VectorStock images are a treasure trove for designers, illustrators, and business owners alike. These images, made up of paths and curves, offer unparalleled scalability without any loss of quality. Unlike raster images (like JPGs or PNGs), which can become pixelated when resized, vector images retain their crispness no matter how large or small you make them. This is one of the primary benefits of using VectorStock images in your projects.
Beyond scalability, vector images also bring a plethora of other advantages:
- Flexibility: You can easily edit vector files to tailor them to your precise needs. Change colors, adjust shapes, or modify sizes with just a few clicks.
- File Size: Vector files usually come with smaller file sizes compared to high-resolution raster images, making them easy to store and share.
- Versatility: Perfect for a variety of uses, from logos and business cards to website graphics and promotional materials.
- Customizable: Since each element is separate, you can alter every detail without losing the overall quality.
Incorporating VectorStock images into your designs can significantly enhance your projects, providing professional-quality visuals that stand the test of time.
Getting Started with Adobe Illustrator
Getting acquainted with Adobe Illustrator is an exciting first step for anyone looking to edit VectorStock images! As a leading vector graphics editor, Illustrator offers a robust set of tools tailored for design professionals and enthusiasts alike. Here’s a concise guide to help you jump right in.
First, make sure you’ve installed Adobe Illustrator. If you're a beginner, don’t worry! Here’s how to get started:
- Create a New Document: Open Illustrator and select 'File' > 'New'. Choose the dimensions that suit your project's needs.
- Import VectorStock Image: Go to 'File' > 'Place' to add your VectorStock image to the document. You can easily drag and drop images from your folders as well.
- Familiarize Yourself with Tools: Spend some time exploring the tool panel on the left. Key tools include the Selection Tool, Direct Selection Tool, Pen Tool, and Type Tool. Each serves a unique purpose in editing your vector images.
As you continue, here are some basic editing tricks:
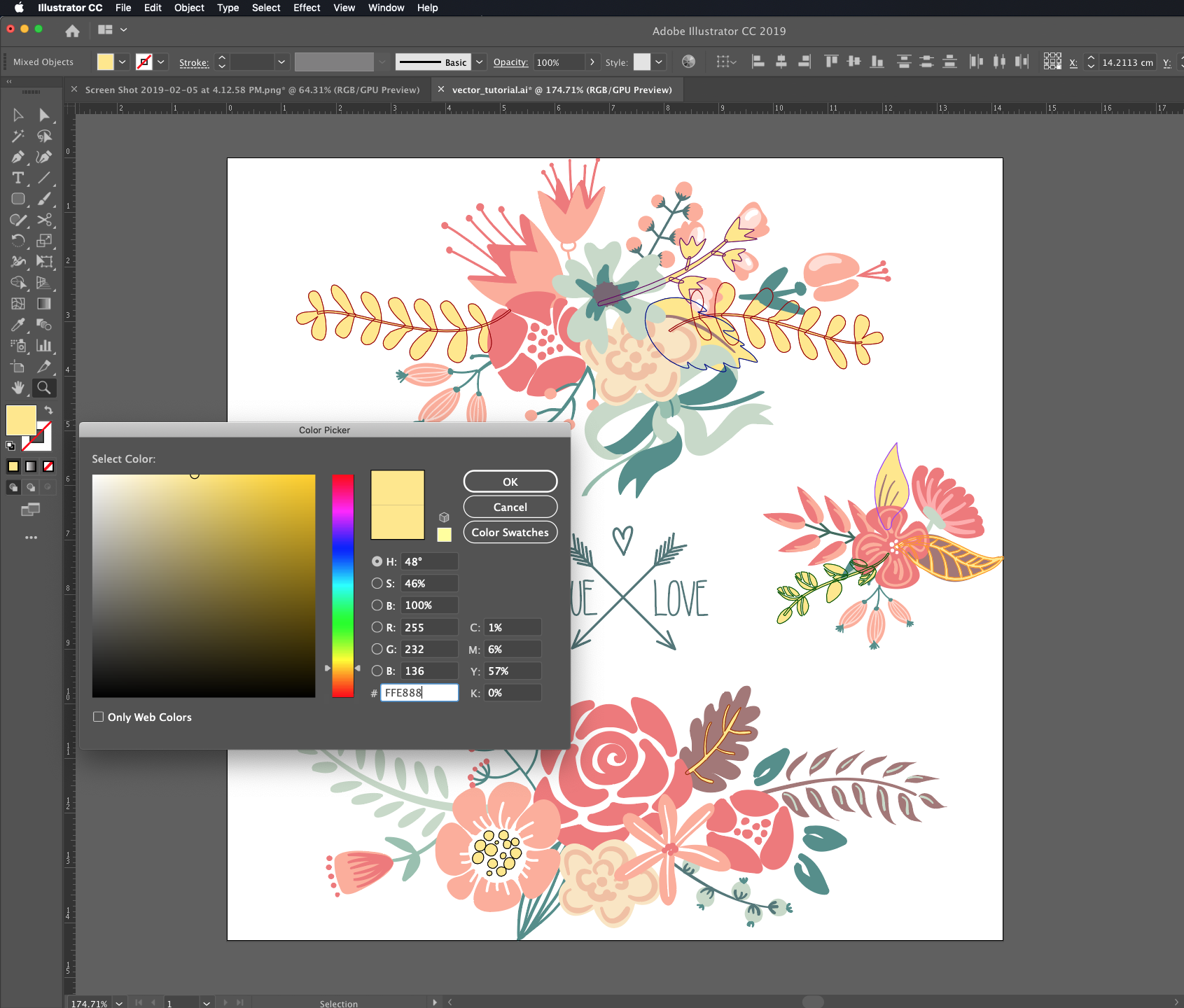
- Changing Colors: Select the object and use the 'Color Picker' to choose a new hue.
- Resizing Objects: Use the Selection Tool to drag corners while holding down the Shift key to maintain proportions.
- Adding Text: Use the Type Tool to insert text, and customize fonts and sizes as needed.
With these steps, you're well on your way to mastering Adobe Illustrator and making the most out of your VectorStock images. Happy designing!
Read This: Why VectorStock Is the Ultimate Creative Tool for Every Designer
Opening and Importing VectorStock Files
Getting started with your VectorStock images in Adobe Illustrator is easier than you might think! The first step is to download the files from the VectorStock website. Remember, VectorStock images generally come in formats like .AI or .EPS, which are perfect for vector editing. Here’s how you can open and import these files with ease:
- Download Your File: After you purchase or find a VectorStock image, click on the download button. Make sure you note where it’s being saved – usually in your 'Downloads' folder.
- Open Adobe Illustrator: Launch the Illustrator app on your computer. If you already have a project open, you can easily import files into that workspace.
- Open the File: Click on File in the top menu, then select Open. Navigate to where your VectorStock file is saved, select it, and click Open. Your image should now appear on the artboard!
- Importing File: If you prefer to import, go to File > Place instead. This allows you to embed the image within an existing project by selecting the file and clicking on the artboard where you want it to appear.
And there you go! You’re all set to start editing your VectorStock image. It's as simple as that! Just make sure to save your project regularly to avoid losing any hard work.
Read This: Can You Use VectorStock Graphics for Print-on-Demand Projects?
Understanding the Layers and Elements in Illustrator
One of the best features of Adobe Illustrator is its ability to manage multiple layers and elements effortlessly. When working with VectorStock images, understanding how layers function is crucial for making effective edits. Here’s the lowdown:
Layers in Illustrator help organize your artwork. Each layer can contain various objects, allowing you to isolate and edit them individually. To view the layers, look for the Layers Panel. If it's not open, go to Window > Layers.
- Layer Basics: Each layer can be hidden, locked, or rearranged. This is super helpful when you want to work on specific elements without interference from others.
- Understanding Elements: Within each layer, you’ll find different shapes, paths, and text objects. Click on the layers to reveal their contents; you might see sub-layers or groups as well.
- Editing Elements: To edit an element, simply select it using the Selection Tool (V). You can change colors, add effects, or transform shapes directly.
Feeling overwhelmed? Don't worry! Experimenting with the Layers panel is a fantastic way to get familiar with it. Just remember: layers are your friends; they can help keep your workflow organized and efficient!
Read This: Is VectorStock Reputable? What You Need to Know Before Signing Up
5. Editing Techniques for Customizing Vector Images
Editing vector images is where the magic really happens! With Adobe Illustrator, you have a plethora of tools at your fingertips that can transform a basic design into something uniquely yours. Here are some essential editing techniques to consider:
- Path Editing: Use the Direct Selection Tool (A) to manipulate anchor points. Click on an individual anchor point to move it around, or select multiple points to change the shape of your vector image. This allows for precise adjustments and custom curves.
- Grouping and Ungrouping: Sometimes, components of an image will be clustered together. You can group elements (Ctrl + G) to keep them together while working and ungroup them (Ctrl + Shift + G) for individual editing.
- Using Layers: Organize your artwork by placing elements on different layers. This makes it easier to hide, lock, or reorganize specific parts of your design without disturbing others.
- Using Shapes and Pathfinder: Combine different shapes to create complex designs. The Pathfinder panel provides options like Unite, Minus Front, and Intersect, which help you manipulate shapes and create new forms effortlessly.
- Applying Effects: Illustrator offers various effects such as drop shadows, 3D effects, and inner glows. Experimenting with these can add depth and dimension to your vector images.
Remember, customization is key! Always feel free to explore and play around with different tools and techniques until you find what works best for your style.
Read This: How to Create Stunning PowerPoint Presentations Using VectorStock Graphics
6. Changing Colors and Adjusting Gradients
Color is one of the most impactful elements in design. With Illustrator, changing colors and fine-tuning gradients is a breeze. Here's how you can customize your vector images:
- Changing Solid Colors: Use the Selection Tool (V) to select the vector shape you want to modify. Then, navigate to the Swatches panel or Color Picker to choose a new color. Simply clicking on the desired color will instantly change the fill.
- Gradient Fills: To apply a gradient, select your shape and go to the Gradient panel (Window > Gradient). Here, you can select a preset gradient or create a custom one by adjusting the colors in the gradient slider.
- Gradient Types: Understand the two main types of gradients—Linear and Radial. A linear gradient transitions from one color to another in a straight line, while a radial gradient radiates from a central point. Experiment with both to see what fits your design best!
- Using the Gradient Tool: The Gradient Tool (G) allows you to click and drag to define the angle and length of your gradient. This gives you immense control over how your colors blend together.
- Adjusting Opacity: Don’t forget about opacity! You can lower the opacity of colors and gradients to achieve a translucency effect, which can add elegance and depth to your designs.
Diving into colors and gradients can really elevate your vector images. So get creative and don’t be afraid to experiment until you achieve that perfect look!
Read This: How to Discover Christmas-Themed Vectors Quickly on VectorStock
7. Resizing and Transforming Vector Objects
Resizing and transforming vector objects in Adobe Illustrator can feel like a walk in the park! Since vectors are made of paths defined by mathematical equations, you can resize them without any loss of quality. Here are some tips to get the most out of editing your vector images:
- Selection Tool: Use the Selection Tool (V) to click on the object you want to resize. You’ll see bounding boxes appear, indicating that it’s selected.
- Transform Handle: Click and drag one of the corner handles to resize while maintaining the aspect ratio. Hold down the Shift key while dragging to keep the proportions intact.
- Numerical Resizing: If you want more precise control, go to the Control Panel at the top and input the exact dimensions for width and height.
- Shear Tool: To give your object a slanted or sheared look, try the Shear Tool. This can add a dynamic feel to your design.
- Rotate Tool: Use the Rotate Tool (R) to spin your object. To rotate at specific angles, hold down the Shift key while dragging.
It’s a good practice to group objects after transforming them to keep everything organized. Just select multiple items and press Control + G (Windows) or Command + G (Mac) to group them. This way, you can easily move or resize collections of shapes without losing your layout.
Read This: Why VectorStock Is a Hidden Treasure Trove for Artists and Designers
8. Adding Text and Typography to Your Vector Images
Text and typography can make or break your vector artwork! Adobe Illustrator offers a variety of tools and options to help you create stunning textual elements that complement your designs. Let’s dive into how to effectively add text:
- Text Tool: Begin by selecting the Type Tool (T). Click anywhere on your canvas and start typing. You can enter as much or as little text as you want!
- Character Panel: Customize your text using the Character panel. This allows you to adjust font, size, tracking, and leading to ensure everything looks just right.
- Text on a Path: Want to create curved text? Simply draw a path using the Pen Tool, then hover the Type Tool over it until you see a wavy line, and click to start your text!
When it comes to fonts, be sure to choose ones that are visually appealing and easy to read. Consider using contrast to make important elements stand out. For instance, you can combine a playful font with a simple sans-serif type to create a balanced look.
Lastly, don’t be afraid to experiment! Play around with colors, styles, and sizes until you find a combination that truly shines in your vector images. Remember, typography is as crucial as the graphic elements themselves!
Read This: How to Avoid Copyright Issues with Proper Licensing on VectorStock
9. Exporting Your Edited Images for Various Applications
Once you've put the finishing touches on your VectorStock images in Adobe Illustrator, it’s time to export them properly. But, there are a few steps and considerations involved in this process to ensure your images meet the requirements of your intended application.
First, let’s dive into the most common formats you might need:
- AI (Adobe Illustrator Format): This is the native format of Illustrator and is perfect if you're planning to make further edits in the future.
- SVG (Scalable Vector Graphics): Ideal for web use, SVGs maintain quality at any size and are lightweight, making them perfect for websites and apps.
- PDF (Portable Document Format): Great for sharing your work or printing, PDFs keep your design intact while being easily accessible across different devices.
- PNG (Portable Network Graphic): Use this format for transparent backgrounds; it’s widely used for digital graphics.
- JPG (Joint Photographic Experts Group): Best for photographs or images without transparency. Be aware that JPGs can lose some detail due to compression.
To export your image, simply go to File > Export > Export As. From there, you can select your desired format. Make sure to check the settings: for web use, adjust the resolution accordingly, while for print, ensure that it’s set to 300 DPI for the best quality.
In summary, always consider where and how you’ll be using your image. Exporting in the right format ensures your hard work shines in any application!
Read This: Why Designers Are Falling in Love with VectorStock’s Stunning Artwork
10. Best Practices for Editing VectorStock Images
EditVectorStock images can be a fun and creative process, but it’s essential to follow some best practices to ensure that your modifications are effective and maintain the integrity of the original artwork.
Here are some top tips:
- Keep a Copy: Before making any changes, save a copy of the original file. This allows you to return to the untouched version if you decide that your edits aren’t working out.
- Use Layers: Organizing your work with layers can make edits easier and keep your design orderly. It helps you isolate elements that you wish to modify without affecting the rest.
- Maintain Vector Quality: Avoid rasterizing your images unnecessarily. Keeping elements as vectors will ensure that they remain scalable and retain their quality.
- Be Mindful of Color: Consistency is key! Use the color swatches provided in Illustrator for a cohesive look. Consider the color modes (RGB for web, CMYK for print) depending on the final usage.
- Control Your Edits: Use the Undo tool liberally. If you're uncertain about an edit, simply hit Ctrl + Z (Windows) or Command + Z (Mac) to revert your last action.
By following these best practices, you can minimize headaches during the editing process and enhance the effectiveness of your design initiatives. Keep experimenting and have fun! Editing VectorStock images in Illustrator is not just about making changes; it’s about unleashing your creativity.
Read This: Is VectorStock a Good Website for Designers and Creatives?
Tips for Editing VectorStock Images Using Adobe Illustrator
Editing VectorStock images in Adobe Illustrator can transform your graphics into stunning visuals. Here are some valuable tips to help you make the most of your editing experience:
- Familiarize Yourself with the Interface: Spend some time exploring Illustrator’s workspace, including the toolbar, panels, and menus. This will make navigation and editing much smoother.
- Use the Selection Tools: Illustrator offers multiple selection tools like the Selection Tool (V) and the Direct Selection Tool (A). Use these to select and manipulate vector paths easily.
- Understand Layers: Manage your artwork using layers. Organizing elements in different layers will help you keep your design structured and make it easier to edit specific parts without affecting others.
When editing VectorStock files, keep in mind:
| Action | Tip |
|---|---|
| Resizing | Hold Shift while dragging the corners to maintain the aspect ratio. |
| Color Changes | Use the Color Picker or Swatches Panel to quickly change fill and stroke colors. |
| Text Editing | Select the text with the Type Tool (T) to edit font, size, and style. |
Customize Shapes: Use the Pathfinder panel to combine, subtract, and intersect shapes for more complex designs.
Save Frequently: Always save your progress and consider using multiple versions of your work to avoid losing essential edits.
By following these tips, you will enhance your workflow and create polished designs with ease.
Read This: Exploring the Creative World of Design Possibilities with VectorStock
Conclusion: Enhancing Your Designs with Illustrator
Mastering the editing of VectorStock images in Adobe Illustrator will not only improve your graphic design skills but also allow you to create unique and compelling visual content that stands out.
Related Tags