When it comes to showcasing your work on Behance, getting the image dimensions right is crucial. With a platform designed to display creative projects, finding the perfect size for your images can be the difference between a polished presentation and a cluttered, uninviting layout. In this post, we’re diving into how wide you should make your Behance images and sharing essential tips for ensuring your work stands out.
Understanding the Importance of Image Size

Image size plays a pivotal role in how your work is perceived on Behance. Here’s why it’s essential to pay attention to the dimensions:
- Visual Impact: The right size enhances the visual appeal of your project. Large, high-quality images can grab attention quickly, making a strong first impression on potential clients or collaborators.
- Loading Times: Oversized images can lead to slower loading times, causing viewers to lose interest before your work even fully loads. Optimizing dimensions ensures quick loading and better user experience.
- Responsive Design: Behance is viewed on various devices, including desktops, tablets, and smartphones. Using appropriately sized images ensures your work looks great no matter where it’s viewed.
- Consistency: Keeping a consistent image size helps maintain a cohesive look across your portfolio. It makes your overall presentation more professional and visually enticing.
To give you a clearer understanding, here’s a simple table with some recommended image sizes for different scenarios:
| Image Type | Recommended Dimensions |
|---|---|
| Project Cover Image | 1400 x 800 pixels |
| Image Details | 1920 x 1080 pixels |
| Thumbnail | 300 x 200 pixels |
In conclusion, understanding and implementing the right image dimensions on Behance not only enhances the appeal of your portfolio but also improves functionality and user experience.
Read This: How to Embed a Prototype in Behance: Showcase Your Interactive Designs
Recommended Dimensions for Behance Images

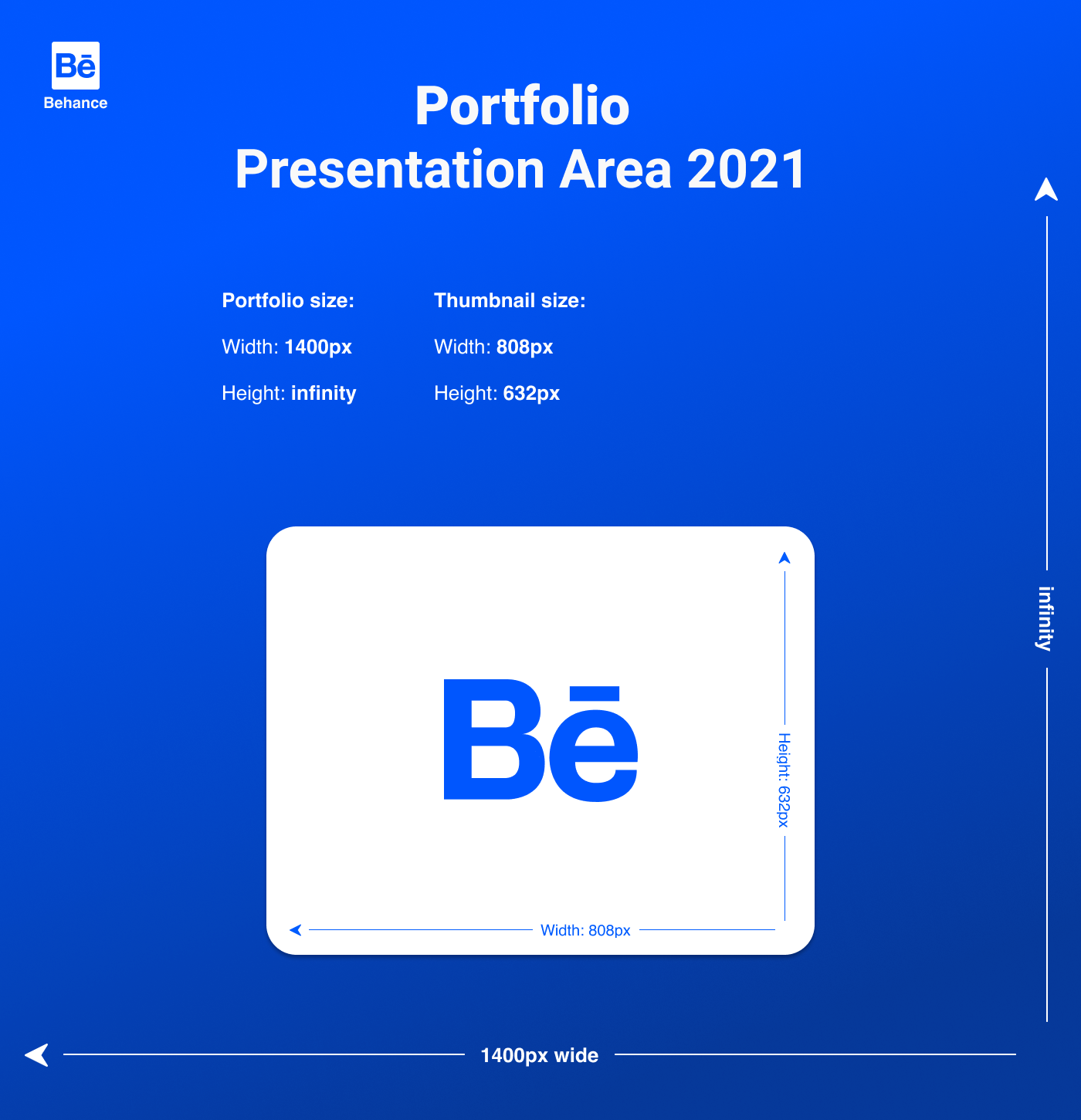
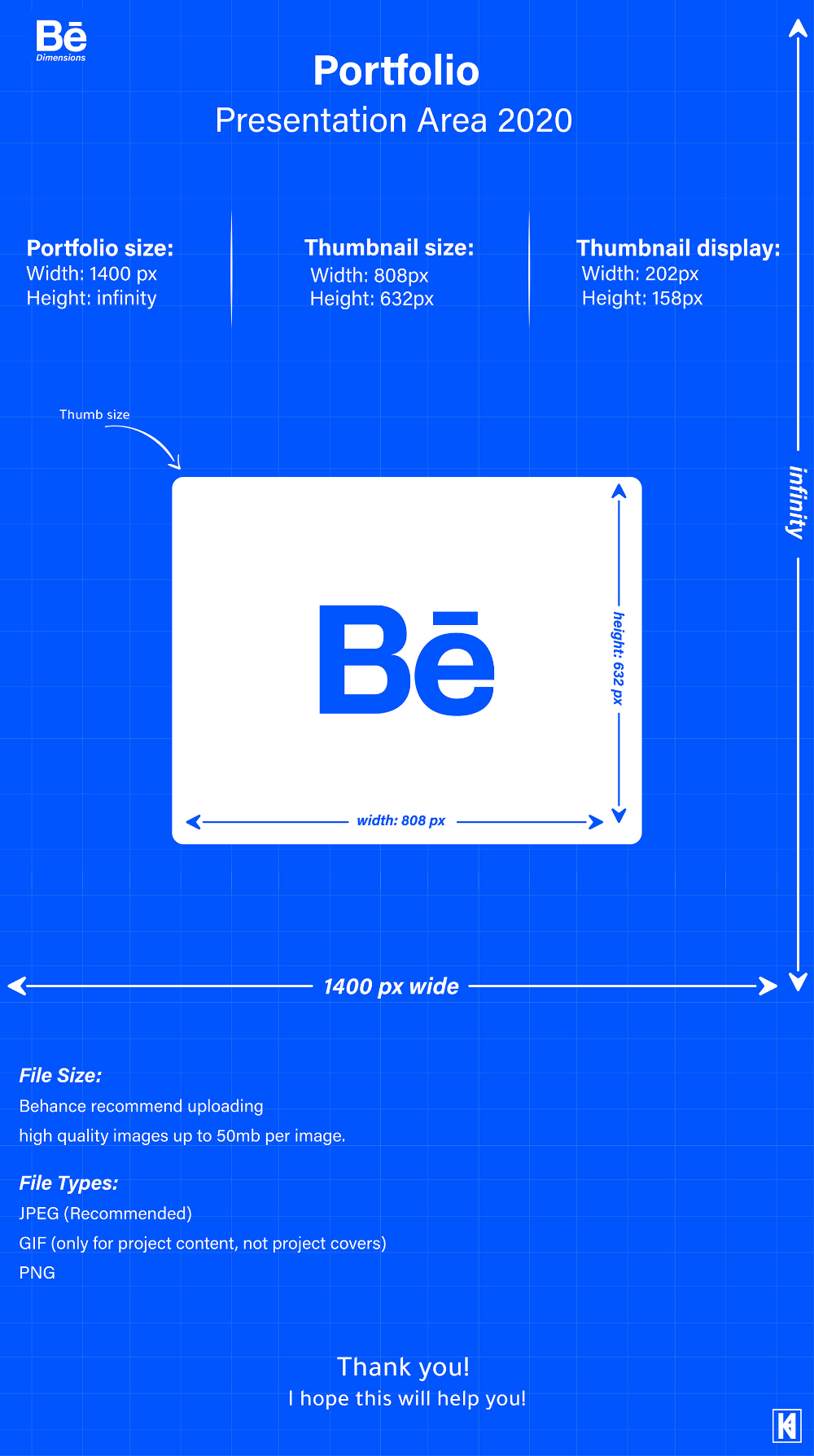
When it comes to showcasing your work on Behance, image dimensions play a critical role in how your projects are perceived. The platform has its own guidelines to ensure that your work looks its best, so let's dive right into the recommended dimensions!
The standard width for images on Behance is generally *1400 pixels. However, depending on your project’s needs, you may also use:
- Landscape images: Up to 1400 x 788 pixels
- Portrait images: Up to 788 x 1400 pixels
- Square images: Typically around 1400 x 1400 pixels
These dimensions work well whether you’re sharing illustrations, photography, or graphic design. The key is to ensure that your images are high-quality and clear. No one wants to squint at pixelated images, right?
Another important aspect is to keep a consistent dimension across your project images for a more cohesive look. Consistency not only enhances the aesthetics but also keeps viewers engaged. When you adhere to these dimensions, your work will fit nicely within the Behance layout without awkward cropping or distortion.
In summary, aim for dimensions around 1400 pixels wide, while considering the orientation of your images – landscape, portrait, or square. This attention to detail will surely make your portfolio shine!
Read This: How to Link My Behance: Sharing Your Portfolio with Clients and Followers
Aspect Ratios: Finding the Right Balance

Aspect ratios can seem a bit technical, but don’t worry! Finding the right one is crucial for the visual storytelling of your projects. The aspect ratio is the relationship between the width and height of your images. The common ones you’ll hear about include:
- 4:3 - A classic ratio, often used for photography.
- 16:9 - This widescreen format is popular for dynamic layouts
- 1:1 - Great for a uniform look, particularly in galleries.
So how do you choose the right one for your Behance images? Here are a few tips:
- Consider your content: If you’re showcasing a lot of details, a 4:3 ratio can help capture that without losing essential elements.
- Creativity counts: Don't hesitate to experiment with different ratios! Creative layouts can add flair to your portfolio. The 16:9* ratio works wonders for visual impacts.
- Cohesion is key: Stick to one or two aspect ratios across your project. This helps in maintaining a cohesive look, which is pleasing to the eye.
A common mistake is not taking into account the viewing experience. Consider how your audience will interact with your images on various devices, be it mobile or desktop. Ultimately, the right aspect ratio should enhance your work, not distract from it!
Read This: How to Upload a GIF to Behance: Steps for Including Animated Media in Your Projects
How Wide Should I Make My Behance Images? Tips for Perfect Dimensions

When showcasing your work on Behance, the dimensions of your images play a crucial role in attracting viewers and presenting your projects effectively. Here, we discuss optimal width dimensions, the impact of image quality, and practical tips for the best results.
### Optimal Image Sizes
Behance recommends specific sizes to ensure your images look sharp and professional. Below is a guideline for the best image dimensions:
| Image Type | Recommended Width (pixels) | Recommended Height (pixels) |
|---|---|---|
| Cover Images | 1400 | 788 or more |
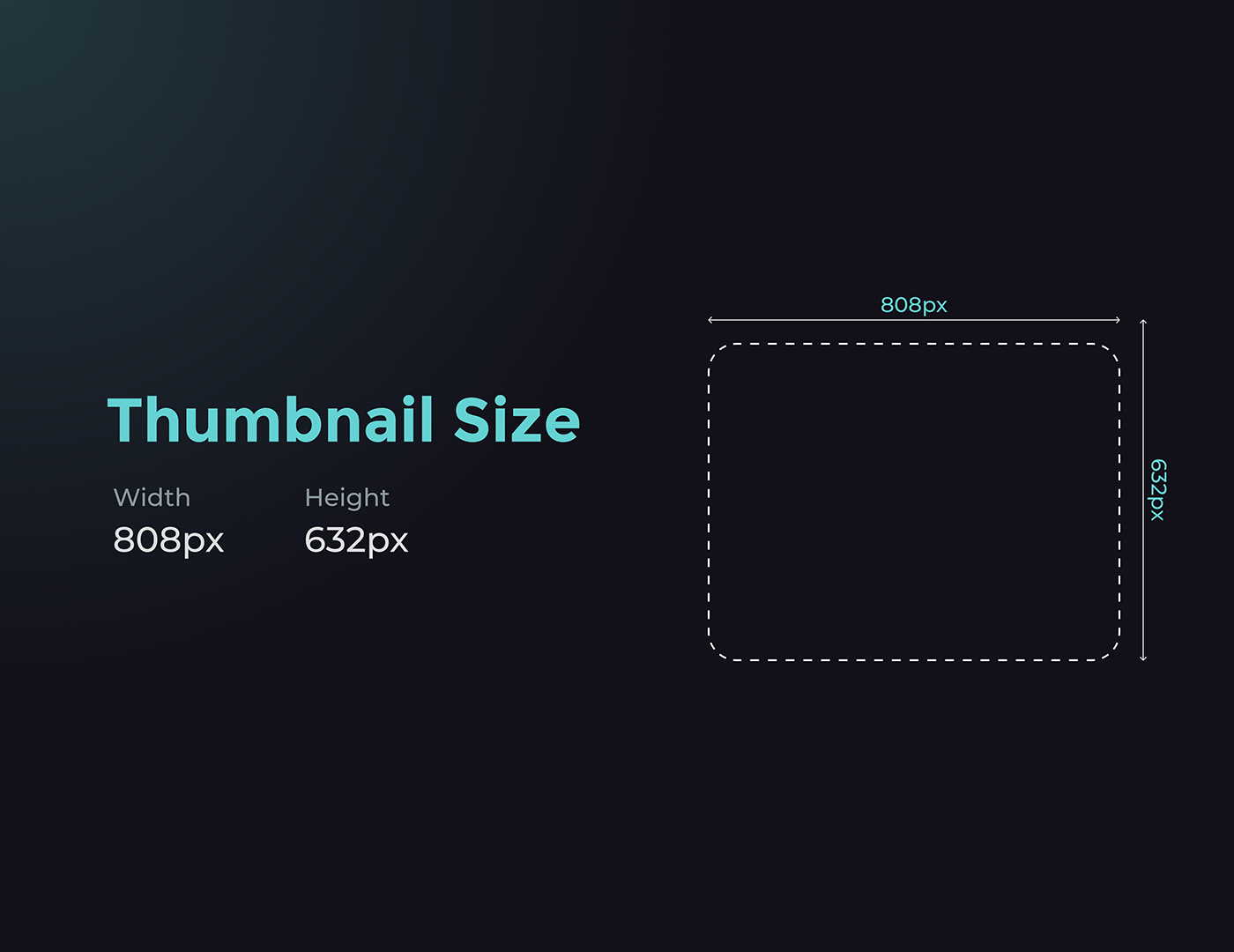
| Thumbnail Images | 404 | 404 |
| Project Images | 1200 | 800 or more |
### Key Considerations
- Aspect Ratio: Maintain an aspect ratio that highlights your work effectively.
- Resolution: Use high-resolution images to ensure clarity when displayed on various devices.
- File Format: Use formats like JPG or PNG for the best display quality.
- Consistency: Keep a consistent style and sizing across your portfolio images to create a cohesive look.
By paying attention to the width and overall dimensions of your images, you can ensure that your Behance portfolio stands out while maintaining a professional appearance.
Conclusion: Finding the Perfect Image Size for Your Portfolio
By adhering to these guidelines and optimizing your image dimensions, you can enhance the visual appeal of your Behance projects, making them more engaging for potential clients and collaborators.







