InVision and Behance are two powerhouse tools in the design community, each serving unique purposes. InVision is a prototyping tool that allows designers to create interactive mockups and prototypes of their projects. It empowers creators to showcase their ideas visually and provides a platform for collaboration and feedback.
On the other hand, Behance is a creative portfolio platform where designers and artists can showcase their work to a global audience. It's a place to network, gain exposure, and even land new opportunities. By merging these two platforms, you can elevate your design presentation and reach a wider audience.
Why Embed an InVision Prototype in Behance?

So, why would you want to embed your InVision prototype into your Behance portfolio? Well, there are several reasons, and they all center around maximizing your impact as a designer.
- Enhance Presentation: By embedding your InVision prototype, you add an interactive element to your Behance project. This doesn't just show static images; it allows viewers to experience your design in action.
- Show Your Process: Potential employers or clients love to see how you think and work. An embedded prototype demonstrates not just your final product but the thought processes behind it.
- Increase Engagement: Interactive prototypes can lead to increased engagement. Viewers can click through, navigate, and understand your design intuitively.
- Streamline Portfolio Updates: Instead of creating new video walkthroughs or static images each time you update your project, embedding the prototype keeps everything current in a seamless manner.
- Networking Opportunities: By combining these platforms, your work might catch the eye of other creatives and potential clients in both communities, expanding your professional network.
In summary, embedding your InVision prototype in Behance not only enhances the way you presenting your work but also provides numerous opportunities for interaction and engagement with your audience.
Read This: How to Save Changes and Keep Your Behance Profile Updated
Preparing Your InVision Prototype for Embedding

Before you can embed your InVision prototype into Behance, there's some groundwork you need to cover. It’s like making sure your paints are ready before you start your masterpiece. Here’s a straightforward checklist to get you kicked off:
- Finalize Your Prototype: Make sure your prototype is fully polished. Review the design, interactions, and transitions to ensure everything runs smoothly. This step is crucial because once it’s embedded, you want it to be perfect!
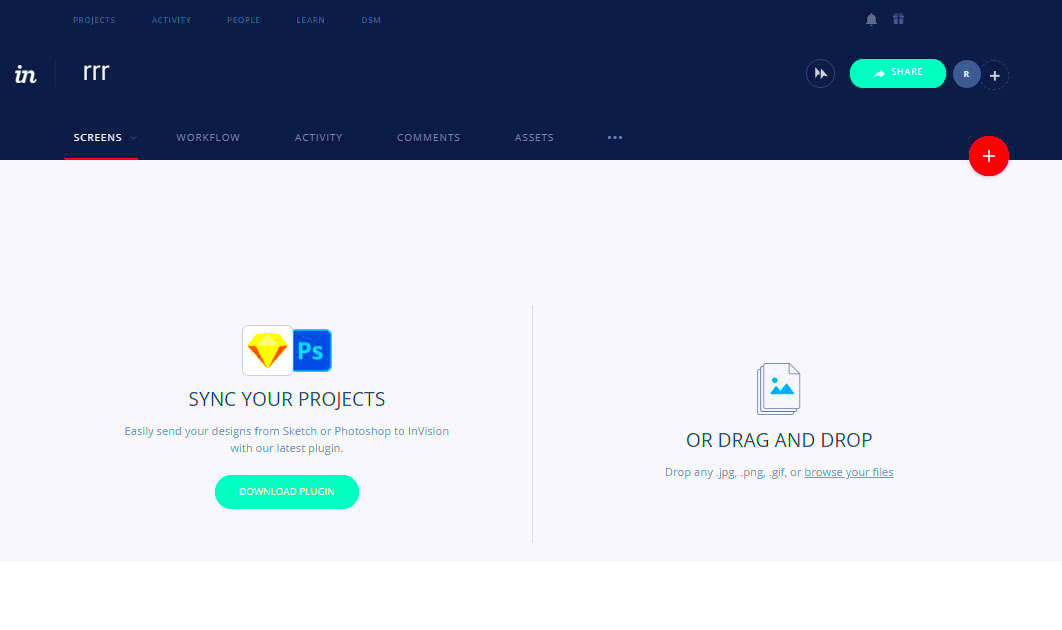
- Access Your Prototype: Open InVision and navigate to the specific prototype you want to embed. You'll need it handy, so keep that window open!
- Check the Sharing Settings: Go to the prototype settings in InVision. It’s important to set it to 'Public' or adjust the permissions so that anyone accessing your Behance project can view the prototype without hassle.
- Gather Your Embed Code: In InVision, look for the share option. Here, you’re going to spot the embed code. Don’t worry, it usually looks like a short snippet of HTML, and it’s your golden ticket for embedding.
Taking the time to prepare your InVision prototype will pay off tenfold. A well-prepared prototype not only enhances your Behance portfolio but also gives viewers a clearer insight into your design capabilities.
Read This: How to Upload a GIF to Behance and Enhance Your Portfolio
Steps to Embed Your InVision Prototype in Behance
Now that you’ve prepped your InVision prototype, let’s dive into the nitty-gritty of embedding it into your Behance project. Follow these simple steps, and you’ll be showcasing your work in no time!
- Log Into Your Behance Account: First things first, make sure you're logged into your Behance account. Navigate to the project section where you want to add your prototype.
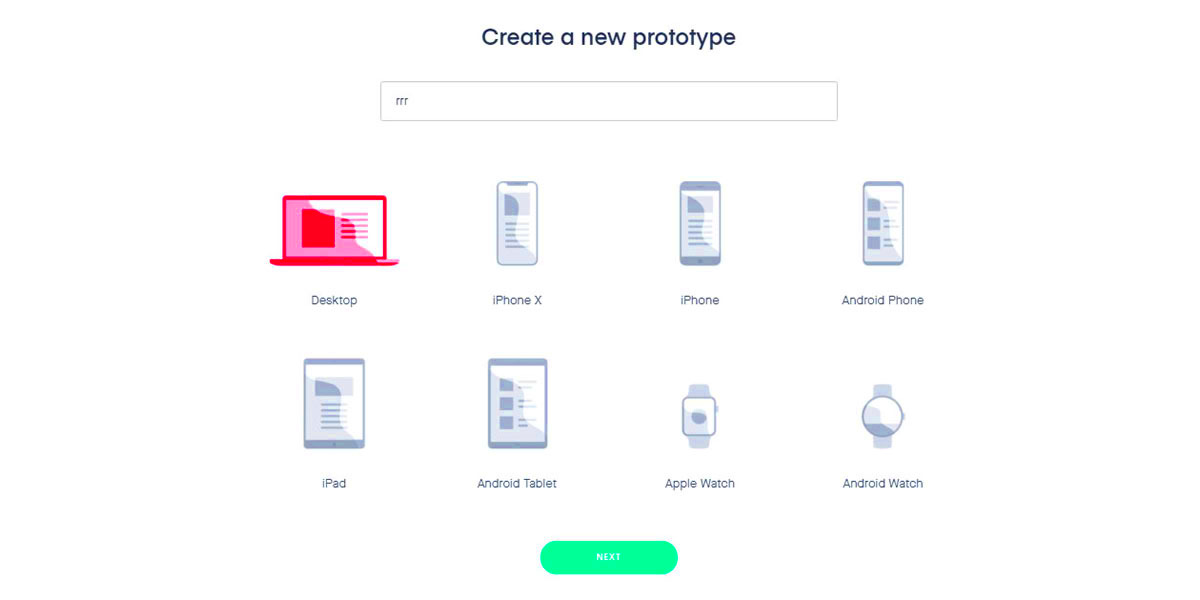
- Create or Edit a Project: You can choose to create a new project or edit an existing one. If you’re creating a new project, select the type of project you want to showcase.
- Use the Embed Feature: In your project editor, you'll typically find a toolbar. Look for the option that says 'Embed' and click on it. A pop-up will appear.
- Paste the Embed Code: Here comes the fun part! Take the embed code you copied from InVision and paste it into the designated box in the Behance editor. Make sure it’s formatted correctly—this is key to a smooth embed!
- Adjust Sizing: Once you’ve pasted the embed code, you can adjust its size directly within Behance. Ensure that it fits well with the rest of your content for an aesthetically pleasing look.
- Preview and Publish: Always preview your project before hitting that publish button. This gives you a chance to see how everything looks and, if need be, make any last-minute tweaks.
And voila! You’ve successfully embedded your InVision prototype into Behance. Now your viewers can interact with your design as if they were right there in your creative space, allowing you to showcase your projects in an engaging way.
Read This: How to Share a Behance Project Privately with Selected Individuals
Troubleshooting Common Issues
Embedding an InVision prototype into Behance is usually a smooth process, but sometimes things can go awry. If you're facing issues, don’t panic! Here are some common problems and their solutions to help you troubleshoot effectively:
- Prototype Not Displaying: If your prototype isn’t appearing on your Behance project, double-check the embed code. Ensure you’ve copied the entire code snippet from InVision and pasted it correctly into the embed section of your Behance project.
- Incorrect Sizing: Sometimes the prototype might look too small or too large. You can adjust the width and height values in the embed code. Make sure they are responsive, typically using a width of 100% and an appropriate height (like 600px) for better visibility.
- Link Not Working: If clicking on the prototype doesn’t lead to the expected results, verify your InVision link. Ensure that the project is published and publicly accessible. Sometimes, accessing the prototype requires permissions that haven't been set for public sharing.
- Behavior on Different Devices: If the prototype seems to work on your PC but not on mobile, it could be a web responsiveness issue. Check your embed settings and test on various devices to ensure compatibility.
- Slow Loading Times: If the prototype is taking too long to load, it could be due to image sizes or heavy animations. Optimize your prototype by reducing image sizes and limiting interactions that require extensive loading.
By following these tips, you can swiftly remedy most issues and get back to showcasing your design prowess!
Read This: How to Create an Interior Design Portfolio on Behance: Showcasing Your Design Projects in Style
Best Practices for Showcasing Your Prototype
When you take the time to showcase your InVision prototype on Behance, you want to make sure it shines! Here are some best practices to consider that will elevate your project presentation and engage viewers:
- High-Quality Images: Before embedding your prototype, take high-quality screenshots of key screens or interactions. Adding these visuals can provide context and engage viewers who may not want to interact immediately.
- Concise Descriptions: Pair your images with clear and concise descriptions of each part of the prototype. Outline the design process, challenges you overcame, and the intended user interactions.
- Interactive Elements: If your prototype includes interactive elements, make sure to highlight them. Indicate these features in your description, so viewers know they can engage with specific parts of the prototype.
- Responsiveness: Test your prototype across different devices to ensure it looks great on all screens. Document how the prototype behaves on mobile versus desktop and showcase this in your Behance project.
- Solicit Feedback: Encourage viewers to interact with your prototype and provide feedback. This can lead to valuable insights and show potential clients or employers that you value engagement.
Adhering to these best practices can significantly enhance the visibility and impact of your InVision prototype on Behance, ultimately leading to more recognition and opportunities!
Read This: How to Make GIF for Behance: Adding Dynamic Visuals to Your Portfolio
Conclusion and Next Steps
In conclusion, embedding an InVision prototype in your Behance portfolio is a straightforward process that can significantly enhance your project presentation. By following the steps outlined above, you can effectively showcase your design work and make it more interactive for potential clients, collaborators, and the design community.
To recap the essential steps:
- Complete your prototype in InVision and ensure it is published.
- Copy the embed code provided by InVision.
- Access your Behance project, where you want to embed the prototype.
- Switch to the HTML code editor in Behance and paste the embed code.
- Adjust dimensions and settings as necessary, then save your changes.
- Preview your project to confirm the prototype displays correctly.
Taking the time to properly embed your prototypes not only uplifts the quality of your portfolio but also makes it easier for viewers to interact with your designs. Here are a few next steps you might consider:
- Enhance Your Portfolio: Keep adding new prototypes and projects to showcase your growth and versatility.
- Engage with the Community: Share your Behance link on social media and encourage feedback from peers.
- Explore Other Integrations: Investigate how to embed various other tools and platforms to diversify your project presentations.
Empower your design narrative by utilizing both InVision and Behance effectively, ensuring that your portfolio reflects your best work.
Related Tags