When it comes to creating a website the visuals you choose play a crucial role in shaping how users feel about their experience. I recall during the process of launching my blog I was searching for top notch images that wouldn't cost a fortune. That's when I came across Getty Images for free. They swiftly became my preferred option for a variety of reasons.
To start off Getty Images is well known for its vast collection of top notch and high resolution pictures. This ensures that you can discover visuals that truly align with your content without any concerns about blurriness or subpar quality. The cherry on top is that a lot of these pictures can be accessed at no cost which is a major advantage for those of us working with a limited budget.
Getty Images sets itself apart with its extensive range of visuals. Whether you're in need of images related to business, lifestyle, nature or technology you'll find options that cater to every niche. This diverse selection allows you to achieve a consistent aesthetic for your website without sacrificing image quality or relevance. Moreover the availability of these images at no cost enables you to allocate your budget towards crucial areas of your website such as marketing or development.
To summarize using free Getty Images not only saves you money but also adds a touch of sophistication and quality to your websites look and feel.
How to Find Free Getty Images for Your Site

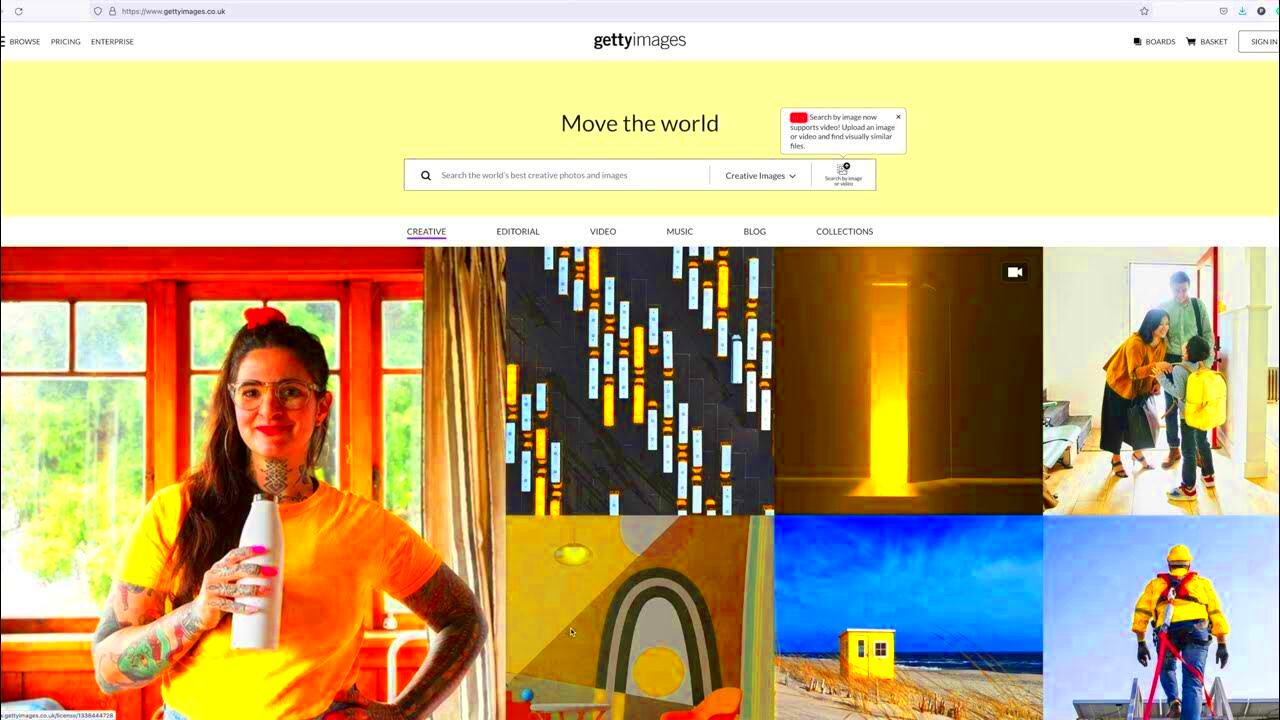
Searching for free Getty Images might feel like a quest for treasure initially but it becomes quite simple once you familiarize yourself with the process. Allow me to share a tip I picked up along the way. Start by going to the Getty Images website and heading over to their search bar.
Here’s a guide on how to track down those hard to find images without any cost.
- Start with a Search: Enter keywords related to the images you're looking for. For instance, if you need images of nature, type "nature" into the search bar.
- Use Filters: Once you’ve entered your search term, use the filters to narrow down your options. Select “Free” under the “License” filter to only view images that are available at no cost.
- Explore Collections: Sometimes Getty Images curates collections of free images. Check out their collections to find themed images that fit your site’s needs.
- Check Licensing Details: Always double-check the licensing terms to ensure that the images are indeed free and to confirm any usage restrictions.
By following these steps you can effortlessly discover top notch images that are both complimentary and ideal for your website.
Read This: Who Is Third in Line to the Presidency According to Getty Images
What to Look for When Choosing Getty Images

Selecting the perfect Getty Images for your site goes beyond simply choosing the ones that catch your eye. I’ve discovered this through experience and I want to offer you some advice that could help you avoid unnecessary troubles.
Here’s what to keep in mind:
- Relevance: Ensure the images align with your website’s theme and content. An image that doesn’t fit can confuse visitors and detract from your message.
- Quality: Opt for high-resolution images that look sharp and professional. Avoid images that are pixelated or blurry as they can make your site look unpolished.
- Consistency: Try to maintain a consistent style throughout your site. Whether it’s a particular color scheme or image style, consistency helps in creating a cohesive look.
- Authenticity: Choose images that feel authentic and relatable. Stock photos that seem too staged or generic can sometimes come across as insincere.
- Licensing: Always review the licensing terms to make sure you’re compliant with usage rights. Even though Getty offers many free images, some might have specific restrictions.
By keeping these factors in mind you can make sure that the Getty Images you select add to the overall effectiveness of your website instead of diminishing it.
Read This: Is Getty Images Owned by the Getty Family
How to Download Free Getty Images Safely
While it may seem straightforward to download Getty Images for free doing so correctly is crucial to steer clear of any missteps. I recall my initial attempt to snag some pictures for my project feeling a mix of excitement and nervousness about getting it just right. Here are the insights I gained on how to download these images securely.
To ensure a smooth process in obtaining your images, adhere to the following steps.
- Use Official Sources: Always download images directly from the Getty Images website. Avoid third-party sites that might not provide the images legally or might infect your computer with malware.
- Verify Licensing: Double-check that the images you’re downloading are indeed free. Sometimes, images that seem free might come with hidden costs or restrictions. Look for the “Free” tag and read the accompanying license details carefully.
- Secure Your Connection: Make sure your internet connection is secure while downloading. Using a trusted network can prevent any potential data breaches or interruptions.
- Check Download Options: Choose the appropriate resolution for your needs. Higher resolution images might be great for print but can be overkill for web use, and vice versa.
- Keep Records: It’s a good practice to keep a record of the images you download and their usage rights. This can be helpful if any issues arise regarding the image’s licensing in the future.
You can safeguard your website and maintain your peace of mind by taking these steps to download images in a manner that is secure and compliant with the law.
Read This: Free Getty Images Downloader Tools
Best Practices for Using Getty Images on Your Website
Incorporating Getty Images into your site can enhance your content but it’s important to adhere to certain best practices to maximize their impact. Based on my observations getting the placement of images right is essential for upholding a look and boosting user interaction.
Here’s a helpful resource for making the most out of Getty Images.
- Optimize Image Size: Large images can slow down your site’s loading time. Use tools to resize and compress images without losing quality. This keeps your site running smoothly.
- Match Images to Content: Ensure that each image complements your content. A well-chosen image can reinforce your message, while a mismatched one might confuse visitors.
- Maintain a Consistent Style: Stick to a consistent style or color scheme for images across your site. This helps create a unified look and feel, which is important for brand identity.
- Use Alt Text: Always add descriptive alt text to your images. This not only improves accessibility for visually impaired users but also helps with SEO.
- Regularly Update: Update your images periodically to keep your content fresh. Outdated or repetitive images can make your site look stale.
By following these guidelines, you can make sure that your Getty Images boost the attractiveness and usability of your website, resulting in a more captivating and user friendly experience.
Read This: Is Getty Allowed to Copyright Government Images
How to Credit Getty Images Properly
Properly crediting Getty Images goes beyond adhering to obligations; it serves as a gesture of appreciation for the efforts of the creators. I’ve encountered my fair share of mishaps when it comes to image attribution but by being mindful of the details you can consistently get it right.
Here’s how to credit Getty Images properly:
- Follow the Guidelines: Getty Images provides specific guidelines for attribution. Always refer to these guidelines to ensure you're complying with their requirements.
- Include Proper Attribution: Typically, you should include the photographer’s name and the source of the image. A common format is “Image by [Photographer Name] via Getty Images.”
- Placement: Place the credit near the image or in a designated credits section on your page. Make sure it's easily visible to maintain transparency.
- Don’t Alter the Credit: Avoid modifying or removing the credit text. It’s important to present the credit exactly as provided by Getty Images to respect the creator’s rights.
- Double-Check: Before publishing, review the credit information to ensure accuracy and compliance with Getty’s requirements.
By sticking to these crediting guidelines you not only comply with legal and ethical norms but also foster trust with your audience through transparency regarding the origins of your visuals.
Read This: Finding Free Getty Images for Bloggers
Common Mistakes to Avoid with Getty Images
When I began using Getty Images for my website I stumbled upon some missteps that were fairly preventable. These blunders not only impacted the overall quality of my site but also brought about some unnecessary stress. Here are the lessons I’ve gathered to be mindful of when utilizing Getty Images.
Here are some common pitfalls to avoid:
- Ignoring Licensing Terms: Always review the licensing terms for each image. I once used an image without checking the restrictions, and later found out it was not permitted for commercial use. It’s essential to understand what you’re allowed to do with each image.
- Using Low-Resolution Images: Opting for smaller resolutions to save space can backfire. I learned this the hard way when pixelated images diminished the quality of my website. High-resolution images ensure your site looks professional.
- Overloading Your Site with Images: While images enhance your site’s appeal, too many can slow down loading times. Balance is key; use images judiciously to maintain fast performance.
- Neglecting Image Credits: Forgetting to credit the image sources can lead to legal issues and can also undermine the credibility of your site. Always provide proper attribution as specified by Getty Images.
- Using Images Out of Context: Make sure the images align with your content. Using irrelevant or mismatched images can confuse visitors and dilute your message.
By steering clear of these pitfalls you can ensure that Getty Images boost rather than detract from the impact and professionalism of your website.
Read This: Getting Getty Images for Free with Limited Options
How to Optimize Getty Images for Better Website Performance
To ensure a seamless and swift user experience on your website it’s vital to optimize your images. I recall a time when my sites loading speeds were slow due to inadequate image optimization. Here’s what I’ve discovered to enhance performance.
To make the most of Getty Images, consider these strategies:
- Resize Images: Use tools to resize images to the dimensions you need. Uploading larger images than necessary can unnecessarily slow down your site.
- Compress Files: Image compression reduces file size without sacrificing quality. Tools like TinyPNG or JPEG-Optimizer can help you compress images efficiently.
- Use Proper Formats: Choose the right format for your images. JPEG is great for photos, while PNG is better for images with transparency. For animations, consider GIFs or webp formats.
- Implement Lazy Loading: Lazy loading ensures images are loaded only when they come into view. This technique speeds up initial page load times and improves user experience.
- Utilize Caching: Leverage browser caching so that images are stored locally in a visitor’s browser. This reduces the need for repeated downloads and speeds up page loading on subsequent visits.
By using these optimization strategies you can maintain the performance of your website. This will ensure that your images have a positive impact on the speed and user friendliness of your site.
Read This: Is Getty Images Safe for Your Use
Frequently Asked Questions
If you’re dealing with Getty Images you may have some inquiries. Based on my personal experiences and frequently asked questions from others I’ve compiled some useful insights to assist you.
- Can I use Getty Images for commercial purposes? Yes, but you must check the licensing terms for each image. Some images may have restrictions on commercial use.
- Are all Getty Images free to use? Not all images are free. You’ll need to filter for “free” images on the Getty Images website and verify the licensing details for each one.
- Do I need to credit Getty Images for free images? Yes, proper attribution is required. Check Getty Images’ guidelines for the correct format and placement of credits.
- How can I ensure I’m not violating copyright? Always review and follow the licensing terms associated with each image. Ensure you are using the image in accordance with its allowed uses.
- What should I do if I can’t find a specific image I need? Consider using different keywords or exploring related categories. Getty Images offers a wide range of options, so you might find something suitable with a bit of variation in your search.
These responses aim to clarify any misunderstandings and make sure you utilize Getty Images properly and lawfully on your site.
Read This: Finding Free Getty Images for Website Use
Conclusion
Incorporating Getty Images on your website can be a game changer if done correctly. Based on my experience I've realized that being mindful of licensing optimizing image performance and steering clear of common mistakes significantly impacts how your website performs and how visitors perceive it. Whether it's choosing images that resonate with your audience ensuring proper attribution or optimizing load times every detail counts. Adopting these practices not boosts your sites visual appeal but also provides a seamless and professional experience for users. By adhering to these recommendations you'll be on track to maximize the benefits of Getty Images and create a visually captivating and impactful website.