YouTube videos embedded in your blog or website can enhance the user experience, but sometimes you may feel overwhelmed by the visual clutter that comes with the default settings. Removing the suggested videos at the end of your embedded videos can create a cleaner and more focused viewing experience for your audience. In this post, we will explore how to effectively modify the YouTube embed code in an iframe to remove unwanted videos, ensuring your content shines without distractions. Ready to dive in? Let’s go!
Understanding YouTube Embed and iFrame Basics

To fully grasp how to clean up your YouTube embeds, it’s crucial to understand what embedding a YouTube video actually means. When we talk about embedding videos, we're basically talking about integrating content from YouTube into your website or blog so that visitors can view the video without navigating away from your page. This is done using an HTML element called an iframe.
An iframe, or inline frame, allows you to embed another document within your current HTML document. Here’s a simple structure of an iframe at work:
<iframe src="video_url" width="560" height="315"></iframe>Now, when you embed a YouTube video, you typically pull a unique link that resembles this:
<iframe width="560" height="315" src="https://www.youtube.com/embed/VIDEO_ID" frameborder="0" allowfullscreen></iframe>However, by default, when users finish watching videos, YouTube displays thumbnails of related videos, which can be distracting if they navigate away from your content. To create a cleaner embed, we can tweak this iframe code by adding parameters.
Here are the key parameters you can customize:
- showinfo=0: Hides the video title and uploader’s name.
- rel=0: Prevents related videos from showing at the end (less clutter!).
- controls=0: Hides player controls, creating a more streamlined experience.
By using these parameters effectively, you can create a more engaging and distraction-free video experience for your viewers. Understanding these basics will pave the way for cleaner, more effective content presentation on your site.
Read This: How to Get YouTube to Play in Background on Android: Multitasking with YouTube
Why You Might Want to Remove Videos from YouTube Embed

When you embed a YouTube video on your website or blog, you might notice that it often displays suggested videos at the end or even during playback. While this feature is designed to keep viewers engaged, it can sometimes lead them away from your content. Here are a few reasons why you might want to remove these additional videos:
- Enhanced Focus: By eliminating suggested videos, you ensure your audience stays focused on the specific content you want to show them. This is especially vital if you're embedding educational or promotional videos where the viewer's attention should remain on your message.
- Brand Control: When your video ends, you don't want your viewers to be directed toward potentially competing or irrelevant content. By customizing the embed, you retain control over what your audience sees.
- Cleans Up Your Aesthetic: A cleaner embed looks more professional and can significantly improve your site’s design. Few distractions can create a more seamless user experience, making your content more appealing.
- Boosting Engagement: Keeping viewers on your page can lead to higher engagement. The less distraction, the more likely they are to complete watching the video and possibly even act on your call-to-action.
Ultimately, adjusting the YouTube embed settings can lead to a more tailored experience for your audience, aligning better with your content strategy.
Read This: How to Change a YouTube Thumbnail: A Simple Process
Step-by-Step Guide to Customizing YouTube Embed
Customizing your YouTube embed is straightforward and can make a significant difference in how your content is presented. Here’s a simple step-by-step guide to help you through the process:
- Find the Video: First, navigate to the YouTube video you want to embed. Copy the URL from the address bar.
- Access the Embed Code: Click on the Share button below the video and then select Embed. You’ll see a snippet of code that looks something like this:
<iframe width="560" height="315" src="https://www.youtube.com/embed/VIDEO_ID" frameborder="0" allowfullscreen></iframe>
- Customize It: To remove suggested videos, you’ll want to adjust the embed code where it says VIDEO_ID. Add ?rel=0 at the end of the URL. The updated code should look like this:
<iframe width="560" height="315" src="https://www.youtube.com/embed/VIDEO_ID?rel=0" frameborder="0" allowfullscreen></iframe>
- Adjust Size (Optional): You might want to tweak the width and height according to your site's design. Generally, keeping the aspect ratio of 16:9 is a good idea for video content.
- Paste It Into Your Site: Now, take this customized code and insert it into your site's HTML where you want the video to appear.
- Preview and Publish: Always preview your changes to ensure everything looks great before hitting publish!
By following these steps, you can customize your YouTube embed easily, resulting in a cleaner and more focused presentation of your video content. This small adjustment can significantly enhance your audience's viewing experience!
Read This: Can You Get Shadowbanned on YouTube? Understanding YouTube’s Algorithm and Restrictions
5. Utilizing URL Parameters for Cleaner Embeds
When it comes to cleaning up your YouTube embeds, one powerful method is to use URL parameters. These parameters are like tiny adjustments that you can add to the end of the YouTube video URL. They help you control what appears in the embedded player, which can lead to a much cleaner and more focused viewing experience. Let’s dive into how you can effectively use these parameters!
Here’s a quick list of commonly used URL parameters:
- autoplay=1: This starts playing the video as soon as it's loaded.
- controls=0: This hides the player controls, ideal for a streamlined look.
- rel=0: This prevents related videos from showing at the end of your video.
- showinfo=0: This removes the title and uploader info at the top of the video.
- modestbranding=1: This minimizes the YouTube logo in the control bar.
For example, if your video URL is:
https://www.youtube.com/embed/VIDEO_ID
You would modify it to look like this:
https://www.youtube.com/embed/VIDEO_ID?autoplay=1&controls=0&rel=0&showinfo=0&modestbranding=1
By using these parameters thoughtfully, you can create a more polished presentation that keeps your audience focused on the content you want to share. Give it a try and see how much of a difference it makes!
Read This: Can You Watch the Presidential Debate on YouTube TV? Here’s How
6. Using CSS to Hide Unwanted Elements
If you’re looking to gain even more control over how your embedded YouTube videos appear, CSS (Cascading Style Sheets) can be your best friend. With CSS, you can directly style the iframe containing your video, helping you hide unwanted elements that might distract your viewers. Let’s look into how you can effectively use CSS for this purpose!
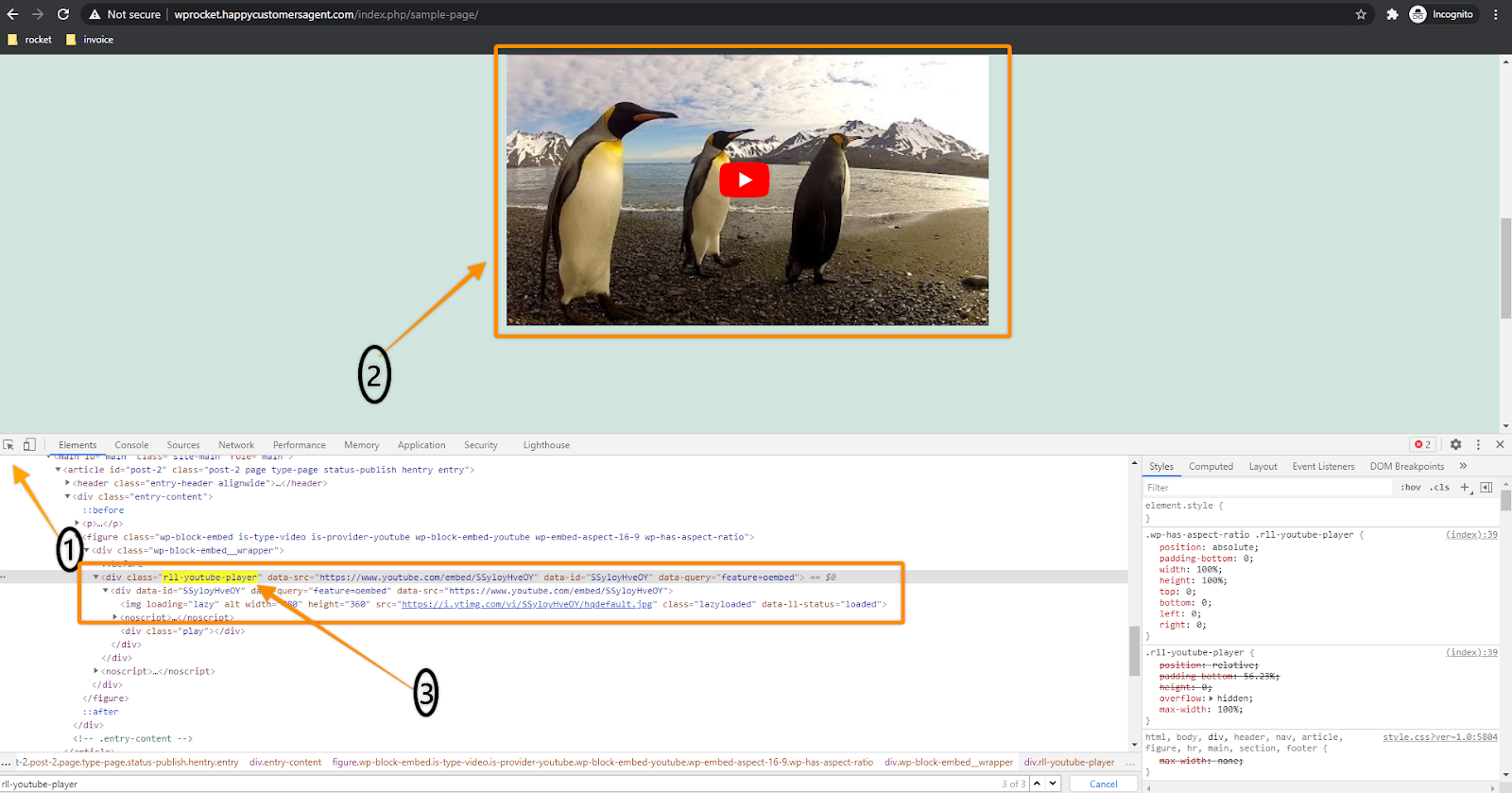
First, you’ll want to ensure that your iframe has a unique ID or class for easy targeting. Here’s an example of how you might set this up:
<iframe id="myVideo" src="https://www.youtube.com/embed/VIDEO_ID"></iframe>
Next, you can inject some CSS to hide unwanted elements. For instance, if you’re interested in hiding the full player controls while keeping the video interactive, you can write something like:
While pure CSS will let you control certain aspects, note that it cannot hide elements generated by the actual video player. For those, combining CSS with the URL parameters previously mentioned can be really effective.
Using CSS in conjunction with your YouTube embed can provide a far cleaner design. Just remember to give your iframe the necessary styling so that the video fits seamlessly within your design! It’s all about creating an experience that aligns with your brand while keeping your audience engaged.
Read This: How Do You Avoid Copyright on YouTube? Tips for Staying Compliant
7. Testing Your Embed for Functionality and Cleanliness
Once you’ve made the adjustments to your YouTube embed code, it’s time to put it to the test. Testing is a crucial step in ensuring both functionality and cleanliness. You want to check that your adjustments didn’t inadvertently break anything, and you want to ensure the viewing experience is pleasant for your audience.
Here’s how to go about it:
- Preview Your Page: Load the page that contains your embedded video. Use different browsers (Chrome, Firefox, Safari) to see if the embed behaves consistently across them.
- Check Responsiveness: Resize your browser window to see if the iframe adapts correctly to different screen sizes. This is especially important for mobile users!
- Test Functionality: Click on the video to ensure it plays smoothly. Check whether the controls (play, pause, volume, fullscreen) are functioning as intended.
- Look for Extra Elements: Observe if any unwanted features (like the suggested videos or related content) are showing up. If they do, revisit your embed code to remove them.
By taking these steps, you’ll ensure that your embedded video not only functions well but also maintains a clean aesthetic that aligns with your website’s design.
Read This: Can You Record YouTube Videos on TiVo? Exploring Compatibility and Options
8. Common Troubleshooting Tips
Even with the best preparations, things can sometimes go awry. But don’t worry! Here are some common troubleshooting tips to help you resolve issues quickly:
- Video Not Loading: Check your internet connection; sometimes, it’s as simple as that. If the issue persists, revisit the embed URL to ensure it’s correct.
- Iframe Height and Width Issues: If the video isn’t displaying correctly, play around with the width and height attributes in the iframe code. Make sure they are set to reasonable values.
- Missing Controls: If your video controls are absent, double-check your embed parameters. Ensure features aren’t being blocked by the parent website's CSS.
- Content Restrictions: Some videos may not allow embedding due to copyright restrictions. If that’s the case, consider using alternative videos or check if the content creator has allowed embedding.
Remember, whenever you face a challenge, there’s often a simple solution. Keep experimenting until you find the right fix that keeps your embed tidy and functional.
Read This: Avoiding Copyright Issues on YouTube: Best Practices for Creators
9. Conclusion
When it comes to embedding YouTube videos on your website, it's understandable that you may want a cleaner, more streamlined presentation. By following the tips we've discussed, you can effectively remove unnecessary clutter from the YouTube embed, leading to a more focused and engaging viewer experience.
Utilizing the iframe embed option allows you to customize various parameters, such as removing controls or limiting suggested videos. Investing a bit of time to tweak these settings will not only enhance the visual impact of your site but also help keep your audience focused on the content you want them to see.
Moreover, remember that less is often more. A cleaner embed can reduce distraction, lower bounce rates, and retain more viewers who are genuinely interested in your content. Always preview your changes to ensure everything works as intended and maintains aesthetic appeal. With these adjustments in place, your embedded YouTube videos can become a powerful tool for storytelling or presenting information without overwhelming your audience.
In conclusion, taking control of the parameters around your embedded videos can transform a standard video link into a polished presentation that resonates with your viewers. So go ahead, customize your YouTube embeds and watch your engagement metrics soar!
Read This: How to Bypass YouTube Copyright Restrictions: A Guide for Creators
10. Further Reading and Resources
If you're looking to dive deeper into the world of video embedding and customization, you’re in luck! There are plenty of resources available that can expand your knowledge and refine your skills.
- YouTube Iframe API Reference - This is an official documentation page from YouTube that covers all aspects of using the iframe API.
- W3Schools Iframe Tutorial - A beginner-friendly tutorial that helps you understand how iframes work in general.
- The Beginner’s Guide to SEO - Insights on how video content can be optimized for search engines.
- Codecademy Video Embedding - An informative piece on best practices for embedding videos across various platforms.
- SitePoint: Creating a Larger YouTube Embed - A handy guide on enhancing the size and visibility of your YouTube embeds.
By exploring these resources, you will gain a deeper understanding not only of video embedding but also of enhancing user engagement and experience on your site. Happy reading!
Related Tags