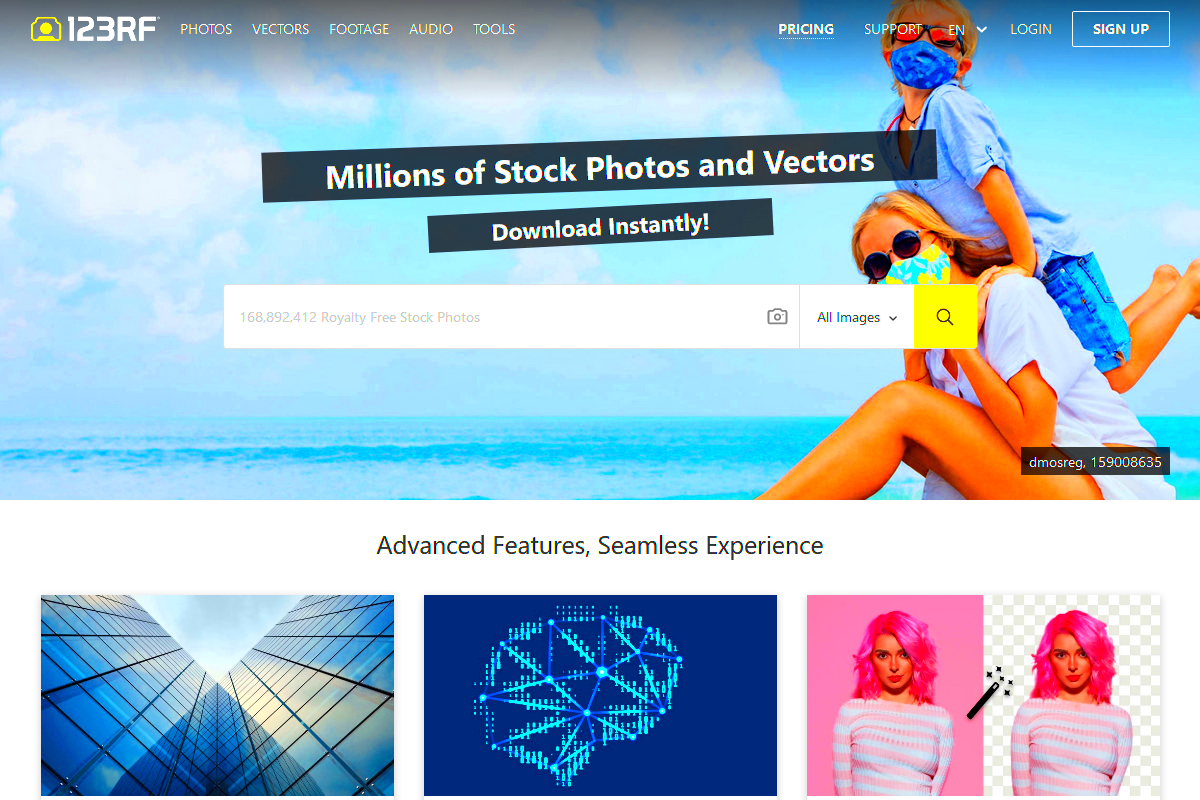
When it comes to creating stunning websites, the visuals you choose can make a world of difference. That’s where 123RF Visuals come in! This online platform offers a treasure trove of high-quality images, illustrations, and videos that can elevate your website design to new heights. Whether you’re a budding entrepreneur or an established business, 123RF provides an extensive collection that caters to various needs. By using their visuals, you can easily communicate your brand’s message and enhance user experience, making it an essential tool for web designers everywhere.
Understanding the Importance of Visuals in Web Design

Why are visuals so crucial in web design? Well, let’s break it down. Visual content plays several key roles that can significantly impact your website’s effectiveness:
- First Impressions Matter: Humans are naturally visual creatures. A striking image can instantly grab a visitor's attention, making them more likely to explore your site further.
- Brand Identity: Quality visuals help in establishing and reinforcing your brand identity. Consistent imagery can create a cohesive look that resonates with your target audience.
- Enhanced User Experience: Thoughtfully chosen visuals guide users through your site, helping them absorb information quickly and making navigation intuitive.
- Increased Engagement: Content paired with relevant visuals is often more engaging. Infographics, charts, and photos can clarify and emphasize key points, encouraging users to linger longer.
- SEO Benefits: Using optimized visuals not only enriches user experience but can also enhance your website's Search Engine Optimization (SEO), driving more organic traffic.
In summary, integrating high-quality visuals like those offered by 123RF into your web design strategy is paramount. Not only do they improve aesthetics, but they also work behind the scenes to support your overall goals—be it building a brand, enhancing user engagement, or improving searchability.
Read This: Why Small Businesses Should Use 123RF for Marketing
Exploring the Catalog of 123RF
When it comes to building stunning websites, visuals play an essential role in capturing attention and conveying your brand message effectively. One tool that can tremendously aid in this is 123RF. The platform boasts a vast catalog overflowing with high-quality images, videos, and graphics that cater to various industries and niches. Let’s dive into what makes the 123RF catalog so special.
First off, variety is the name of the game. The 123RF catalog features:
- Photos: From breathtaking landscapes to candid moments catching genuine emotions, you’ll find diverse photography that speaks volumes.
- Vectors: Perfect for creating unique infographics or logos, vectors are scalable graphics that won’t lose their quality. You can find everything from modern designs to vintage styles.
- Videos: If you want to go beyond static images, 123RF provides a robust selection of video clips that can enhance storytelling on your site.
- Audio clips: Need engaging soundtracks or sound effects? The catalog has a variety of audio options to enrich your site’s overall experience.
Moreover, the user interface is a breeze, making your search hassle-free. You can utilize multiple filters such as category, color, and orientation to discover exactly what you need. So, whether you’re a small business owner or a seasoned designer, there’s something in the 123RF catalog for everyone!
Read This: The Most Popular Image Categories on 123RF
Choosing the Right Visuals for Your Website
Navigating the vast sea of visuals available on 123RF can be overwhelming, but fear not! Choosing the right visuals for your website is easier than you might think. It boils down to a few key considerations:
- Know Your Audience: Before selecting any visuals, define who your audience is. Are they young tech enthusiasts or mature professionals? Tailor your visuals to resonate with their preferences.
- Brand Consistency: Your visuals should reflect your brand's personality. If you're going for a polished, modern look, steer clear of overly playful graphics. Stick with a palette and style that aligns with your branding.
- Purpose-driven Selection: Each visual should have a purpose. Are you using an image to highlight a product or to create an emotional connection? Ensure that every visual element you choose serves a clear function.
- Quality Over Quantity: It’s tempting to pack your website with numerous visuals, but this can overwhelm your visitors. Instead, focus on a few high-quality images that align with your message.
Once you have a clear strategy, take advantage of the impressive filtering options on 123RF to narrow down your choices. Use keywords that resonate with your brand, and don't hesitate to experiment with different styles before settling on the perfect visuals. In the end, the right visuals can elevate your website, ensuring it leaves a lasting impression on your visitors!
Read This: Why 123RF Is Perfect for Educational Projects
Integrating 123RF Visuals into Your Web Design
Integrating visuals from 123RF into your web design can elevate your site from ordinary to extraordinary. But how do you do it without cluttering the visual space? Here’s how to seamlessly fuse visuals into your design.
First things first, you’ll want to choose visuals that align with your brand identity. This step is crucial because the imagery you select should tell a story that resonates with your audience. Here’s a simple checklist:
- Brand Cohesiveness: Ensure your selected images reflect your brand colors, fonts, and overall style.
- High Quality: Opt for high-resolution images for a professional finish. 123RF offers a plethora of stunning options!
- Relevance: Choose visuals that enhance the message you're trying to convey, whether it’s an emotion, an action, or an idea.
Next, think about layout and placement. Visuals should guide viewers through your website, not overwhelm them. Consider using images as focal points in key sections like:
| Section | Image Type |
|---|---|
| Header | Hero Images |
| About Us | Team Photos or Icons |
| Blog Posts | Relevant Illustrations |
Finally, always ensure that your visuals are optimized for different devices. Responsive design keeps your site appealing for both mobile and desktop users. In summary, integrating 123RF visuals requires a thoughtful approach that enhances your message without overpowering your design.
Read This: How 123RF Makes Licensing Easy for Businesses
Best Practices for Using Visuals Effectively
Using visuals effectively is both an art and a science. While stunning images can capture a visitor’s attention, inappropriate or poorly placed visuals can do the opposite. Let’s look at some best practices to maximize the impact of your visuals.
Start by understanding the “why” behind your use of visuals. Ask yourself:
- Does this image convey the message I want?
- Will it resonate with my target audience?
- Am I supporting the text or overwhelming it?
Another essential practice is to maintain consistency. This doesn’t mean using the same type of visuals, but rather ensuring that there’s a discernible style. For example, if you start with illustrations, it’s wise to stick with them throughout the site.
Furthermore, consider the use of whitespace. Giving your visuals enough breathing room can enhance their prominence and make your website look more organized. It’s tempting to fill every gap with images, but sometimes less is more.
Lastly, keep accessibility in mind. Use alternative text for images, ensuring that all users, including those who rely on screen readers, can understand the content of your visuals. Also, remember to optimize image sizes for faster loading times—it enhances user experience significantly!
By following these best practices, you can create a visually engaging website that not only looks professional but also communicates effectively with your audience.
Read This: What Are Vectors on 123RF? A Beginner’s Guide
7. Case Studies: Stunning Websites Built with 123RF Visuals
When it comes to crafting visually appealing websites, using high-quality visuals is non-negotiable. 123RF offers a vast library of stunning images, illustrations, and videos that can dramatically enhance your design. Let’s dive into some case studies showcasing how businesses have leveraged 123RF visuals to elevate their online presence.
1. E-commerce Success: Fashion Store
A popular fashion retailer approached their website redesign with a focus on creating an immersive shopping experience. By using vibrant, high-resolution images from 123RF, they showcased their products in a visually captivating manner. As a result, they saw a 30% increase in online sales within just three months of launching the new site.
2. Non-Profit Engagement: Environmental Organization
An environmental non-profit wanted to raise awareness about climate change through their site. With impactful imagery from 123RF that captured the beauty and urgency of their cause, they were able to create an emotional connection with visitors. Their online campaigns reached a record number of sign-ups and donations.
3. Restaurant Revamp: Local Bistro
For a cozy local bistro, fresh visuals were essential to showcase their delicious offerings. Using mouth-watering food photography from 123RF, they revamped their website and attracted more customers through stunning visuals that perfectly complemented their brand’s identity.
These case studies illustrate the transformative power of using the right visuals. By selecting images that resonate with your audience, you can create an impactful and memorable website experience that drives results.
Read This: Does 123RF Share the Same Image Library as StockUnlimited?
8. Tips for Optimizing Images for Web Performance
Images play a crucial role in website design, but they can also slow down page loading times if not optimized correctly. Here are some essential tips for optimizing your images to ensure fast performance without sacrificing quality.
- Choose the Right Format: Use formats like JPEG for photographs, PNG for images with transparency, and SVG for logos and icons. Each format has its strengths, so pick wisely!
- Resize Images: Before uploading, ensure your images are the right size for your website. Large, high-resolution images are great for print but not necessary for web use. Tools like Photoshop or online services can help you resize images efficiently.
- Compress Images: Use image compression tools such as TinyPNG or ImageOptim to reduce file sizes without compromising quality. This step is vital for improving loading speed!
- Implement Lazy Loading: For websites with lots of images, consider lazy loading. This means images load only when they enter the viewport, saving bandwidth and speeding up initial page loads.
- Add Alt Text: Always include descriptive alt text for your images. This not only helps with SEO but also ensures better accessibility for users with visual impairments.
By following these tips, you can make your website look stunning while ensuring it runs smoothly. Remember, a well-optimized site not only enhances user experience but can also positively impact your site’s SEO ranking.
Read This: 123RF vs. Other Stock Image Platforms: A Comparison
How to Craft Stunning Websites with 123RF Visuals
Creating a stunning website is an essential part of establishing a robust online presence. With 123RF visuals, you can transform your website into a visually appealing and engaging platform. Here’s how you can effectively utilize 123RF to elevate your web design:
- High-Quality Images: 123RF offers a vast collection of high-resolution images that cater to various industries, ensuring you find the perfect visuals for your brand.
- Diverse Media Formats: In addition to images, explore videos, audio files, and illustrations on 123RF to create a multi-dimensional website experience.
- Easy Licensing: 123RF provides straightforward licensing options, allowing you to use visuals legally and confidently without worrying about copyright issues.
- User-Friendly Search Filters: Utilize advanced search features to easily find visuals that match your specific needs, saving you time and effort in the design process.
- Creative Customization: Edit and modify the visuals using various online tools offered by 123RF to align them with your brand’s identity.
Consider incorporating tables to present information succinctly. For example:
| Media Type | Uses | Advantages |
|---|---|---|
| Images | Website backgrounds, icons, and headers | High visual impact |
| Videos | Product showcases, tutorials | Engagement boost |
| Audio | Background music, podcasts | Enhanced user experience |
By integrating 123RF visuals into your website design, you can significantly enhance its aesthetic appeal and user engagement, creating a memorable online experience for your visitors.
Conclusion: Elevating your website with 123RF visuals not only enhances its look but also improves functionality and user engagement, paving the way for online success.
Related Tags