Embedding a YouTube playlist on your website or blog can transform the way you share content. Whether you're a content creator, a business owner, or a passionate blogger, having a curated playlist makes it easier for your audience to discover your videos. In this post, we’ll explore how to effectively embed a YouTube playlist and the myriad of benefits it brings to your online presence.
Benefits of Embedding a YouTube Playlist

Embedding a YouTube playlist on your site comes with a plethora of advantages that can significantly enhance user engagement and overall experience. Let’s break down some of the main benefits:
- Engagement Increase: By providing a seamless way to watch a series of related videos, you keep your audience engaged for longer periods. More engagement often leads to higher retention rates.
- Curated Content: Playlists allow you to present your content in a structured manner. This curation makes it easier for viewers to understand and appreciate the theme or message you’re trying to convey.
- SEO Benefits: Incorporating videos into your website can enhance SEO rankings. Search engines often favor video content, leading to improved visibility on search results.
- User-Friendly Experience: Your audience can easily navigate through several videos without needing to switch between pages or tabs, creating a smooth viewing experience.
- Consistent Branding: Playlists can be styled to match your website's branding, ensuring that your videos align with your overall aesthetic and voice.
- Cross-Promotion: Embed playlists that feature your collaborations or related content from other creators. It fosters a community feel and exposes viewers to more content they may enjoy.
By seizing the opportunity to embed a YouTube playlist, you're not just enhancing your website; you’re crafting a more engaging and interactive experience for your visitors!
Read This: Is Being a YouTuber a Good Career Choice? Insights and Considerations
Gathering Your YouTube Playlist Link

Alright, folks, let’s kick things off with the first task: gathering your YouTube playlist link. This step is crucial because without the right link, you can’t embed your playlist anywhere. So, let’s break it down into simple steps!
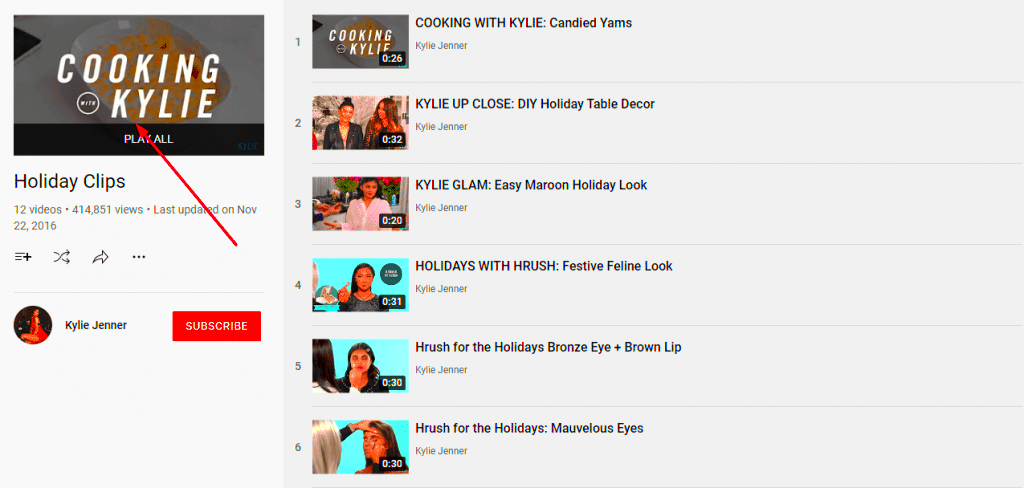
First things first, head over to YouTube and find the playlist you want to share. You can either search for it using the search bar or navigate to your channel if it’s one you created. Once you land on the playlist page, look for the “Share” button. It’s usually located right under the playlist title.
When you click on the “Share” button, a small window will pop up, showcasing the link to your playlist. Here’s how to proceed:
- Click on "Copy": This action copies the link to your clipboard, making it super easy to paste it elsewhere.
- Direct Link vs. Shortened Link: You may notice that YouTube offers a standard link and sometimes a shortened version. Either one works for embedding, so choose whichever one you prefer!
- Verify Your Link: It’s always a good idea to paste your link into a new browser tab to ensure it directs to your desired playlist.
And there you have it! You’ve successfully gathered your YouTube playlist link. Now, let’s move on to the next exciting part: generating the embed code!
Read This: How to Change Channels on YouTube: Switching Between Channels Easily
Generating the Embed Code

Now that you have your YouTube playlist link, it’s time to transform that link into an embed code. This code is what you’ll use to showcase your playlist right on your website or blog, so let’s get started!
To generate the embed code for your YouTube playlist, follow these simple steps:
- Get Your Base URL: Recall the link you copied earlier? It should look something like this:
https://youtube.com/playlist?list=YOUR_PLAYLIST_ID. - Format Your Embed Code: To convert your link into an embed code, you'll need to format it correctly. The syntax is usually:
<iframe width="560" height="315" src="https://www.youtube.com/embed/videoseries?list=YOUR_PLAYLIST_ID" frameborder="0" allowfullscreen></iframe>
- Replace YOUR_PLAYLIST_ID: Ensure you paste your unique playlist ID in place of
YOUR_PLAYLIST_ID. - Adjust the Dimensions: You can change the width and height values in the code to fit your site’s layout. Just remember to keep the aspect ratio intact.
Once you’ve got your embed code ready, the next step is to paste it into your website or blog editor. Most platforms, like WordPress or Wix, have designated areas for embedding HTML.
And there you have it! You’ve successfully generated the embed code for your YouTube playlist, making it easier for your audience to enjoy your curated content. Keep reading to learn how to add that code to your site!
Read This: Can You See Who Liked Your Comments on YouTube? Insights and Limitations
Embedding the Playlist in HTML

Once you’ve created your YouTube playlist and are ready to showcase it on your website or blog, embedding it in HTML is quite straightforward. Here’s a step-by-step walkthrough to help you with the process:
- Access Your Playlist: Head over to YouTube and navigate to the playlist you want to embed. You can find this by clicking on your profile icon, going to "Your Channel," and then selecting "Playlists."
- Get the Embed Code: Once you’re on the playlist page, look for the “Share” button. Click it, and then select “Embed.” You’ll see a snippet of HTML code. This code is what you’ll use to embed the playlist on your site.
- Copy the Code: Highlight the entire iframe code provided and copy it. It should look something like this:
<iframe width="560" height="315" src="https://www.youtube.com/embed/videoseries?list=YOUR_PLAYLIST_ID" frameborder="0" allowfullscreen></iframe>
- Paste the Code: Now, go to your website’s HTML editor. If you're using a blog platform like WordPress, make sure you're in the HTML or Text editing mode. Simply paste the copied iframe code where you want the playlist to appear.
- Save Your Changes: After pasting, don't forget to save or update your post/page. It's always a good idea to preview your site afterward to check how it looks!
And that’s it! Your YouTube playlist is now embedded in your blog or website for your visitors to enjoy. Remember that having engaging content can significantly enhance user experience and keep your audience on your site longer.
Read This: How to Download YouTube Videos in MP3 Format: Converting for Music Players
Customizing the Embed Options
Embedding a YouTube playlist is a fantastic start, but did you know you can customize how it looks and behaves? YouTube offers several options to tailor your embedded playlist to fit seamlessly with your website’s vibe. Let’s break down some personalization options:
- Setting Dimensions: In the iframe code you copied, you can adjust the
widthandheightattributes. For example, if your website has a narrow column, you might want to decrease the width. Just make sure it maintains a good aspect ratio! - Autoplay Feature: If you want the playlist to start playing immediately when the page loads, you can add the parameter
?autoplay=1to the URL within the iframe. Just be cautious; some visitors might find this invasive. - Controls Visibility: To hide the controls that appear on the YouTube player, you can add
&controls=0to the URL. This creates a cleaner look, but be aware that it limits user interaction. - Show Related Videos: If you’d like related videos to be shown at the end of your playlist, make sure to add
&rel=1. This can encourage viewers to explore even more content!
Here’s an example of a customized embed code:
<iframe width="640" height="360" src="https://www.youtube.com/embed/videoseries?list=YOUR_PLAYLIST_ID&autoplay=1&controls=0&rel=1" frameborder="0" allowfullscreen></iframe>
By taking advantage of these options, you can create an embedded playlist that not only engages your audience but also complements the overall aesthetic of your site. Try out different combinations and see what works best for your needs!
Read This: How to Get Closed Captions on YouTube TV: Step-by-Step Instructions to Enable Subtitles on YouTube TV
7. Embedding in Popular Website Builders
Embedding a YouTube playlist can really enhance your website or blog, especially if you use popular website builders. These platforms usually offer intuitive tools to help you showcase your favorite playlists seamlessly. Let’s break down how to do this in some well-known website builders:
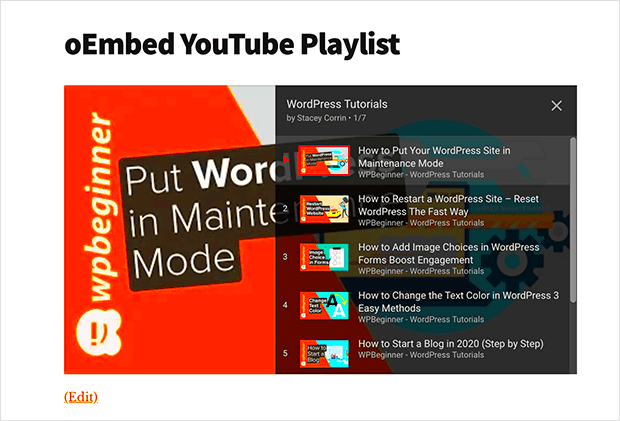
- WordPress:
On WordPress, you can easily embed your playlist using the block editor. Just follow these simple steps:
- Open the page or post where you want to add the playlist.
- Add a new block by clicking on the plus icon.
- Select "Embed" and then choose the "YouTube" option.
- Paste the URL of the playlist that you copied earlier.
- Click "Embed" and your playlist is ready to go!
- Wix:
If you’re using Wix, the process is equally easy:
- Go to your Wix editor and click on "Add".
- Choose "Video" and then select "YouTube".
- In the settings, paste your playlist link.
- Resize and position the video as needed and save your changes.
- Squarespace:
For Squarespace users, here’s how to embed:
- Edit the page you want to add the playlist to.
- Add a new content block and select "Code".
- Paste your YouTube embed code (you can get this from the Share option on the playlist).
- Save your changes and preview the playlist on your site!
Each platform has its nuances, but the idea is to paste the playlist link, and voilà! You’re all set to share your favorite content with your audience.
Read This: How to Record Mental Omega Gameplay on YouTube: Tips and Tools You Need
8. Testing the Embedded Playlist
Once you’ve embedded your YouTube playlist, it’s crucial to test it to make sure everything looks and functions as expected. Imagine checking into your favorite playlist only to find it doesn’t work—that’s a bit of a letdown! Here’s how to ensure your embedded playlist is ready for viewing:
- View in Different Browsers:
Open your website on different browsers like Chrome, Firefox, and Safari. This helps verify that the playlist appears consistently across various platforms.
- Check on Mobile:
Since many users browse on mobile devices, testing the playlist’s responsiveness is essential. After all, a playlist that looks great on desktop might need adjustments for mobile.
- Playback Testing:
Click play and skip through the videos. Ensure each video plays correctly and the transitions between them are smooth. If there are any glitches, you might need to revisit your embed settings.
- User Feedback:
If possible, ask a friend or a colleague to view the embedded playlist as well. They might notice issues that you missed!
Remember, testing is not just a one-and-done deal; you might want to revisit it whenever you update your playlists or add new content. A well-functioning embedded playlist not only enhances user experience but also keeps your website engaging!
Read This: How to Block the YouTube App on Your Phone: A Quick Tutorial
Troubleshooting Common Issues
Embedding a YouTube playlist on your website or blog can sometimes lead to unexpected hiccups. Don’t worry! Let’s walk through some common issues you might face and how to tackle them.
- Playlist Not Displaying: If your playlist isn’t showing up, double-check the URL you used for embedding. Ensure it’s correctly formatted and that it points to a public playlist, as private playlists cannot be embedded.
- Video Not Playing: Sometimes, you might see a message that the video cannot be played. This could be due to restrictions set by the video uploader. If it’s marked as private or has embedding disabled, it will prevent playback on your site.
- Sizing Issues: If the playlist doesn’t look right on your webpage, you might need to adjust the width and height parameters in the embed code. Generally, you can set the width to ‘100%’ to ensure it fits within the container, or customize it to your layout.
- Loading Problems: If the playlist is taking too long to load, it could be due to your website’s performance. Consider optimizing your site speed or using lighter elements alongside your playlist.
- Browser Compatibility: Occasionally, some web browsers might not render the embedded playlist properly. Make sure to test your site in different browsers like Chrome, Firefox, and Safari to identify any discrepancies.
If these tips don't resolve your issue, don’t hesitate to check out forums or YouTube’s help resources. Often, others have faced similar issues, and solutions might already be discussed!
Read This: How Much Does YouTube Pay for 200k Views? Estimating YouTube Revenue for Mid-Sized Creators
Conclusion
In conclusion, embedding a YouTube playlist on your website or blog is a pretty straightforward process, and it can significantly enhance your content. You can effectively showcase your favorite videos, curate educational material, or even promote your brand’s video content by just following a few steps.
Here’s a quick recap of what we covered:
- You learned how to retrieve the embed code from YouTube.
- You figured out how to customize it based on your site’s design.
- We explored troubleshooting tips for common embedding issues.
Remember, engaging your audience with dynamic video content can increase time spent on your site and enrich their overall experience. Don’t forget to keep an eye on analytics to see how your audience interacts with the embedded playlists.
So, go ahead, make your website pop with that perfect YouTube playlist. And if you run into any bumps along the way, you've got the tools now to troubleshoot like a pro!
Related Tags