Adobe Stock is a popular resource offering a vast collection of high-quality images, videos, templates, and 3D assets that can enhance your website design. Whether you're building a blog, e-commerce site, or corporate website, Adobe Stock has something for every type of design need. With easy access to millions of royalty-free assets, you can find exactly what you're looking for to create a professional and visually appealing website.
Benefits of Using Adobe Stock for Website Design

Adobe Stock offers a range of benefits for website designers, making it a top choice for sourcing assets. Here are some of the key reasons to use it:
- High-Quality Assets: Adobe Stock provides access to millions of professionally shot images and videos, ensuring your website looks polished and visually engaging.
- Wide Selection: From stock photos to vector illustrations, templates, and even 3D assets, the platform covers a wide range of design needs, helping you find the perfect fit for your website.
- Easy Integration: Adobe Stock integrates seamlessly with Adobe’s design tools like Photoshop, Illustrator, and InDesign, allowing you to quickly use assets without leaving your workspace.
- Royalty-Free Licensing: All images and assets come with a clear licensing structure, giving you the peace of mind that your website is legally compliant.
- Regular Updates: Adobe Stock is constantly adding new content, keeping your design fresh and up-to-date with current trends and styles.
These benefits make Adobe Stock an excellent choice for web designers looking for reliable and versatile design assets.
Read This: Cost of Adobe Stock Images Explained
Choosing the Right Images for Your Website

Choosing the right images for your website is crucial for making a strong visual impact. Here are some tips to help you select the best assets from Adobe Stock:
- Understand Your Brand: Make sure the images align with your website’s brand identity. Whether you want a professional, modern, or playful look, the right images should match your tone.
- Focus on Quality: Always prioritize high-resolution images. Low-quality images can harm the professional appearance of your website and affect user experience.
- Consider Composition: Images should complement your website layout. Avoid overly cluttered images that could distract from your content or make the design feel unbalanced.
- Think About Page Load Speed: Large image files can slow down your website. Use Adobe Stock’s image optimization tools or compress the images without compromising on quality.
- Check for Consistency: Maintain consistency in color schemes, style, and tone across all images. This creates a cohesive and polished look throughout your site.
By selecting the right images, you can enhance your website's user experience and ensure it effectively communicates your message to visitors.
Read This: How to Use Photos Available on Adobe Stock
How to Search for Website Design Assets on Adobe Stock
Finding the perfect image or asset on Adobe Stock is quick and easy, thanks to its robust search functionality. With millions of assets available, a smart search approach can save you time and help you get exactly what you need. Here’s how you can make the most of Adobe Stock's search features:
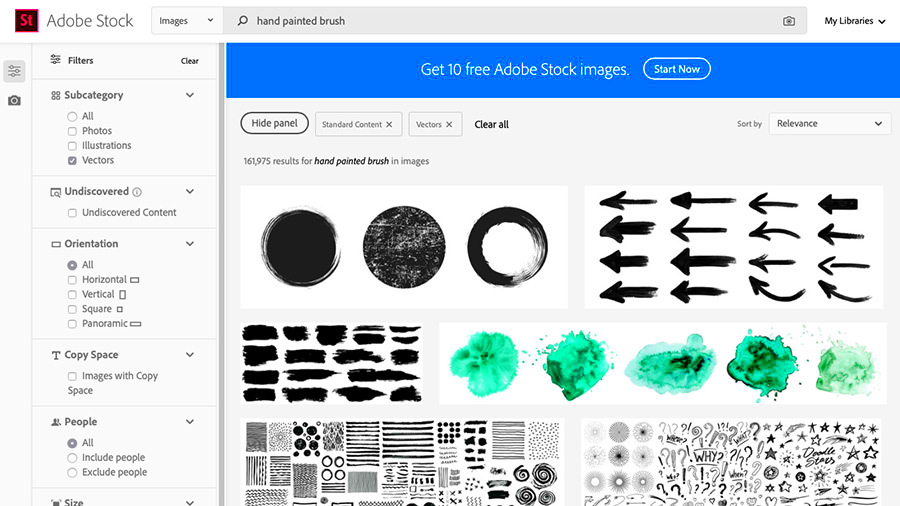
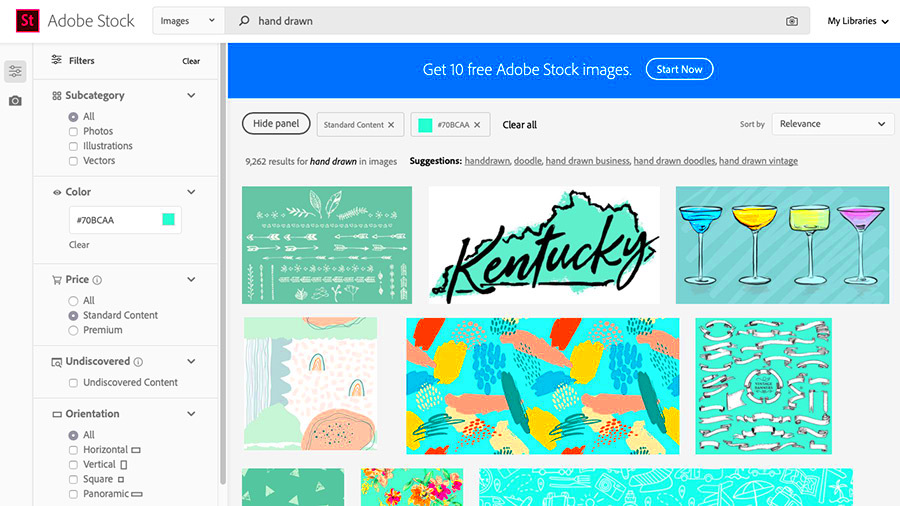
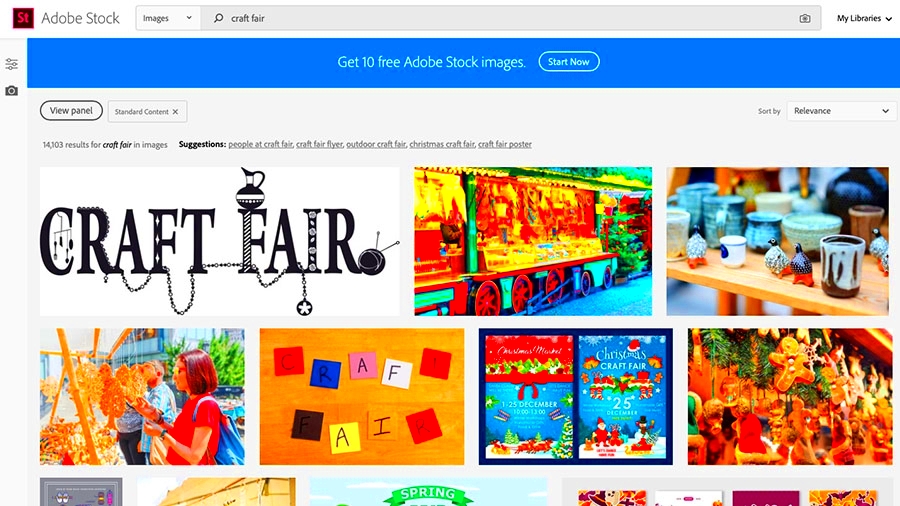
- Use Specific Keywords: Be as specific as possible with your search terms. Instead of searching for a general term like “business,” try something more targeted like “business meeting” or “office workspace.” This helps narrow down the results to more relevant images.
- Filters for Refined Results: Adobe Stock offers several filters, such as image orientation (landscape or portrait), color, file type (JPEG, AI, EPS), and even the asset’s license type. Apply filters to quickly find the assets that fit your website's needs.
- Search by Category: You can also browse Adobe Stock’s pre-organized categories, like “Web Design,” “User Interface,” or “Digital Marketing,” to find images and assets specifically tailored to web design.
- Use Adobe Stock's AI Search: The AI-powered visual search allows you to upload a reference image and find similar assets instantly. It’s a great tool if you’ve seen something close to what you need and want to expand on it.
- Save and Organize: As you search, use the “save” option to create collections of your favorite assets, which you can revisit and compare when designing your site.
By using these strategies, you can quickly locate and select high-quality assets that match your website’s design requirements.
Read This: Understanding the Cost of Adobe Stock Music
Integrating Adobe Stock Images with Website Design Tools
Once you’ve found the perfect Adobe Stock assets, it’s time to bring them into your website design. Adobe Stock integrates seamlessly with Adobe’s design tools like Photoshop, Illustrator, XD, and InDesign. Here’s how you can integrate assets directly into your workflow:
- Direct Integration with Adobe Creative Cloud: If you use Adobe’s design tools, you can access Adobe Stock directly within them. Simply search for images from within Photoshop or Illustrator, and you can drag and drop the assets directly into your project.
- License Assets Quickly: When you choose an asset in Adobe Creative Cloud, you can purchase the license and download the file instantly, streamlining the workflow and preventing interruptions to your design process.
- Use Templates for Fast Prototyping: Adobe Stock provides a range of pre-designed templates that you can easily edit in Adobe XD, Illustrator, or Photoshop. These templates can save you time when creating wireframes or full website layouts.
- Sync Your Collections Across Devices: With Adobe Creative Cloud, you can sync your saved Adobe Stock collections across different devices. This means you can access your chosen assets wherever you are and continue designing on any device with ease.
- Collaborate with Your Team: If you’re working with a design team, Adobe Stock allows for easy collaboration. You can share your assets and designs through Creative Cloud libraries, ensuring everyone on your team is on the same page.
Integrating Adobe Stock with your design tools not only speeds up your process but also ensures that your workflow remains smooth and efficient from start to finish.
Read This: Is Adobe Stock Safe to Use?
Optimizing Adobe Stock Assets for Fast Website Loading
Website loading speed is crucial for user experience and SEO, and large, unoptimized images can slow down your site. Fortunately, there are several ways to optimize Adobe Stock assets to ensure your website remains fast and responsive:
- Resize Images for Web Use: Large image files are unnecessary for websites, especially for images that will only display at smaller sizes. Use Adobe Photoshop or online image editors to resize images to match the exact dimensions you need on your website.
- Compress Without Losing Quality: Use tools like Adobe Photoshop’s “Save for Web” feature or online compressors like TinyPNG to reduce file sizes without sacrificing visual quality. This ensures faster loading times while maintaining your site’s aesthetics.
- Use the Right File Format: For most web images, JPEG and PNG are ideal formats. JPEG works well for photographs and detailed images, while PNG is great for images with transparent backgrounds. Avoid using large BMP or TIFF files, as they are not web-friendly.
- Consider WebP Format: WebP is a modern image format that offers excellent compression while retaining image quality. If your website supports WebP, it’s a good option for faster loading times.
- Enable Lazy Loading: Implement lazy loading on your website, so images only load when they are visible on the user’s screen. This helps to reduce initial page load time and improve user experience.
- Implement Image Caching: Caching ensures that once an image is loaded, it doesn’t need to be downloaded again on subsequent visits. This speeds up loading times for return visitors.
By optimizing your Adobe Stock assets for faster loading, you’ll improve both your site’s performance and its overall user experience.
Read This: Excluding Terms from Search in Adobe Stock
Cost Considerations When Using Adobe Stock for Websites
When choosing Adobe Stock for your website design, understanding the costs involved is crucial for staying within budget. Adobe Stock offers flexible pricing plans based on your needs, but it’s important to evaluate the options carefully. Here’s what you need to know:
- Subscription Plans: Adobe Stock offers several subscription plans, such as the monthly or annual options. These plans typically provide a set number of downloads per month. For example, you may get 10 assets per month, which could be a good fit if you regularly need images for website updates.
- Credit Packs: If you don’t need a subscription, you can purchase credit packs. These allow you to buy images on a pay-per-use basis. This might be a better option if you need images infrequently or for one-off projects.
- Extended Licenses: If you plan to use an image in a product that will be resold or distributed, you may need an extended license. Extended licenses are more expensive but offer broader rights, including usage in merchandise or larger-scale advertising.
- Free Trial: Adobe Stock offers a 30-day free trial, where you can download up to 10 assets for free. This is a great way to test the platform and decide whether it fits your website design needs.
- Volume Discounts: If you need a large number of images for a big project, Adobe offers volume-based pricing, which can save you money in the long run. Always check for discounts if you plan to purchase many assets.
Understanding these cost factors will help you make the best decision when choosing Adobe Stock for your website design project.
Read This: What It Means to License on Adobe Stock
FAQ about Using Adobe Stock for Website Design
Here are some frequently asked questions about using Adobe Stock for your website design:
- Can I use Adobe Stock images for free? Adobe Stock offers a limited free trial where you can download up to 10 assets. However, most images on the platform require a paid license.
- Are Adobe Stock images safe to use for commercial websites? Yes, all Adobe Stock images come with a royalty-free license, making them safe to use for commercial purposes like website design. Make sure to check the licensing terms if you’re unsure.
- How do I download an image from Adobe Stock? After selecting an image, you can either purchase it individually or download it via your subscription plan. You can then integrate the asset directly into your design tools.
- Can I modify Adobe Stock images for my website? Yes, you can customize and modify Adobe Stock images to fit your website’s design, as long as you’re using them within the terms of the license.
- What happens if I stop my Adobe Stock subscription? If you stop your subscription, you will no longer have access to your monthly downloads. However, any assets you’ve already downloaded are yours to keep, and you can still use them within the terms of the license.
If you have any more questions, Adobe Stock's support team is always available to assist you.
Read This: Adobe Stock Photos: Pricing Overview
Conclusion: Why Adobe Stock is a Great Choice for Website Design
Adobe Stock is a powerful resource for web designers looking for high-quality, royalty-free assets to enhance their websites. With millions of images, videos, templates, and more at your fingertips, it’s an ideal platform for creating visually stunning and professional websites. Here's why Adobe Stock stands out:
- Quality: Adobe Stock offers high-resolution images from professional photographers and designers, ensuring your website looks polished and professional.
- Variety: Whether you need photos, vectors, or 3D assets, Adobe Stock has a wide variety of content to choose from, catering to any design style or website need.
- Easy Integration: With its seamless integration with Adobe’s design tools, you can work directly within your creative suite, speeding up your workflow and keeping everything in one place.
- Clear Licensing: Adobe Stock’s transparent licensing and royalty-free options give you peace of mind, knowing you won’t face legal issues down the line.
- Ongoing Updates: Adobe Stock continually adds fresh content, ensuring your website design stays current with the latest trends and styles.
In conclusion, Adobe Stock is an excellent investment for web designers who want a wide range of high-quality, customizable assets with flexible pricing. Whether you're building a new site or refreshing an existing one, Adobe Stock can help you create an engaging and professional design.