Choosing the right size for your Behance covers is more than just a technical detail—it’s a strategic decision that can profoundly impact your online presence and how your work is perceived by potential collaborators, clients, and fans. Let’s dive into the reasons why cover size matters on Behance:
- First Impressions: Behance covers serve as the first impression of your portfolio. Opting for the correct size ensures that your work is presented in a visually appealing manner, immediately capturing the viewer’s attention.
- Professionalism: Consistency in presentation reflects professionalism. When your Behance covers are uniform in size, it conveys a polished and well-thought-out portfolio, showcasing your commitment to your craft.
- Platform Compatibility: Behance has specific dimensions for covers to ensure optimal display across devices. Using the recommended size guarantees that your portfolio looks great whether viewed on a desktop, tablet, or smartphone.
- Visual Harmony: A cohesive look and feel across your portfolio contribute to a harmonious viewing experience. When Behance covers are of the same size, it creates a visually pleasing grid layout, enhancing the overall aesthetic appeal.
- Thumbnail Visibility: Behance often displays portfolio thumbnails in various sections of the platform. Choosing the right cover size ensures that your work remains clear and recognizable even in smaller thumbnail formats, enticing users to explore further.
- Searchability: Behance relies on algorithms to help users discover new talent. Using the recommended cover size increases the visibility of your portfolio in search results, potentially attracting a broader audience to your work.
Here’s a quick reference table summarizing the standard dimensions for Behance covers:
| Platform | Recommended Dimensions |
|---|---|
| Desktop | 1200 x 675 pixels |
| Tablet | 768 x 432 pixels |
| Mobile | 576 x 324 pixels |
By understanding and implementing these considerations, you can harness the power of the right Behance cover size to make a lasting impact and elevate your online creative presence.
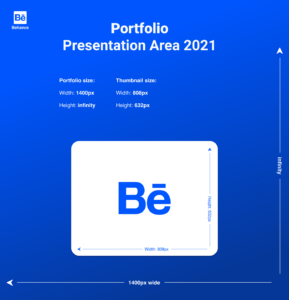
Standard Behance Cover Dimensions
When it comes to presenting your work on Behance, adhering to the platform’s recommended cover dimensions is crucial for optimal display and user experience. Below, we outline the standard Behance cover dimensions for desktop, tablet, and mobile platforms, providing you with the essential information to showcase your portfolio effectively.
Behance recommends the following dimensions for covers:
| Platform | Recommended Dimensions |
|---|---|
| Desktop | 1200 x 675 pixels |
| Tablet | 768 x 432 pixels |
| Mobile | 576 x 324 pixels |
Understanding these dimensions is vital for ensuring that your portfolio looks its best across different devices. Here’s a breakdown of why these specific dimensions matter:
- Desktop: With dimensions of 1200 x 675 pixels, the desktop version provides a spacious canvas for your cover, allowing your artwork to shine in detail. This size ensures a visually appealing presentation when users explore your portfolio on larger screens.
- Tablet: The 768 x 432 pixel dimensions for tablet covers strike a balance between clarity and efficient use of screen space. Ensuring your cover looks captivating on tablets is essential as users increasingly browse Behance on these devices.
- Mobile: For mobile users, the 576 x 324 pixel dimensions are optimized for smaller screens without compromising the visual impact of your cover. A well-designed mobile cover ensures a seamless experience for users exploring your portfolio on smartphones.
By adhering to these standard Behance cover dimensions, you set the stage for a consistent and visually appealing presentation of your creative work, making it more accessible and engaging for your audience.
Optimizing Images for Behance
Creating visually stunning Behance covers involves more than just choosing the right dimensions. Optimizing your images is crucial to ensure that your portfolio not only looks great but also loads efficiently across various devices. Let’s explore key tips for optimizing images for Behance:
- Resolution Matters: Start by using high-resolution images for your Behance covers. A resolution of at least 72 pixels per inch (PPI) ensures clarity and sharpness, providing viewers with a detailed look at your artwork.
- File Format: Opt for widely supported file formats such as JPEG or PNG for your Behance covers. These formats balance image quality and file size, ensuring compatibility with Behance’s platform and a smooth viewing experience for your audience.
- Compression Techniques: Compress your images without compromising quality. Strike a balance between file size and image clarity to optimize loading times. This is particularly important for users with slower internet connections or those browsing on mobile devices.
- Consistent Branding: Maintain a consistent visual style across your portfolio. Whether it’s the use of a specific color palette, font, or design elements, consistency enhances your brand identity and makes your work more memorable.
- Alt Text: Provide descriptive alt text for your images. Alt text not only improves accessibility for users with visual impairments but also contributes to search engine optimization (SEO), increasing the discoverability of your portfolio on Behance.
Remember that Behance covers are often viewed in different contexts, including thumbnail previews and search results. Implementing these optimization techniques ensures that your covers look impressive regardless of the viewing scenario.
For a quick reference, here’s a summary of image optimization tips:
| Optimization Aspect | Key Tips |
|---|---|
| Resolution | Use high-resolution images (72 PPI or higher). |
| File Format | Choose JPEG or PNG for compatibility. |
| Compression | Compress images for faster loading times. |
| Consistency | Maintain a consistent visual style across your portfolio. |
| Alt Text | Include descriptive alt text for accessibility and SEO. |
By following these optimization practices, you can ensure that your Behance covers not only captivate your audience visually but also provide a seamless and enjoyable viewing experience.
Design Tips for Behance Covers
Crafting visually appealing Behance covers is an art in itself, and it goes beyond simply meeting the recommended dimensions. To make your portfolio stand out and leave a lasting impression, consider the following design tips for Behance covers:
- Visual Hierarchy: Establish a clear visual hierarchy in your cover design. Guide the viewer’s eyes through the use of size, color, and contrast, ensuring that key elements, such as your featured work or logo, are prominently displayed.
- Typography: Choose fonts that complement your overall branding and are easy to read. Incorporate typography strategically to convey the mood or theme of your portfolio. Experiment with font size, weight, and color to create visual interest.
- Color Palette: Utilize a cohesive color palette that aligns with your personal or brand style. Consistent color choices across your Behance covers contribute to a unified and professional look, enhancing the overall visual appeal of your portfolio.
- Whitespace: Embrace whitespace in your design. Well-balanced spacing enhances readability and allows the viewer to focus on the essential elements of your cover. Avoid clutter and let your artwork or featured project take center stage.
- Imagery: Select compelling and representative images for your covers. Whether it’s showcasing a specific project or a collage of your best work, the imagery should capture the essence of your creative style and entice viewers to explore further.
- Consistent Branding Elements: Incorporate consistent branding elements, such as logos or visual motifs, across your Behance covers. This reinforces your personal or brand identity and contributes to a cohesive and recognizable portfolio.
- Experiment with Layouts: Don’t be afraid to experiment with different layout styles. Whether it’s a clean and minimalist design or a dynamic and vibrant composition, choose a layout that complements your work and makes a statement.
- Mobile-Friendly Considerations: Keep in mind that Behance covers are viewed on various devices, including mobile phones. Ensure that your design translates well to smaller screens, maintaining its impact and visual appeal.
Remember, your Behance cover serves as a gateway to your creative world. By implementing these design tips, you can create covers that not only reflect your artistic prowess but also captivate and engage your audience, encouraging them to explore the remarkable portfolio you have to offer.
Responsive Behance Covers
In an era where users access content across various devices, ensuring that your Behance covers are responsive is paramount. Responsive design ensures that your portfolio looks stunning and functions seamlessly on desktops, tablets, and mobile devices. Let’s delve into the importance of and tips for creating responsive Behance covers:
- Adaptability: Design your Behance covers with adaptability in mind. Consider how the layout, typography, and imagery will respond to different screen sizes. This ensures that your covers maintain their visual appeal regardless of the device.
- Flexible Grids: Use flexible grids to create a fluid layout that adjusts to different screen dimensions. This allows your Behance covers to maintain a harmonious structure, whether viewed on a large desktop monitor or a compact smartphone screen.
- Media Queries: Implement media queries in your CSS to apply specific styles based on the device’s characteristics. Adjust font sizes, image dimensions, and spacing to optimize the viewing experience on different devices.
- Image Optimization for Mobile: Optimize images specifically for mobile devices. Compress images further to reduce loading times on slower connections, ensuring that users on mobile enjoy a smooth browsing experience.
- Touch-Friendly Elements: Design touch-friendly Behance covers for users on tablets and smartphones. Ensure that buttons and interactive elements are appropriately sized and spaced, enhancing usability on touchscreens.
- Test Across Devices: Regularly test your Behance covers across various devices to identify and address any responsive design issues. This proactive approach helps you catch potential issues and ensures a consistently polished presentation.
Responsive Behance covers not only cater to the diverse preferences of your audience but also contribute to a positive user experience, fostering engagement and exploration of your creative portfolio. Here’s a quick reference table summarizing responsive design tips:
| Responsive Design Aspect | Key Tips |
|---|---|
| Adaptability | Design with adaptability for different screen sizes. |
| Flexible Grids | Use flexible grids for a harmonious layout. |
| Media Queries | Implement media queries to adjust styles based on device characteristics. |
| Image Optimization for Mobile | Optimize images specifically for mobile devices. |
| Touch-Friendly Elements | Design touch-friendly elements for users on tablets and smartphones. |
| Test Across Devices | Regularly test Behance covers across various devices for responsive design issues. |
By incorporating responsive design principles into your Behance covers, you ensure that your creative endeavors are accessible and visually compelling for audiences across the digital landscape.
FAQ
Explore answers to frequently asked questions about Behance covers to enhance your understanding of this vital aspect of your creative portfolio:
-
- Q: What is the recommended size for Behance covers?
A: Behance recommends dimensions of 1200 x 675 pixels for desktop, 768 x 432 pixels for tablet, and 576 x 324 pixels for mobile covers.
-
- Q: Why does cover size matter on Behance?
A: Cover size matters for first impressions, professionalism, platform compatibility, visual harmony, thumbnail visibility, and searchability.
-
- Q: How can I optimize images for Behance covers?
A: Optimize images by using high resolution (72 PPI or higher), choosing JPEG or PNG formats, compressing images without compromising quality, maintaining consistent branding, and providing descriptive alt text.
-
- Q: What are some design tips for Behance covers?
A: Design tips include establishing visual hierarchy, choosing readable typography, utilizing a cohesive color palette, embracing whitespace, selecting compelling imagery, incorporating consistent branding elements, experimenting with layouts, and considering mobile-friendly design.
-
- Q: Why is responsive design important for Behance covers?
A: Responsive design ensures that Behance covers adapt to different devices, providing a consistent and visually appealing experience. It involves using flexible grids, implementing media queries, optimizing images for mobile, and designing touch-friendly elements.
These frequently asked questions cover key aspects of Behance covers, offering valuable insights to help you create a standout portfolio that captivates your audience.
Conclusion
Congratulations on delving into the intricacies of Behance covers in our Cover Chronicles! Crafting an engaging and visually striking portfolio is a journey that involves careful consideration of size, optimization, design, and responsiveness. Let’s recap the key takeaways from this exploration:
- Size Matters: Choosing the right dimensions ensures your Behance covers make a positive first impression, maintain professionalism, and are compatible across various devices.
- Optimization is Key: High-resolution images, proper file formats, compression, consistent branding, and descriptive alt text contribute to optimized Behance covers that load efficiently and enhance your portfolio’s accessibility.
- Design for Impact: Implementing visual hierarchy, readable typography, a cohesive color palette, whitespace, compelling imagery, consistent branding, and experimenting with layouts results in Behance covers that stand out and leave a lasting impression.
- Go Responsive: Ensuring your Behance covers are responsive with adaptability, flexible grids, media queries, mobile-friendly optimizations, and touch-friendly elements guarantees a seamless viewing experience across devices.
By integrating these insights into your creative process, you’re well on your way to creating Behance covers that not only showcase your talent but also captivate and engage your audience. Remember, your portfolio is a dynamic reflection of your artistic journey, and each cover is an opportunity to make a statement.
Thank you for joining us in the Cover Chronicles, and we hope this exploration enhances your ability to present your work effectively on the Behance platform. Best of luck in your creative endeavors!