Getty Images is a well-known platform that offers high-quality images, videos, and music for various uses. Many businesses, bloggers, and content creators rely on Getty Images to enhance their projects. With millions of options available, you can find visuals that suit your brand's voice and style. Using Getty Images can make your content more appealing and professional. However, it's essential to understand how to use these images correctly to avoid copyright issues.
Steps to Embed a Getty Image in Your Post

Embedding a Getty Image into your post is simple if you follow these steps:
- Search for Your Image: Go to the Getty Images website and enter keywords related to the image you need.
- Select the Right Image: Browse through the search results and click on an image that fits your needs.
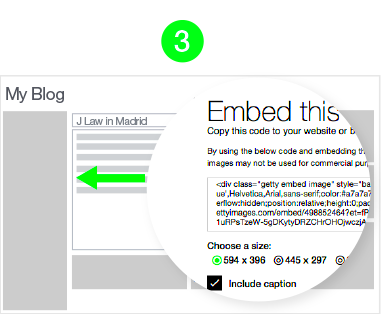
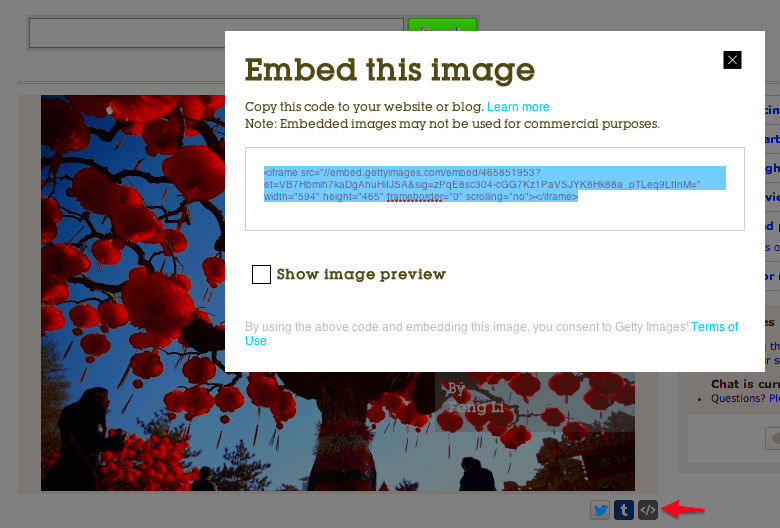
- Get the Embed Code: Click the 'Embed' option on the image page to access the code.
- Copy the Code: Highlight the provided HTML code and copy it to your clipboard.
- Paste the Code: Go to your blog editor, switch to HTML view, and paste the code where you want the image to appear.
That's it! Your image should now be embedded in your post, ready to grab your audience's attention.
Using Getty's Embed Code

When you get the embed code from Getty, it includes everything needed to display the image correctly. Here are a few tips to ensure it works well:
- Responsive Design: The embed code is designed to be responsive, meaning it will adjust to fit various screen sizes. This is crucial for mobile users.
- Image Attribution: The code includes attribution to Getty Images, which is required for legal use. Make sure to keep this attribution intact.
- Testing the Embed: After embedding, preview your post to ensure the image appears as expected.
Using the embed code correctly allows you to display Getty Images without any issues while respecting copyright laws.
Adjusting the Size of the Embedded Image
When you embed a Getty Image in your post, you may want to adjust its size to fit your layout better. Getty's embed code is responsive, but you can make further adjustments. Here’s how to do it:
In the embed code, you’ll see width and height attributes. Here’s a quick guide on how to adjust them:
- Modify Width: Change the width value to increase or decrease the size of the image. For example, changing `width="600"` to `width="800"` will make the image larger.
- Maintain Aspect Ratio: If you adjust the width, it’s best to keep the height proportional to avoid stretching. For instance, if the original size is 600x400, changing the width to 800 should adjust the height to 533 to maintain the ratio.
- Use CSS for Precision: If you're comfortable with CSS, you can use it to set the size. You might add a class to your embed code and style it in your CSS file.
Adjusting the size of your images helps create a visually appealing layout that captures your readers’ attention without overwhelming them.
Attributing the Getty Image Correctly
Attribution is essential when using images from Getty. It not only complies with copyright laws but also gives credit to the creators. Here's how to ensure you do it right:
- Follow the Embed Code: When you use the embed code provided by Getty, it automatically includes the necessary attribution. Make sure this part stays intact.
- Placement of Attribution: Typically, the attribution appears below the image. Ensure it’s clear and readable to your audience.
- Check Getty's Guidelines: Visit Getty's website for specific attribution guidelines, as they may change. Staying updated ensures you’re always compliant.
Correctly attributing images not only protects you legally but also shows respect for the creators and their work, fostering a supportive creative community.
Common Issues When Embedding Getty Images
While embedding Getty Images is usually straightforward, you might encounter a few common issues. Here’s how to troubleshoot them:
- Image Not Displaying: If the image doesn’t show up, double-check the embed code for any errors. Ensure you copied the entire code and pasted it correctly into your HTML editor.
- Attribution Missing: If the attribution does not appear, verify that you used the correct embed code. Always use the official code provided by Getty.
- Image Size Issues: If the image appears too large or too small, revisit the width and height settings in the embed code. Adjusting these can help fit the image better in your layout.
- Mobile Compatibility: Ensure your website is responsive. If the image looks good on a desktop but not on mobile, check the CSS settings for mobile views.
By understanding these common issues, you can quickly address them and keep your content looking professional and polished.
Benefits of Using Getty Images for Your Content
Using Getty Images can significantly enhance your content quality. Here are some reasons why you should consider incorporating Getty Images into your projects:
- High-Quality Visuals: Getty Images is known for its extensive collection of high-quality images. Whether you need stunning photographs or engaging illustrations, you’ll find visuals that can make your content pop.
- Diverse Selection: With millions of images available, you have access to a wide range of subjects, styles, and formats. This diversity allows you to find the perfect image that aligns with your brand and message.
- Professionalism: Using professional images can elevate the perceived quality of your content. It shows your audience that you care about the presentation and are serious about your work.
- Legal Protection: By using images from Getty, you’re ensuring that you’re legally protected. Getty’s licensing agreements allow you to use images without worrying about copyright infringement.
- SEO Benefits: Well-chosen images can improve your content's SEO. Adding alt text and properly optimizing images can boost your visibility in search engines, attracting more traffic to your site.
Incorporating Getty Images into your content strategy can lead to better engagement, higher credibility, and an overall improved experience for your audience.
FAQ
Here are some frequently asked questions about using Getty Images:
- Can I use Getty Images for free? No, most images on Getty require a licensing fee. However, they offer embed options for certain images that can be used for free with proper attribution.
- What happens if I don’t attribute Getty Images? Failing to attribute Getty Images correctly can lead to copyright issues, including potential legal action against you.
- Can I edit Getty Images? Generally, you cannot edit or alter Getty Images unless explicitly stated in the licensing agreement. Always check the terms before making any modifications.
- How do I find the right images for my content? Use specific keywords in the Getty search bar to find images that best fit your theme or topic. You can also filter by categories for more targeted results.
- Are Getty Images suitable for commercial use? Yes, Getty Images offers licenses that allow for commercial use. Be sure to select the appropriate licensing option based on your needs.
Conclusion
Using Getty Images can bring numerous benefits to your content, from high-quality visuals to legal protection. By embedding images correctly and giving proper attribution, you can enhance the appeal of your posts and engage your audience more effectively. Remember, the right image can tell a story, evoke emotions, and complement your text perfectly. So, the next time you create content, consider reaching for Getty Images to elevate your work and make it stand out in a crowded digital space. Happy creating!