Behance is more than just a platform for showcasing creative work; it's a community for artists, designers, and creative minds to connect and collaborate. One of the standout features of Behance is its website editing tools, which allow users to customize their portfolio pages easily. These tools empower creatives to present their work in a visually stunning way and maintain the portfolio's professional look. Whether you're a graphic designer, photographer, or illustrator, Behance provides a flexible platform to showcase your work. Let's delve into the website editing features that make this platform a favorite among creatives.
Creating a Behance Account

Getting started on Behance is a breeze! If you’re eager to showcase your creative prowess, follow these simple steps to create your account:
- Visit the Behance website: Go to www.behance.net to start the process.
- Click on "Sign Up": You'll find this option prominently displayed on the homepage.
- Choose your Sign-Up Method: You can register using:
- Your email address
- Facebook account
- Google account
- Fill in Your Details: If you choose to sign up with your email, provide the necessary information, such as your name and password.
- Confirm Your Account: Check your email for a confirmation link. Click this link to verify your account.
- Complete Your Profile: Once logged in, take some time to fill out your profile information, upload a profile picture, and add a short bio. This helps you stand out to potential followers and clients!
And voila! You are now part of the Behance community. With your account ready, you can start using the website editing tools to customize and showcase your creative work.
Read This: How to Get Noticed on Behance: Building Your Presence and Gaining Recognition
Navigating the Behance Interface

When you first land on Behance, the interface can seem a bit overwhelming, especially if you’re new to the platform. Don’t worry! With a little guidance, you’ll be navigating it like a pro in no time.
The top of the page features a navigation bar with key sections including:
- Home: Your personal dashboard where you can view projects and updates.
- Explore: Discover creative work by other users—all categorized by fields like graphic design, photography, illustration, and more.
- About: Learn more about Behance, its mission, and the team behind it.
- Jobs: A section to search for creative job opportunities.
- Creative Field: This is a drop-down menu where you can filter your exploration by specific disciplines.
On your dashboard, you will see tabs for Projects, Collections, and Followers on the left-hand side. Each section serves a purpose:
- Projects: This is where your published work lives. You can showcase your best creative endeavors.
- Collections: Here, you can curate your favorite projects from other users for easy access.
- Followers: Keep track of who’s engaging with your work and build your network!
As you explore, notice the icons on the right-hand side for notifications and messages. Keeping an eye on these will help you stay connected with your audience. With a bit of practice, finding your way around Behance will feel second nature!
Read This: How to Change Behance Language: A Step-by-Step Guide to Personalizing Your Platform
Accessing the Website Editor

Once you’re well-acquainted with the Behance interface, it’s time to dive into the Website Editor. This is where the magic happens—where you can customize your portfolio and showcase your creative identity.
To access the Website Editor, follow these straightforward steps:
- Log in to your Behance account.
- Click on your profile picture or icon located at the top right corner. This will take you to your profile page.
- Look for the Edit Profile button. You’ll see this section just below your profile picture.
- Once in your profile settings, navigate to the Portfolio tab, where you’ll find options for customizing your website.
- Click on Website Editor. This will open up the editing interface where you can make changes.
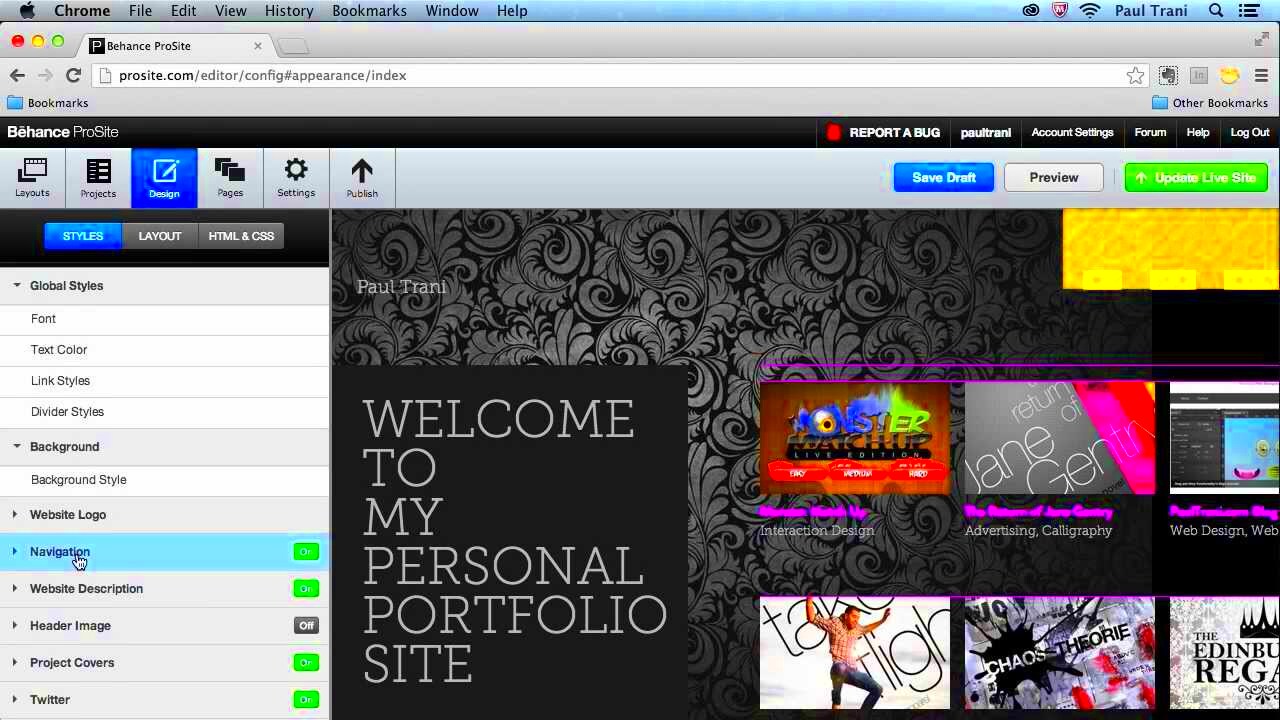
Inside the Website Editor, you can:
- Change Layout: Choose from various templates to find a look that suits your style.
- Add Projects: Easily select and categorize your works for visitors to browse.
- Customize Settings: Alter your color scheme, fonts, and other design elements to create a cohesive aesthetic.
- Preview Changes: Always preview your changes to see how they’ll look before hitting ‘Publish.’
And remember, it’s all about showcasing your unique style. Don't hesitate to play around with different features until you're satisfied with your online presence!
Read This: How Many Behance Portfolios Can You Have: Managing Multiple Portfolios on Behance
Exploring the Editing Tools Available

When you dive into Behance’s website editor, you’re greeted by a treasure trove of editing tools that help you tailor your online portfolio. Each tool is designed to enhance not just the look but also the functionality of your site, allowing you to create a unique browsing experience for your audience.
Here’s a quick overview of some noteworthy editing tools you can explore:
- Content Blocks: These modular sections allow you to add, rearrange, or remove content seamlessly. Whether it's text, images, or videos, you have the freedom to structure your portfolio the way you envision it.
- Style Adjustments: With tools to customize fonts, colors, and spacing, you can make your website truly yours. Choose from a variety of typography options that best reflect your brand aesthetic.
- Image Galleries: A picture is worth a thousand words, right? With the image gallery tool, you can showcase your work in beautiful, interactive slideshows or grids, ensuring your best pieces stand out.
- Social Media Integration: Linking your social media accounts allows for seamless connectivity with your audience. Make it easy for visitors to follow you across platforms.
- Responsive Design Preview: The best part? You can see how your website looks on different devices right from the editor. This ensures your portfolio appears perfect whether someone is viewing it on a computer, tablet, or smartphone.
By taking advantage of these tools, you can easily create an engaging and professional website that showcases your work to its fullest potential.
Read This: How to Start a Collection on Behance to Organize Your Projects and Inspirations
Customizing Your Website Design
Customization is where the real magic happens in the Behance website editor. It’s your chance to infuse personality into your portfolio and create a design that resonates with your brand. Luckily, Behance provides a variety of intuitive options that make it easy, even if you’re not a design expert.
Here are some key aspects of customizing your website design:
- Themes: Start by choosing a preset theme that fits your style. Whether you lean towards minimalism or something more vibrant, there’s likely a theme that will cater to your taste. You can always modify these themes later to add your personal flair.
- Color Schemes: Colors evoke emotions and communicate your brand identity. With Behance, you can select custom colors for different sections of your website. Think about the mood you want to convey—bold colors can energize, while softer tones can be calming.
- Logo and Branding: Don’t forget to include your logo! Upload it easily and make sure it’s prominently displayed on your homepage. Your branding should be consistent across all platforms, reinforcing your identity.
- Navigation Menus: An intuitive navigation menu improves user experience. Customize your navigation to ensure it’s straightforward and reflects the categories of your work. This way, visitors can easily find their way around your portfolio.
- Footer Customization: The footer is an often-neglected area of web design, but it offers great opportunities for additional information. Consider adding links to your resume, a brief bio, or even subscriptions for updates.
In essence, customizing the design of your Behance website isn’t just about aesthetics; it’s an opportunity to connect with your audience. By putting thought into the design, you can create a more compelling and memorable experience for anyone who visits your online portfolio.
Read This: How to Create Animation for Behance Portfolio: Adding Motion to Your Portfolio Projects
7. Adding and Managing Content
When it comes to building your online presence through Behance, adding and managing content is a crucial step. Whatever your creative endeavor—whether it's graphic design, photography, or something entirely different—your content is what attracts an audience and showcases your work.
To add content to your Behance website, simply navigate to the website editor and look for the content management section. Here, you can:
- Add New Projects: Click the “+” icon to upload new projects. Make sure to include high-quality images or videos that truly represent your work.
- Edit Existing Projects: Want to tweak something? Just select the project you want to edit and make your desired changes. Don't forget to save!
- Rearrange Content: Feel free to drag and drop your projects to rearrange how they appear. This helps in giving a fresh look to your portfolio.
- Organize with Tags: Use relevant tags to organize your projects, making it easier for visitors to find exactly what they’re looking for.
Content management also entails regular updates. As you create new work, consider revisiting older projects to refresh images, add better descriptions, or even highlight how your style has evolved. Always keep an eye on your content to ensure it resonates with your evolving creative vision!
Read This: How to Download Things from Behance: A Comprehensive Guide for Users
8. Optimizing Your Website for SEO
Optimizing your Behance website for SEO isn’t rocket science, but it can significantly improve your visibility online. SEO, or Search Engine Optimization, helps your content rank higher in search engines like Google, making it easier for potential clients or fans to find you.
Here are some practical steps to optimize your Behance website for SEO:
- Focus on Keywords: Identify niche-specific keywords related to your work. Use these keywords in your project titles, descriptions, and tags.
- Craft Compelling Titles: Your project title is your first impression. Create engaging titles that encapsulate your work while incorporating your keywords.
- Write Descriptive Alt Tags: For every image you upload, write descriptive alt tags. This helps search engines understand what your images are about and contributes to better rankings.
- Utilize Metadata: Make sure to fill out all metadata fields, including project descriptions and categories. This additional information helps search engines index your content more effectively.
- Link to Other Relevant Content: If you have a blog or social media, link back to your Behance projects. Not only does this create a network of content, but it also boosts your SEO.
Lastly, consistently update your website with fresh content and engage with other creators on Behance. The more active you are, the better your chances are to climb the SEO ladder. Let your creativity shine, and don’t forget to optimize!
Read This: How to Edit a Project in Behance: A Complete Guide for Project Updates
9. Previewing Your Changes
Once you've made some exciting updates to your website on Behance, it’s only natural to want to see how those changes look before they go live. Fortunately, Behance offers a straightforward way to review your modifications through the preview feature. This is where the fun begins!
To access the preview, simply navigate to the website editor section where you’ve been working on your project. Here’s how you can do this:
- Click on the Preview button, usually located at the top right corner of the editor.
- Wait a moment as Behance generates a live preview of your site. This preview will reflect all the changes you've made.
Take your time to explore the different pages of your site. Check out the layout, images, text, and other design elements. You can scroll through the various sections just like a visitor would when viewing your website.
It’s essential to pay attention to the following:
- Responsiveness: Test how your website looks on various devices by resizing your browser window or using the developer tools.
- Functionality: Ensure that all links and interactive elements work as intended.
- Consistency: Check that your branding, fonts, and colors remain consistent throughout the site.
Previewing your changes allows you to catch any errors and make necessary adjustments before the final publication, ensuring your website is polished and professional.
Read This: How Behance Works: Understanding How to Use the Platform for Maximum Exposure
10. Publishing Your Website
After you’ve previewed your changes and are satisfied with how everything looks, it's time to share your creative work with the world. Publishing your website on Behance is a simple process, but it comes with a sense of accomplishment that’s hard to beat!
To publish your website, follow these steps:
- Return to the website editor where you made your changes.
- Click on the Publish button, often found near the preview option.
- A prompt will appear asking you to confirm that you're ready to make your site live. If you’re confident, click Confirm.
Once published, your website will be visible to everyone on Behance. Here's what you can expect:
- Your website URL will be available for sharing across social media platforms, emails, or any other channels you prefer.
- Your site will be indexed by search engines, making it discoverable for those searching for similar content.
- You will have options to further customize your SEO settings after publishing to enhance visibility.
Keep in mind, you can always make changes to your site after publication. Behance allows you to edit, update, and republish your content whenever you see fit. So, don’t hesitate to keep your site fresh and reflective of your ongoing artistic journey! Happy publishing!
Read This: How to Add a Link to an Image in Behance: Hyperlinking Visuals within Your Portfolio
Conclusion and Final Tips
Accessing the website editor on Behance is a straightforward process that allows you to showcase your creative work effectively. By leveraging the built-in editing tools, you can create a professional-looking portfolio that reflects your unique style. Here are some final tips to enhance your experience:
- Explore Customization Options: Take the time to explore all available templates and customization options. Choose elements that resonate with your personal brand.
- High-Quality Images: Ensure that the images you upload are of high quality. This will positively impact how your work is perceived by potential clients and peers.
- Consistent Branding: Maintain consistent branding across your projects. Use similar colors, fonts, and layouts to create a cohesive look.
- Regular Updates: Keep your portfolio fresh by regularly adding new projects and removing outdated ones. This shows that you are active and engaged in your craft.
- SEO Optimization: Take advantage of Behance’s SEO features. Use relevant tags and descriptions to make your projects more discoverable.
In conclusion, mastering Behance's website editing tools can significantly enhance your online presence as a creative professional. By following these tips and utilizing the platform's features effectively, you can create an impressive portfolio that attracts attention and showcases your talent in the best light.
Related Tags