When you're using Shutterstock images for your projects, it's essential to understand the role that resolution and size play in ensuring high-quality results. Whether you're creating a website, a marketing campaign, or even printing materials, getting the right image quality can make a big difference. In this guide, we'll cover how to choose the best resolution and size for your needs and how to optimize your images for the best performance across different platforms.
Importance of Choosing the Right Resolution for Your Needs

The resolution of an image determines its quality and how well it will look at different sizes. If you use an image with a resolution that's too low, it might appear pixelated or blurry, which can negatively impact your project's professionalism. On the other hand, a high-resolution image can give you great detail but may not always be necessary depending on where you plan to use it.
Here’s why resolution matters:
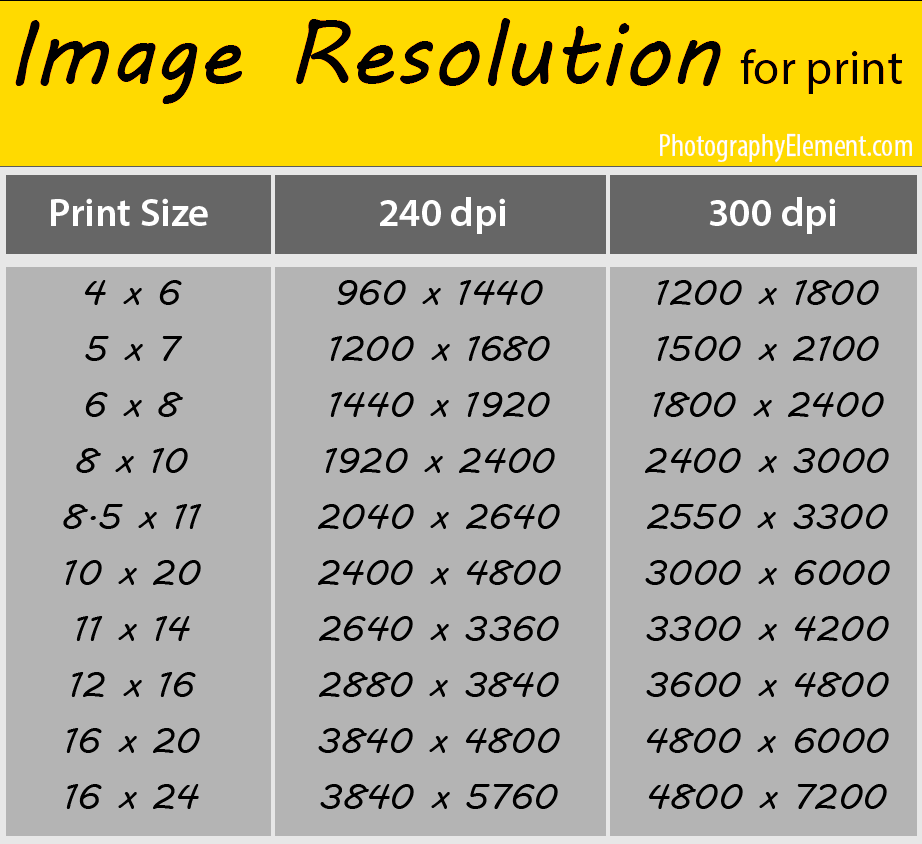
- Print Projects - High resolution (300 DPI) is important for sharp, clear prints.
- Websites - A resolution of 72 DPI works well for online use to ensure fast loading times while maintaining decent quality.
- Social Media - Depending on the platform, a resolution of 150-300 DPI may be required to ensure clarity on mobile devices.
Choosing the right resolution helps you get the perfect balance between quality and file size, ensuring your content looks good without overloading your system or website.
Common Shutterstock Image Resolutions and Their Uses

Shutterstock offers various image resolutions to suit different purposes. The most common resolutions include:
| Resolution | Ideal Use |
|---|---|
| Low Resolution (72 DPI) | Best for online use, including websites, blogs, and social media posts. |
| Medium Resolution (150 DPI) | Suitable for high-quality prints like brochures, posters, and digital publications. |
| High Resolution (300 DPI) | Required for professional print projects, such as magazines, billboards, and large-format prints. |
By understanding these common resolutions, you can choose the one that best fits your project, ensuring it looks crisp and clear no matter the medium.
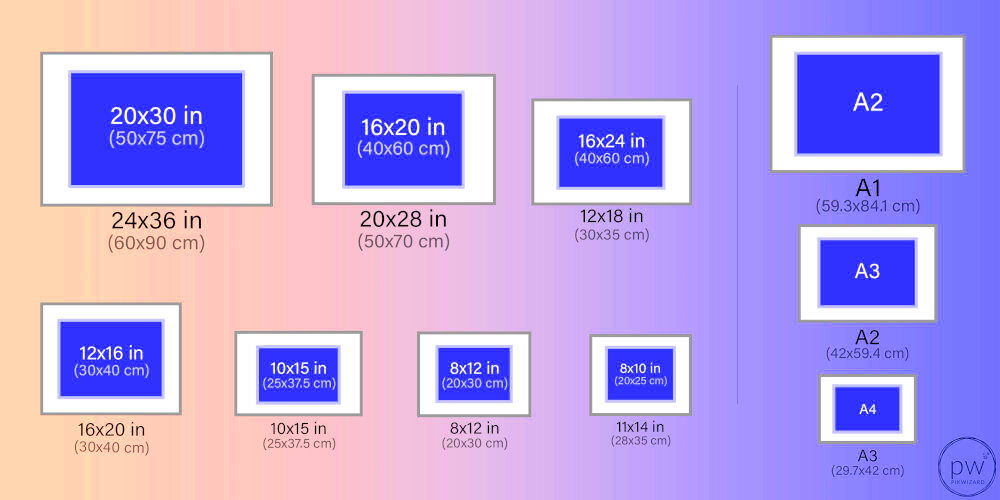
How to Choose the Right Size for Your Project

Choosing the right image size for your project is just as important as picking the right resolution. The size of the image affects how it will display on different devices, as well as how it fits into your design. If your image is too large, it may appear distorted or slow down your website. If it’s too small, it may not look good when printed or viewed on larger screens.
To pick the best size, consider these factors:
- Platform - If you’re using the image for a website, you’ll need to ensure the size matches your layout. For social media, check the recommended dimensions for each platform.
- Use Case - For print, high-quality images with larger dimensions are necessary, while smaller sizes are better for web use.
- Device Compatibility - If your image is going to be viewed on mobile devices, ensure the size fits well on both small and large screens without losing quality.
By selecting the right size, you can make sure your image looks professional and functions properly across all devices and platforms.
Impact of Image Size on Website Loading Speed

Image size plays a major role in the speed of your website. Larger images take longer to load, which can frustrate users and hurt your site’s performance. In fact, images are often one of the largest files on a website, so optimizing them can make a big difference in loading time.
Here’s how image size affects your website:
- Slow Loading Times - High-resolution images with large file sizes can slow down your page, leading to poor user experience.
- Mobile Experience - On mobile devices, users may experience longer loading times if the images aren’t optimized for size.
- SEO Impact - Search engines like Google consider page speed when ranking websites. Faster websites tend to rank higher in search results.
To avoid these issues, it’s important to reduce image sizes without sacrificing quality. You can do this by compressing images or choosing the right resolution based on the use case.
How to Download the Right Resolution and Size Using DownloaderBaba
DownloaderBaba makes it easy to download Shutterstock images in the right resolution and size for your project. With just a few simple steps, you can ensure you're getting the best image quality without unnecessary file sizes.
Here’s how to use DownloaderBaba:
- Search for Your Image - Go to DownloaderBaba and search for the Shutterstock image you need.
- Choose the Resolution - Once you've selected an image, choose the resolution that best fits your needs (72 DPI for web, 150 DPI for print, etc.).
- Pick the Right Size - Ensure you select the appropriate image size based on the platform and usage.
- Download the Image - Click on the download button, and you’ll receive the image in the exact resolution and size you need, ready for use.
With DownloaderBaba, you don’t need to worry about getting the wrong resolution or size. It's a simple, efficient way to download the perfect image for any project.
Tips for Optimizing Shutterstock Images for Your Website
Optimizing your Shutterstock images for your website is key to improving both user experience and page speed. When images are properly optimized, your website loads faster, looks better, and provides a smoother browsing experience. Here are a few tips to help you get the most out of your images:
- Resize Images - Before uploading images to your site, make sure they’re resized to fit the dimensions required for your layout. There's no need to upload an image that's larger than necessary.
- Compress Images - Use compression tools to reduce the file size without sacrificing quality. This will help improve loading times without compromising the visual appeal of the image.
- Use Web-Friendly Formats - Formats like JPEG and PNG are ideal for websites. JPEG works well for photographs, while PNG is great for images with transparency or graphics.
- Leverage Image Caching - By enabling caching, your images will be stored in users' browsers, speeding up subsequent visits to your site.
- Test Image Quality - After compression, always check that the quality hasn’t suffered. If it looks pixelated or blurry, try a lower compression setting.
By following these simple tips, you can ensure that your Shutterstock images are optimized for both speed and quality, making your website more user-friendly and efficient.
FAQ
1. What resolution should I use for web images?
For web use, images should be at 72 DPI. This resolution is optimized for display on screens while ensuring fast loading times.
2. What’s the difference between DPI and image size?
DPI (dots per inch) refers to the resolution of an image, while image size refers to the physical dimensions or file size of the image. Higher DPI typically means better quality but can also result in larger file sizes.
3. Can I use large-sized images on my website?
While large images may look great, they can slow down your website. It's best to resize and compress large images to ensure they don’t affect your website’s performance.
4. How can I compress images without losing quality?
There are many online tools and software that allow you to compress images while maintaining quality. Experiment with different settings to find the balance between file size and image quality.
Conclusion
Choosing the right resolution and size for your Shutterstock images is essential to ensure high-quality visuals for your project. By understanding the importance of image size and resolution, you can make informed decisions on what works best for your website, social media, or print materials. Additionally, optimizing your images for faster loading speeds can enhance user experience and improve your website’s SEO. With tools like DownloaderBaba, you can easily download the perfect image in the right size and resolution, ready to be used for any project. Always remember that the right image size and resolution can make all the difference in how your project turns out.