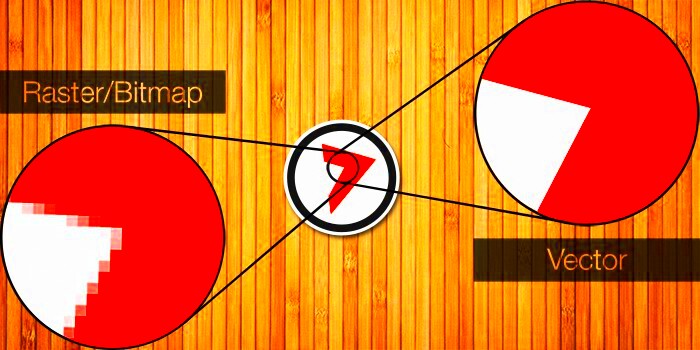
Vector graphics are a visual artist's best friend! Unlike traditional raster graphics, which are made of pixels, vector graphics are crafted using mathematical formulas. This means they can be resized infinitely without losing their crispness or quality. If you've ever tried to enlarge a bitmap image only to find it looks like a blurry mess, you'll appreciate the beauty of vectors. They're the go-to choice for logos, illustrations, and designs that require scalability. In this guide, we'll explore more about vector graphics and how to resize them effectively without compromising quality.
Understanding the Importance of Resizing

Resizing graphics is a fundamental practice in design, whether you're creating a poster, a social media post, or a website banner. Here’s why it matters:
- Versatility: Vector graphics can be scaled to any size—large or small. This versatility allows designers to use the same graphic across different platforms and mediums without any drop in quality.
- Design Consistency: Maintaining a consistent look across various materials is crucial. Resizing helps ensure that your branding remains uniform, which is vital for brand recognition.
- File Efficiency: Vector files are typically smaller than their raster counterparts, making them easier to work with when resizing for different outputs.
- Better Experimentation: With vectors, designers can experiment with different sizes and layouts more freely, leading to more creative outcomes.
When resizing vector graphics, it’s essential to use the right software and techniques to retain the quality. Familiar tools like Adobe Illustrator or CorelDRAW are specifically designed to handle vector images effectively. Always remember, whether you’re scaling up a logo or down a detailed illustration, the goal is to keep every detail sharp and clear!
Read This: How VectorStock Supports Freelancers with Budget-Friendly Plans
Overview of VectorStock Graphics
VectorStock graphics are a popular choice for designers and businesses alike, offering a flexible and scalable solution for various creative projects. But what exactly are these graphics? Simply put, vector graphics are images generated using mathematical equations, which means they consist of paths defined by points, lines, and curves. This characteristic makes them different from raster images, which are composed of pixels and can lose quality when resized.
One of the appealing aspects of VectorStock is the extensive library of graphics it provides. Users can find illustrations, icons, and even complex designs that can be easily edited to suit specific needs. Here are a few points that highlight the benefits of using VectorStock graphics:
- Scalability: Vector graphics can be resized to any scale without losing clarity or detail, making them ideal for everything from business cards to billboards.
- Customizability: Many vector files come with layers that allow you to manipulate individual elements, enabling you to customize graphics based on your preference.
- File Formats: Common vector formats include .AI (Adobe Illustrator), .EPS (Encapsulated PostScript), and .SVG (Scalable Vector Graphics), all of which are prevalent in the design community.
With online vector marketplaces, content creators and designers have easy access to high-quality designs, allowing them to enhance their projects efficiently. Understanding VectorStock graphics is the first step toward harnessing their potential, especially when it comes to resizing them for specific applications.
Read This: Understanding Vector Images: A Complete Guide to What They Are
Best Practices for Resizing Vector Graphics
Resizing vector graphics is one of the key advantages they offer, but there are methodologies to follow to ensure you maintain the integrity and quality of the design. Here are some best practices to keep in mind when you are working with vector files:
- Use the Right Software: Ensure you are using vector editing software, like Adobe Illustrator or Inkscape, to take full advantage of resizing capabilities. These programs are designed specifically for handling vector formats.
- Maintain Aspect Ratio: When resizing, be cautious to hold the aspect ratio. This means dragging the corner handles rather than the sides, which helps maintain the original proportions of the graphic.
- Check the File Types: Always save your resized graphics in a vector format, such as .SVG or .EPS, as these formats retain the quality of the image irrespective of size changes.
- Experiment with Scaling: Don’t hesitate to test different sizes. Vector graphics are forgiving—size them up for a billboard or down for screenshots without fear of losing quality.
- Preview Before Export: Use the preview feature in your software to see how the resized graphic looks before exporting it. This helps catch any unexpected changes in quality.
By following these best practices, you’ll ensure that every resizing task you undertake with VectorStock graphics retains the original visual impact while allowing you the flexibility to adapt the design to your specific needs.
Read This: Comparing VectorStock to Popular Vector Libraries: What You Need to Know
Using Vector Editing Software Effectively
When it comes to resizing VectorStock graphics without losing quality, the choice of software plays a crucial role. Using vector editing software effectively can make your design process not only smoother but also more rewarding. The most popular options for vector editing include Adobe Illustrator, CorelDRAW, and Inkscape. Here’s how to get the best out of them:
- Familiarize Yourself with Tools: Each software comes with its unique set of tools and features. Spend some time exploring the toolbar and understand the functions of tools like the pen tool, selection tool, and pathfinder.
- Use Layers Wisely: Layers allow you to organize your artwork effectively. Always work on a duplicate layer when experimenting with changes to keep your original image intact.
- Grid and Guides: Utilize grids and guides to align your artwork accurately. This is especially helpful when resizing, as it helps maintain proportion and perspective.
- Snap to Points: This feature can help align objects and shapes precisely. Enable this to make adjustments easier when resizing or placing elements.
- Save in Native Format: Always save your working file in the software's native format (.ai for Adobe Illustrator, .cdr for CorelDRAW, .svg for Inkscape) to preserve layers and editability.
Mastering vector editing software not only enhances your design efficiency but also ensures that your resized graphics retain their high-quality essence. The more adept you become at using software features, the smoother your resizing process will be.
Read This: How VectorStock Is Shaping the Future of Graphic Design Trends
Exporting Resized Graphics: Formats and Considerations
After resizing your VectorStock graphics, the next step is exporting them correctly. The export format you choose can have a significant impact on the final result. Here are key formats to consider:
| Format | Best For | Pros | Cons |
|---|---|---|---|
| SVG | Web Graphics | Scalable, lightweight, and retains quality at any size | May not be supported by older browsers |
| Print and Sharing | High-quality output and widely compatible | Can have larger file sizes | |
| EPS | Professional Printing | Industry standard for vector graphics; widely accepted | Complex files can become large and unwieldy |
| PNG | Web Graphics with Transparency | Good for images with only a few colors; supports transparency | Raster format—scaling up loses quality |
Consider your project requirements when selecting an export format. Always remember to check the export settings, ensuring that you maintain the proper resolution and quality. The right format will aid in preserving the integrity of your artwork after resizing.
Read This: The Top Fall-Themed Graphics on VectorStock for Seasonal Campaigns
Common Mistakes to Avoid When Resizing
Resizing vector graphics can be tricky, especially if you're new to the world of design. Even though the beauty of vector graphics lies in their scalability, there are common pitfalls that you should steer clear of to ensure your designs remain flawless. Let's take a look at some of these missteps:
- Ignoring Aspect Ratio: One of the most frequent mistakes is not maintaining the aspect ratio when resizing. Stretching an image horizontally or vertically can distort its proportions. Always hold down the Shift key (or use the appropriate tool) to ensure you’re resizing uniformly.
- Overlooking the Original Size: It's easy to forget the original dimensions of your graphic. Before resizing, always check the original size to avoid making the graphic too small or too large for your intended use.
- Using Rasterizing Techniques: Some might be tempted to rasterize their vector graphics to resize them, especially in programs like Photoshop. This leads to a loss of quality. Stick to vector-focused software for resizing to keep that crisp look.
- Not Saving Originals: It’s wise to keep a copy of your original vector file before making any size adjustments. That way, if something goes wrong, you can start fresh without losing your work.
- Neglecting Software Tools: Many design programs offer specific tools for resizing vector graphics. Neglecting these tools can result in less than optimal outcomes. Familiarize yourself with features like bounding boxes or transform tools in software like Adobe Illustrator or CorelDRAW.
Avoiding these common mistakes will not only save you time but also enhance the quality of your final graphic. Always remember: with great power (of resizing) comes great responsibility!
Read This: Can You Use VectorStock Graphics for Print-on-Demand Projects?
Tools and Resources for Vector Graphics Resizing
When it comes to resizing vector graphics, having the right tools and resources makes all the difference. Fortunately, there are plenty of software options and online tools available, each with their own unique features that cater to both beginners and experienced designers. Let’s explore some of the most popular choices:
| Tool/Resource | Platform | Key Features |
|---|---|---|
| Adobe Illustrator | Desktop | Industry-standard for vector graphics; precise control over resizing; supports various file formats. |
| CorelDRAW | Desktop | Intuitive interface; vector effects; excellent resizing capabilities with minimal distortion. |
| Inkscape | Desktop | Free and open-source; supports multiple file types; effective for resizing vectors and editing. |
| Vector Magic | Online | Automated tools for converting bitmap images to vectors; simple resizing options available. |
| Gravit Designer | Web/Desktop | Cross-platform; user-friendly interface; features for precise vector manipulation and resizing. |
Each of these tools offers various functionalities that make resizing vector graphics a breeze. Whether you’re a one-time user or a seasoned pro, leveraging these resources can help you achieve the best outcomes in your design projects.
Read This: How VectorStock Simplifies Design Projects for Professionals
Resizing VectorStock Graphics Without Losing Quality: Best Practices
Vector graphics are essential for designers seeking high-quality images that can be resized without losing clarity. Understanding the best practices of resizing these graphics can greatly enhance your design processes and final outcomes. Below, we explore the fundamental techniques and tips to ensure your vector graphics maintain their quality during resizing.
1. Utilize Vector Editing Software: Always use professional vector editing software such as Adobe Illustrator or CorelDRAW. These programs are specifically designed to handle vector graphics and provide advanced tools for resizing.
2. Choose the Right File Format: Save your graphics in vector formats like SVG, AI, or EPS. These formats retain scalability, allowing you to resize without quality loss compared to raster formats like JPEG or PNG.
3. Maintain Aspect Ratio: When resizing, hold the Shift key (in most editing software) to maintain the ratio of width and height. This prevents distortion and ensures the graphic retains its intended shape.
4. Group Elements: Before resizing complex graphics, group all individual elements. This helps in maintaining proper alignment and proportions during the resizing process.
| Best Practices | Description |
|---|---|
| Editing Software | Utilize tools like Adobe |








