Resizing your photos before uploading them to Adobe Stock is more than a requirement—it's a crucial step that can determine the success of your submission. Picture capturing the shot with vibrant colors, sharp details and a well balanced composition. If the size isn’t right it could be rejected or not perform well in search results. Speaking from experience I can attest to the importance of getting this aspect right. Resizing your images properly not only enhances their appearance but also ensures compliance with Adobe Stock's guidelines increasing the likelihood of approval and sales.
Here’s why resizing matters:
- Adherence to Guidelines: Adobe Stock has specific size requirements. Resizing helps you meet these requirements, ensuring your photos aren’t rejected for technical reasons.
- Improved Quality: Properly resized images maintain their quality, preventing pixelation or blurriness that can occur when images are scaled improperly.
- Optimized for Use: Resizing images to the correct dimensions makes them more versatile, fitting various uses from web displays to print materials.
Choosing the Right Dimensions for Your Uploads

Picking the dimensions for your uploads can be tricky. I know the struggle of finding the perfect balance between the suggested sizes and preserving image quality. Adobe Stock has a minimum requirement of 4 MP (megapixels) for images but suggests using resolutions for optimal outcomes. So how do you determine what works best for your photo?
Here’s a simple guide to help:
| Usage | Recommended Size |
|---|---|
| Web Use | 1920 x 1080 pixels |
| 3000 x 2400 pixels or higher | |
| Large Prints | 6000 x 4000 pixels or higher |
When selecting the dimensions of a photo, it's important to think about how you plan to use it. For a website, the resolution doesn't need to be as high as it would be for print. Understanding the purpose behind the photo will help you choose the appropriate size and maintain its quality, while meeting the required standards.
Read This: Steps to Buy Adobe Stocks
How to Resize Photos Using Adobe Photoshop

When it comes to resizing images I rely on Adobe Photoshop. It’s like having a versatile tool ready to assist you. Based on my experience the process becomes easy once you familiarize yourself with it. Here’s a guide on how to resize your pictures using Photoshop.
- Open Your Image: Launch Photoshop and open the image you want to resize.
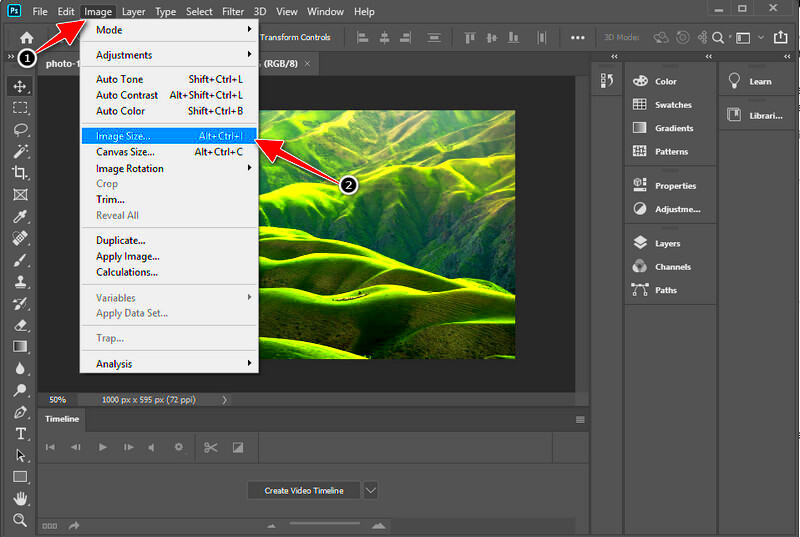
- Access the Resize Tool: Go to Image > Image Size. A dialog box will appear where you can adjust the dimensions.
- Adjust Dimensions: Enter the desired width and height. Ensure Constrain Proportions is checked to maintain the aspect ratio.
- Choose Resolution: For web, a resolution of 72 DPI is usually sufficient. For print, opt for 300 DPI.
- Save Your Image: Click OK to apply the changes. Save your resized image in the preferred format by selecting File > Save As.
Adjusting the size of your images using Photoshop gives you the control and adaptability to perfectly fit your pictures for Adobe Stock. Once you get the hang of it youll see that it becomes second nature and your photos will turn out looking amazing!
Read This: What Are the Top Tools for Batch Downloading Adobe Stock Videos Without Watermarks?
Resizing with Free Online Tools
You don’t have to break the bank on software to resize images. I recall feeling daunted by the price of tools when I began sharing pictures on Adobe Stock. That’s when I stumbled upon free resizing tools available online. They’ve now become my go to companions. These tools are handy easy to use and can take care of most of your resizing requirements smoothly.
Here are a few well known choices that could be beneficial for you:
- ResizeImage.net: A straightforward tool that lets you adjust image size, crop, and optimize for web use.
- PicResize: This tool offers a range of resizing options and supports batch resizing.
- Canva: Although primarily a design tool, Canva allows you to resize images easily and includes options for custom dimensions.
Using these tools is typically straightforward you just need to upload your image specify the dimensions you want and then download the resized version. Some tools also come with features such as cropping and text addition. Just make sure to review the image quality post resizing to ensure it aligns with your expectations.
Read This: What Is an Adobe Stock Image
Batch Resizing for Multiple Images
Resizing images in batches has really come to my rescue, particularly when dealing with extensive collections of photos. Rather than resizing pictures individually, batch processing allows you to manage several files at once. This capability is remarkably effective and can save you a lot of time.
Here’s a quick guide to batch resizing:
- Choose a Tool: Programs like IrfanView, FastStone Photo Resizer, and Adobe Bridge offer batch resizing capabilities.
- Select Your Images: Open the tool and add all the images you want to resize.
- Set Your Parameters: Define the new dimensions, format, and quality settings.
- Start the Process: Initiate the batch resizing. The tool will process all selected images according to your specifications.
Batch resizing comes in handy when you want to put together a portfolio or refresh images on a website. It helps maintain a look and can be accomplished within minutes instead of taking up a lot of time.
Read This: Understanding How to Use Your Adobe Stock Subscription
Maintaining Quality While Resizing
One of the most difficult aspects of adjusting photo sizes is preserving their quality. I’ve encountered instances where resizing led to images being fuzzy or distorted and it was quite disappointing. The trick lies in resizing images carefully to ensure they stay crisp and vibrant no matter what their new size is.
Here are some tips for maintaining quality:
- Start with High Resolution: The higher the original resolution, the better the final resized image will look. Always start with the highest quality version you have.
- Use Quality Tools: Tools like Adobe Photoshop and high-quality online resizing tools often do a better job of preserving image quality compared to basic editors.
- Check Image Settings: Pay attention to settings like resolution and compression. For web use, 72 DPI is typically sufficient, while print requires 300 DPI.
- Avoid Over-Resizing: Increasing the size of an image too much can lead to loss of detail and quality. Stick to resizing within reasonable limits.
Resizing images can be tricky when it comes to preserving quality. However with some practice and the right tools you can achieve impressive outcomes. Personally I’ve noticed that by keeping these tips in mind I can make sure my photos always look their regardless of whether they are intended for online use or printing.
Read This: How to Use FTP with Adobe Stock
Common Resizing Mistakes to Avoid
Resizing images may seem straightforward, but there are traps that can turn a resize into a frustrating ordeal. I’ve discovered this through my own missteps which impacted the quality of my images and ultimately my performance on Adobe Stock. Steering clear of these blunders will help you save time and keep your images looking crisp and polished.
Here are some mistakes to watch out for:
- Ignoring Aspect Ratio: One of my early blunders was not keeping the aspect ratio consistent. Stretching an image without maintaining the original ratio leads to distortion. Always ensure Constrain Proportions is checked if available.
- Over-Resizing: Increasing an image’s size too much can lead to pixelation and a blurry appearance. It’s better to avoid enlarging images beyond their original resolution.
- Not Checking Image Quality: Resizing tools may sometimes reduce image quality. Always preview the resized image to ensure it meets your standards.
- Skipping Compression: For web use, resizing often requires compression to reduce file size without compromising too much on quality. Missing this step can lead to unnecessarily large files that load slowly.
By paying attention to these errors you can enhance the quality of your content and make your process more efficient. A bit of focus on the aspects can greatly impact how your visuals are perceived.
Read This: How to Use Adobe Stock Video
FAQ
Q: What’s the ideal resolution for Adobe Stock photos?
Adobe Stock suggests a resolution of at least 4 megapixels. To achieve quality it's advisable to opt for higher resolutions based on how you plan to use the image. For print purposes go for 3000 x 2400 pixels and for online use choose 1920 x 1080 pixels.
Q: Can I resize photos using my smartphone?
Absolutely there are plenty of apps out there for resizing photos on your phone such as Snapseed and Adobe Lightroom Mobile. But if you want more control it's usually better to use a program or an online tool.
Q: How do I know if my resized image maintains its quality?
Once you’ve resized the image take a look at it zoomed in to make sure it doesn’t look pixelated or fuzzy. You can also compare it with the version to see if there’s been any loss in quality.
Read This: How to Check Your Stock Credits on Adobe Stock
Conclusion
While resizing Adobe Stock photos may appear to be a part of the uploading process it plays a role in ensuring that your images meet the necessary standards and are visually appealing. Recognizing the significance of dimensions and steering clear of pitfalls each aspect is vital for achieving top notch outcomes. My experiences with resizing have underscored the importance of accuracy and meticulousness and I trust that these reflections will assist you in your photo editing pursuits.
Keep in mind that no matter if you’re using paid programs or complimentary web based resources the aim is consistently to showcase your images in the most favorable way. Enjoy the process of adjusting your photo sizes!