Have you ever wondered what makes an image look sharp and crisp, no matter how much you zoom in? That’s the magic of vector images! In a world saturated with graphics, understanding the difference between various image formats is essential. Here, we’ll dive into what vector images are, why they matter, and how they differ from other types of images. So, let’s embark on this journey of demystifying vector graphics!
What Are Vector Images?

Simply put, vector images are digital graphics that are created using mathematical formulas rather than pixels. This is what sets them apart from raster images, which are made up of a grid of individual pixels. Let’s break down some key characteristics and benefits of vector images:
- Scalability: Vector images can be resized infinitely without losing quality. Whether you blow it up to billboard size or shrink it down to a business card, the image will remain sharp.
- Editability: Because they are created using paths, anchor points, and curves, vector images are easy to modify. You can change colors, shapes, and sizes effortlessly.
- Smaller File Size: Vector graphics often have a smaller file size than raster images, making them easier to store and faster to load.
- Best for Logos and Illustrations: They’re perfect for logos, icons, and illustrations that require precise lines and clear details.
Common formats for vector images include SVG, AI (Adobe Illustrator), and EPS (Encapsulated PostScript). The next time you need to create graphics for print or digital media, consider using vector images for stunning, high-quality results!
Read This: VectorStock’s Best Graphics for Spring-Themed Marketing Campaigns
How Vector Images Differ from Raster Images

When it comes to digital images, the two main types you’re likely to encounter are vector and raster images. Understanding the differences between these two can significantly impact how you choose images for your projects. So, let’s break it down!
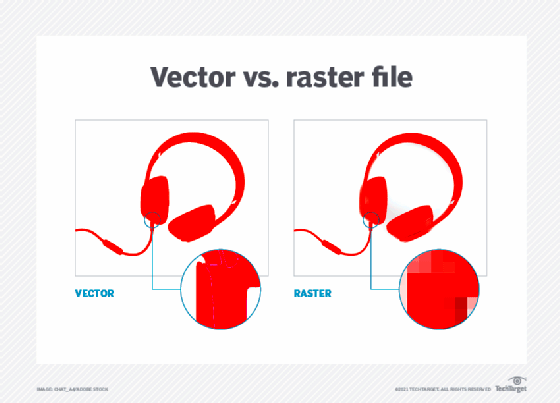
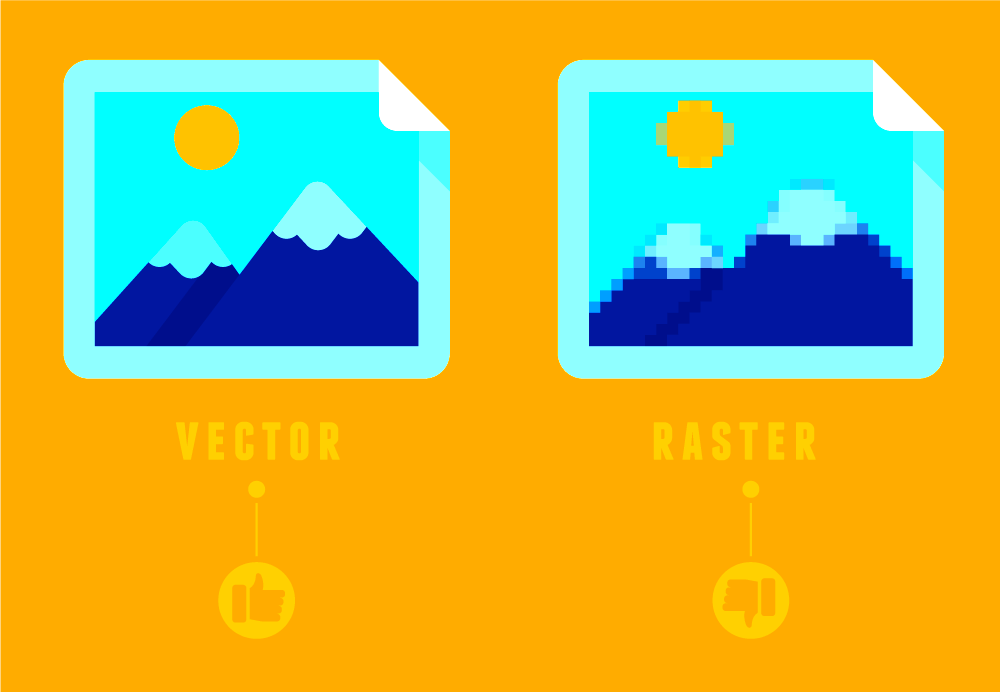
Raster Images: These are made up of tiny square pixels, each having a specific color value. Think of raster images as a mosaic. If you zoom in too closely, you start to see individual squares, which can lead to a pixelated look. Common examples of raster images include photographs or detailed graphics created in programs like Adobe Photoshop.
Vector Images: In contrast, vector images are constructed using mathematical equations and geometric shapes such as points, lines, and curves. This means that no matter how much you zoom in or enlarge a vector image, it will always remain smooth and crisp. It's like having a drawing made from formulas instead of tiny dots!
Here’s a handy comparison to summarize the key differences:
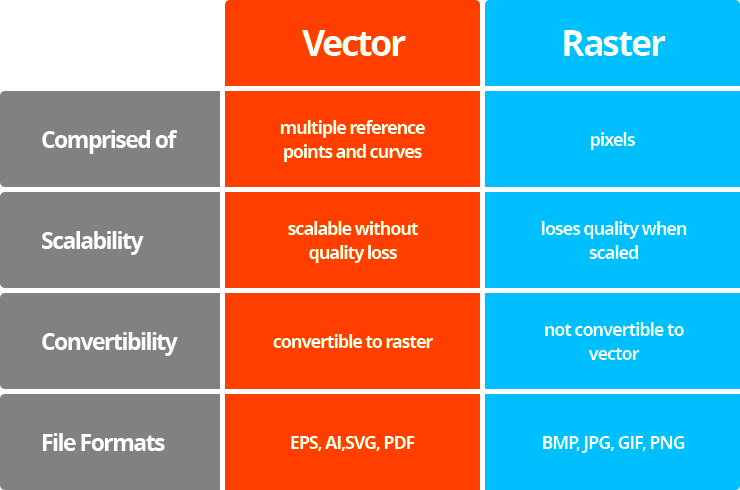
| Feature | Raster Images | Vector Images |
|---|---|---|
| Composition | Pixels | Geometric shapes |
| Scalability | Lose quality when scaled | Maintain quality at any size |
| File Size | Larger sizes due to pixel data | Generally smaller sizes |
| Best Use | Photographs, detailed images | Logos, illustrations, typography |
So, if you're looking to keep your images sharp no matter what, vector is the way to go!
Read This: The Inspiring Story of VectorStock’s Journey from Startup to Success
Common File Formats for Vector Images

When you decide to work with vector images, it’s crucial to know the various file formats available. Each format has its advantages and specific use-cases, so let’s dive in!
1. SVG (Scalable Vector Graphics): This is perhaps the most popular vector format on the web. SVG files are highly versatile and can be easily scaled without losing quality. They also support interactivity and animation, making them perfect for modern web design.
2. AI (Adobe Illustrator): This is the native file format for Adobe Illustrator, a leading vector graphics editor. AI files are great for complex designs, but they are not typically web-friendly without converting them into another format.
3. EPS (Encapsulated PostScript): EPS files are widely used in professional printing and graphic design. They can contain both vector and raster data, making them a flexible option for various projects.
4. PDF (Portable Document Format): While primarily known for text documents, PDFs can also contain vector graphics. This format is excellent for sharing designs while keeping the quality intact across different platforms.
5. DXF (Drawing Exchange Format): Created by Autodesk, DXF is used primarily for CAD (Computer-Aided Design) applications. It's perfect for engineers and architects who need precise drawings.
In summary, selecting the right vector file format can greatly influence your project’s outcome. Whether you’re designing for print or digital, being aware of these formats will help you make informed decisions!
Read This: Tips on Finding Hidden Gems Among VectorStock’s Vast Collection
Advantages of Using Vector Images

When it comes to graphic design, vector images have carved out a niche for themselves, thanks to their unique qualities. Here are some of the standout advantages that make them a go-to choice for professionals:
- Scalability: One of the biggest perks of vector images is that they can be resized to any dimension without losing quality. Whether you need a tiny logo or a giant billboard design, vector images maintain their crispness and clarity, making them incredibly versatile.
- File Size: Vector files usually have a smaller file size compared to raster images, especially when you're dealing with intricate designs. This makes them easier to store and faster to load on websites.
- Editability: Modifying vector images is a breeze. You can easily change colors, shapes, and sizes without a whole lot of fuss. This flexibility is ideal for businesses needing to adapt their branding elements on the fly.
- Print Quality: If you're into print design, vectors are your best friend. Because they can be resized without degradation, they ensure stunning print outcomes every time.
- Simplicity and Clean Lines: Vector images are made of geometric shapes, which means they generally appear cleaner and more polished than their raster counterparts. This makes them excellent for logos, icons, and illustrative elements.
In summary, vector images come with a treasure trove of benefits that can significantly enhance your design projects. From their unmatched scalability to their print quality, they are truly a designer's best ally.
Read This: How to Discover Stunning and Unique Vectors on VectorStock
Disadvantages of Vector Images
While vector images offer a plethora of advantages, they aren't without their drawbacks. When diving into the world of vector graphics, it's important to be aware of some limitations that may affect your project:
- Complexity Limitations: Although vectors excel in simpler designs, they can struggle with highly detailed visuals, such as photographs. Attempting to represent complex images in vector format can lead to overly complicated files that are hard to manage.
- Learning Curve: For those new to design software, getting the hang of vector-based programs like Adobe Illustrator or CorelDRAW can be somewhat daunting. It may take time to become proficient enough to utilize their full potential.
- Not Ideal for All Images: While vectors shine in logos and icons, they aren't suited for every application. Raster images are still the better choice for textures, shadows, and photorealistic imagery.
- Compatibility Issues: Not all software supports vector formats seamlessly. If you're collaborating with people who use different design tools, you might run into compatibility hiccups when sharing vector files.
- Limited Color Depth: Compared to raster images, vector files may have limited color depth. Depending on the complexity of the design, you may not be able to achieve the same richness and texture that raster images offer.
So, while vector images have immense potential, understanding these disadvantages will help you decide when they are the right fit for your project. Always weigh the pros and cons to ensure you're making the best choice for your design needs!
Read This: VectorStock’s Best Vector Designs for Creative Restaurant Menus
7. Applications of Vector Images
Vector images are incredibly versatile and serve a plethora of applications that extend across various industries. Their ability to maintain high quality regardless of scaling makes them a popular choice for designers and businesses alike. Here are some notable applications of vector images:
- Graphic Design: Vector images are widely used in graphic design for creating logos, illustrations, and icons. Designers favor them due to their scalability and crisp appearance.
- Print Media: In print, vector graphics are essential for high-resolution posters, flyers, and brochures. Since they can be resized without loss of quality, they ensure that printed materials look professional and polished.
- Web Design: While raster images are common online, vectors play a crucial role in creating responsive websites. They help in the design of scalable icons and elements that adapt seamlessly across different devices.
- Animation: Vector files are often used in animation because they allow for easy manipulation and movement. Software like Adobe Animate takes advantage of vector technology to create smooth animations.
- Fashion and Textile Design: In the fashion industry, vector images are helpful for creating patterns and designs. They enable designers to easily adjust sizes and proportions, ensuring a perfect fit on garments.
In a nutshell, vector images are the backbone of digital design across various fields, offering flexibility, consistency, and high-quality results.
Read This: The Advantages of Choosing VectorStock for Professional Design Projects
8. How to Create and Edit Vector Images
Creating and editing vector images may sound daunting, but with the right tools and techniques, it can be an enjoyable experience. Let’s delve into how you can get started on your vector journey.
First off, you'll need a vector graphics software. Popular options include:
- Adobe Illustrator: This is the industry standard for vector design, offering robust features for both beginners and professionals.
- CorelDRAW: A great alternative to Illustrator with a user-friendly interface and powerful tools.
- Inkscape: A free, open-source vector editor that has numerous features, perfect for those just starting out.
Now, let's break down the steps to create vector images:
- Start with a Sketch: Often, beginning with a hand-drawn sketch can help you conceptualize your design. You can then scan this sketch into your software.
- Use the Pen Tool: This is essential for creating paths and shapes in vector software. Practice makes perfect, so don’t hesitate to play around with this tool.
- Add Colors and Effects: Use fill colors, gradients, and strokes to bring your design to life. Vectors allow you to experiment without fear of losing quality.
- Export in Various Formats: Save your finished product in formats such as SVG, AI, or PDF, ensuring it’s ready for whatever application you need.
Editing vector images is just as straightforward. You can easily edit shapes, colors, and arrangements without compromising the quality. Simply select the object you want to modify, use the appropriate tools, and make your adjustments!
So, whether you're aiming to design a stunning logo, create illustrations, or manipulate images for web design, creating and editing vector graphics is a skill worth mastering.
Read This: The Most Inspirational Graphics You’ll Find on VectorStock
9. Best Software for Working with Vector Images
When diving into the world of vector images, having the right software at your fingertips can make a world of difference. With numerous options available, it can get a bit overwhelming. So, let's break down some of the best software tools that cater to both beginners and professionals alike, ensuring you can create stunning vector graphics without a hiccup.
- Adobe Illustrator: Widely regarded as the industry standard for vector graphics, Adobe Illustrator offers a robust array of tools and features. Its intuitive interface makes it easy to navigate, whether you’re creating simple shapes or complex illustrations. Plus, it integrates smoothly with other Adobe Creative Suite apps.
- CorelDRAW: Another powerful tool, CorelDRAW is particularly popular among graphic designers for its user-friendly features. It allows for versatile design work, including logo creation, business card design, and even web graphics.
- Inkscape: If you're looking for a free and open-source option, Inkscape is a fantastic choice. It boasts a rich set of tools similar to Illustrator, making it great for those who are just starting or want to experiment without financial commitment.
- Affinity Designer: This is a newer contender, but it’s gaining traction fast. Affinity Designer provides a one-time purchase option rather than a subscription, making it budget-friendly while still delivering professional-grade results.
- Gravit Designer: An excellent web-based option, Gravit Designer is perfect for collaborative projects. With a clean interface and a variety of design tools, it’s ideal for both novice and experienced users.
Choosing the right software ultimately depends on your personal needs, level of experience, and budget. Experimenting with a few options can be a great way to find the one that feels just right for you!
Read This: Why VectorStock Is the Go-To Source for Premium Vector Graphics
10. Conclusion
In conclusion, vector images are a captivating aspect of graphic design that can elevate your visual content to new heights. They offer flexibility, scalability, and crisp quality that raster images simply can’t match. By understanding how vector graphics work, where they excel, and how to effectively use them, you’re better equipped to tackle a variety of design projects.
With the best software options at your disposal, creating stunning vector images doesn’t have to feel daunting. Whether you choose a professional tool like Adobe Illustrator or venture into the world of open-source software like Inkscape, the potential for creativity is immense.
Remember, practice makes perfect. So dive in, experiment with different styles, and don’t be afraid to make mistakes along the way—it's all part of the learning process! As you navigate the fascinating realm of vector images, you’ll find that the possibilities are endless, limited only by your imagination.
Related Tags