Dreamweaver and Behance are two powerful tools in the realm of web development and design. While Dreamweaver is a feature-rich integrated development environment (IDE) that allows you to create, edit, and manage websites, Behance serves as a fantastic platform for showcasing creative work, particularly in the design and art communities. By understanding how these tools complement each other, you can elevate your web development projects to new heights.
Why Use Dreamweaver for Web Development Projects?

Using Dreamweaver for web development projects can significantly enhance your workflow and improve the quality of your work. Here are just a few reasons why it's a go-to choice for developers:
- Visual Design Interface: Dreamweaver offers a user-friendly visual design interface that allows you to design websites visually without diving deep into code. This is particularly helpful for those who may not be as comfortable with coding.
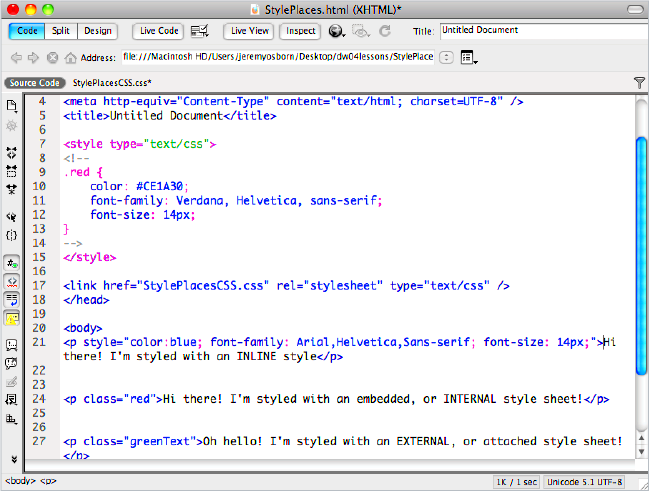
- Code Editing: For those who prefer working with code, Dreamweaver provides a robust code editor with features like syntax highlighting, code suggestions, and error checking, making it easier to write and debug your code.
- Responsive Design: Dreamweaver supports responsive design, ensuring your website looks great on all devices. The built-in media query support makes it easy to create fluid layouts that adapt to different screen sizes.
- Integration with Other Tools: Dreamweaver integrates well with other Adobe products and tools, enabling a seamless workflow for designers who are already using the Adobe Creative Cloud suite.
- FTP Support: Uploading your changes directly to a live server is a breeze with Dreamweaver’s built-in FTP functionality, helping you save time and streamline your deployment process.
In conclusion, whether you're a beginner or an experienced developer, Dreamweaver offers a comprehensive environment that can enhance your productivity and facilitate the creation of stunning web pages.
Read This: A Simple Guide on How to Publish Projects on Behance for Maximum Reach
Setting Up Your Behance Profile for Sharing Projects

Your Behance profile is your digital canvas, showcasing your creative projects and attracting potential clients or collaborators. Setting it up properly is crucial for sharing your web development projects effectively. Let’s walk through some key steps to ensure your profile stands out.
First, start with a captivating profile picture. A professional image helps build trust and sets the tone for your profile. Next, craft an engaging bio. Tell visitors who you are, what you do, and what inspires you. A good structure could be:
- Your name and title (e.g., Web Developer, UX/UI Designer)
- Your skills and expertise (e.g., HTML, CSS, JavaScript, etc.)
- Your professional experiences or notable projects
- Personal interests or side projects that reflect your passion
Make sure to link your Behance profile to other platforms like LinkedIn or your personal website. This cross-promotion can help funnel traffic and establish your online presence.
Next, organize your projects into relevant categories. You might want to include sections like:
| Category | Description |
|---|---|
| Web Development | Highlight your coding skills and projects. |
| UI/UX Design | Showcase your design sensibilities and user flows. |
| Personal Projects | Display anything that showcases your creativity outside of work. |
Once you’ve set everything up, don’t forget to promote your Behance profile on social media, and engage with other creatives on the platform. The more active you are, the more visibility your work will gain!
Read This: How to Use GIF Images in Your Behance Cover to Create an Engaging Portfolio
Exporting Your Dreamweaver Code
When it comes to exporting your HTML, CSS, or JavaScript code from Adobe Dreamweaver for use on Behance or anywhere else, the process is quite straightforward. Let's dive into the steps that will get your code ready for sharing.
First, ensure that your project is complete within Dreamweaver. Once you are happy with the final version of your work, follow these steps:
- Open your project in Dreamweaver.
- Go to the File menu at the top-left corner.
- Select Export and then choose Export Site or Export Files based on your needs.
Using the Export Site option allows you to bundle all the files into a compressed folder, which might include images, CSS, and JavaScript files, making it easier to manage everything in one go.
After setting the exported location, click OK and wait for Dreamweaver to finish exporting your files. You will find that all your code and resources are neatly organized in the chosen folder.
If you want to share just specific files, you can also manually navigate to your project folder (usually located in your Dreamweaver sites directory) and copy the desired HTML and CSS files directly.
Finally, upload your exported files to Behance. You can either include snippets of code in your project description or attach the code files directly for viewers to download. This way, your audience can understand your workflow and possibly utilize your code in their projects!
Read This: How to Download Images from Behance App: Saving Content from the Mobile App
Uploading Your Project to Behance
So, you’ve just polished your latest web development project, and now it's time to show it off to the world on Behance! The uploading process is straightforward, but there are a few tips you can follow to make your project shine. Let’s dive in!
First things first, you need to create a Behance account if you haven’t already. Once you’re logged in, follow these simple steps:
- Click on “Create a Project”: You can find this option on your profile dashboard. It’s usually a bright button that’s hard to miss!
- Upload Your Files: Drag and drop your files into the upload section or browse for them on your computer. Make sure to include your main HTML files, CSS styles, and any images that are vital for showcasing your work.
- Add Descriptions: Don't forget to write compelling descriptions for your project components. Explain your coding techniques, design choices, and any challenges you faced during development.
- Select Project Tags: Tags can help others find your project easily. Use relevant keywords like “web development,” “HTML,” “CSS,” and any specific frameworks you used.
- Choose a Cover Image: Your cover image is the first thing people will see, so make sure it’s eye-catching. Use a mockup or a snapshot of the project that's visually appealing.
- Publish: After double-checking everything, hit that publish button! You can also keep your project private or share it with select groups initially.
With these steps, you’ll be well on your way to showcasing your web development prowess on Behance!
Read This: How to Change Project Cover on Behance: Customizing the Cover Image for Your Projects
How to Locate and View Your Code on Behance
Now that you’ve uploaded your project to Behance, you might be wondering how to locate and view your code. While Behance is primarily a design platform, you can still share and point out your code effectively. Here’s how:
When you're on your project page, you can direct viewers to your code hosted elsewhere, such as on GitHub or another code-sharing platform. Here’s a neat way to do this:
- Link to Your Code Repository: Ensure you have your project code in a repository like GitHub. Add a link to it in your Behance project description. This way, interested viewers can easily navigate to your code.
- Use Embed Code: If your project involves a live demo, consider embedding it right into your Behance project using iframe tags.
To clarify where your code is, you can use visuals:
| Project Element | Location |
|---|---|
| HTML | GitHub Link |
| CSS | GitHub Link |
| Demo | Embedded in Behance |
Lastly, invite feedback! Encourage viewers to comment on both the visual and code aspects. This interaction not only enhances your project’s visibility but also connects you with other developers and designers in the community!
Read This: How to Change Text Color in Behance: Customizing the Look of Your Project Descriptions
7. Best Practices for Showcasing Your Code
When it comes to showcasing your code on platforms like Behance, presentation is everything. After all, the way you exhibit your work can greatly influence potential clients and collaborators. Here are some best practices to help you effectively showcase your code:
- Organize Your Code: Before uploading, ensure that your code is well-organized. Break it down into sections with comments so that others can easily navigate through it.
- Use Clear Naming Conventions: Make your variables, functions, and classes descriptive. This helps viewers understand your thought process and improves readability.
- Highlight Important Code Blocks: Use syntax highlighting to make key portions of your code stand out. This can draw attention to your best work and ensure it’s easily digestible.
- Provide Context: Don’t just drop code snippets; explain their purpose. Add short descriptions or even a video walkthrough to illustrate how the code fits into the larger project.
- Leverage Visual Tools: Pair code presentations with visual mock-ups or screenshots of your projects. This dual approach can cater to different types of viewers.
- Engage With the Community: Respond to comments and feedback on your showcased work. Engaging with your audience can lead to better visibility and opportunities.
- Update Regularly: Keep your portfolio fresh by updating it regularly with new projects. This not only showcases your growth but also keeps your audience engaged.
Following these practices can significantly enhance how your code is received on Behance, making it easier for others to appreciate your skills and creativity.
Read This: How to Create an Infinite Loop GIF for Behance: Crafting Seamless Animations for Your Portfolio
8. Conclusion: Enhancing Your Portfolio with Dreamweaver and Behance
Combining Dreamweaver’s powerful web development tools with the engaging visual platform of Behance creates a winning formula for enhancing your portfolio. Here's how these two align to elevate your work:
- Streamlined Workflow: Dreamweaver offers an intuitive environment for coding that allows you to create visually stunning designs alongside functional code. You can easily output pieces ready for presentation on Behance.
- Versatile Project Showcasing: Behance allows you to showcase not just your code, but the entire project journey—from concept to completion. This holistic view helps potential clients understand your problem-solving capabilities.
- Community Engagement: Behance’s social features provide a platform for feedback, which can be invaluable for improvement and growth.
- Professional Networking: By sharing quality work on Behance, you open yourself up to networking opportunities with other creative professionals and potential employers in the industry.
- Building a Personal Brand: A well-crafted Behance portfolio can help establish your personal brand, showcasing your style and technical abilities in web development.
In conclusion, leveraging Dreamweaver alongside Behance not only enhances your portfolio but also helps you express your creativity effectively. By showcasing your code and projects with clarity and context, you increase your chances of attracting new opportunities and making a lasting impact in the world of web development.
Related Tags