Before adding Getty Images to your WordPress site, it’s important to understand their licensing terms. Getty Images offers various licenses that determine how images can be used. While some images are available for free embedding (especially for non-commercial blogs), others may require a paid license, especially for commercial or promotional use.
Here are the main types of Getty licenses you might encounter:
- Royalty-Free: You pay a one-time fee and can use the image multiple times, but there are still some usage limitations.
- Rights-Managed: This type is more specific, with fees varying based on use, duration, and reach. It’s ideal for exclusive projects.
- Editorial License: Images with this license are only for editorial use and cannot be altered or used commercially.
Be sure to check each image’s licensing terms to ensure compliance. This helps you avoid any legal issues while using Getty Images on your WordPress site.
How to Embed Getty Images Directly on WordPress

Embedding Getty Images directly on your WordPress site is a straightforward process. Getty offers a unique feature that allows users to embed images by copying an embed code, similar to how videos are embedded. Here’s how to do it:
- Go to Getty Images and search for the image you want.
- Click on the image to open its preview page.
- If the image is embeddable, you’ll see a “Embed” button. Click it to reveal the HTML code.
- Copy the embed code.
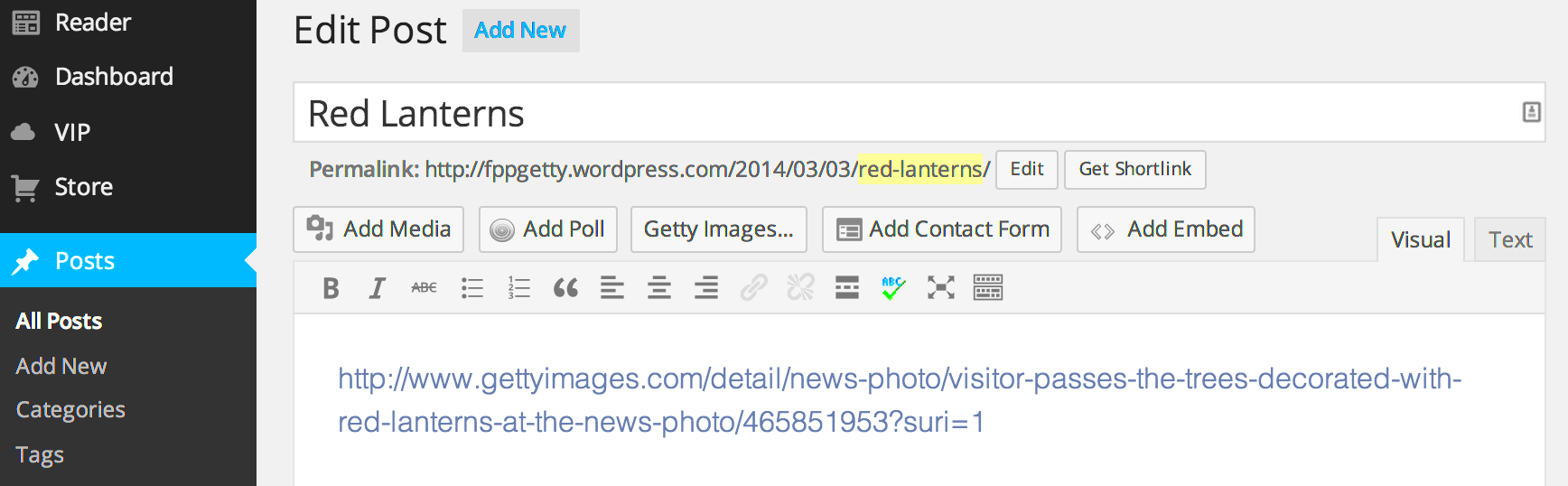
- Open your WordPress editor and paste the code where you want the image to appear.
This method is quick and allows you to use Getty Images legally, as the embedded image retains proper attribution to Getty and the photographer.
Using Getty Images Plugins for Easy Integration

To streamline the process of adding Getty Images to your WordPress site, you can use plugins specifically designed for this task. These plugins provide easy access to Getty’s library without requiring you to leave your WordPress dashboard. Here are a few recommended plugins:
| Plugin | Features |
|---|---|
| Getty Images Plugin | Offers direct access to Getty’s library, letting you search and embed images without leaving WordPress. |
| EmbedPress | Supports embedding from multiple sources, including Getty Images, with easy customization options. |
Using a plugin saves time and makes it easier to manage images on your site. Plus, you can ensure that the images are properly attributed and optimized for web display.
How to Insert Getty Images Without Slowing Down Your Site

Adding images from Getty can enhance your content, but large image files can also slow down your site, impacting user experience and SEO. To keep your site fast while using Getty Images, you’ll need to follow a few steps to ensure optimized loading.
Here are some effective methods to keep your page speed up:
- Use Embeds Instead of Uploads: Embedding Getty Images (rather than downloading and uploading) means the image is hosted on Getty’s servers. This reduces your site’s load time since Getty handles the hosting and bandwidth.
- Optimize Your Image Sizes: If you must upload images, compress them first using a tool like TinyPNG or JPEG Optimizer. Smaller image sizes lead to faster load times.
- Implement Lazy Loading: Lazy loading only loads images when a user scrolls to them, minimizing initial load times. WordPress has built-in lazy loading, or you can use plugins like Lazy Load by WP Rocket.
Following these steps will help keep your site’s speed in check while using beautiful, high-quality Getty Images.
Best Practices for Optimizing Getty Images in WordPress

Once your Getty Images are on your WordPress site, optimizing them for the best performance and SEO is essential. Here are some simple, practical tips for ensuring they work well on your site:
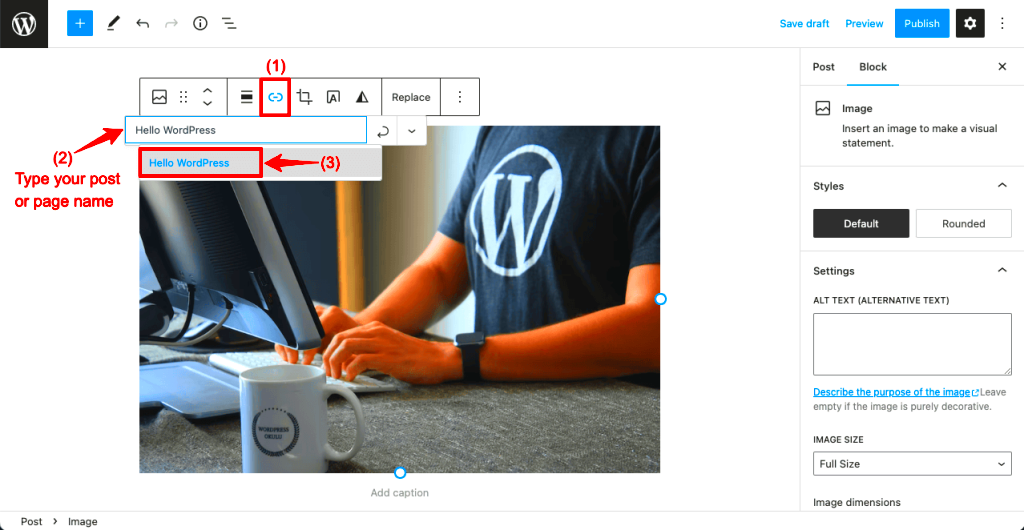
- Add Descriptive Alt Text: Including alt text helps with SEO and accessibility. Describe the image clearly but concisely, like “modern office with natural lighting.”
- Use the Right File Format: Whenever possible, use optimized formats like JPEG or WebP for faster loading without losing image quality.
- Set Image Dimensions: Always define the width and height of your images. This reserves the right amount of space on the page, reducing layout shifts during loading.
- Enable Caching: Image caching can help load frequently accessed images faster. Use a caching plugin like WP Super Cache or W3 Total Cache to make this process easier.
These practices will improve both the appearance and performance of Getty Images on your site, making for a smoother, more professional experience for visitors.
Troubleshooting Common Issues with Getty Images Embeds
While embedding Getty Images in WordPress is usually easy, you may encounter some issues from time to time. Here’s a list of common problems and how to fix them:
| Issue | Solution |
|---|---|
| Embed Code Not Working | Ensure you’re pasting the code in the “Text” editor, not the “Visual” editor in WordPress. Sometimes, visual editors can alter the code format. |
| Image Not Displaying Properly | Check if your browser has ad blockers or privacy settings enabled that might be blocking the embed. Also, ensure your WordPress theme supports embeds. |
| Slow Loading Image Embeds | Consider switching to a faster theme, or use a plugin like WP Rocket to speed up page loads. Also, enable lazy loading for embedded images. |
If issues persist, you may want to reach out to Getty Images support or look into WordPress forums for specific troubleshooting advice.
FAQ About Using Getty Images in WordPress
Using Getty Images on WordPress can raise a few questions, especially about licensing, embedding, and technical challenges. Here are some common FAQs to help clear up any confusion:
| Question | Answer |
|---|---|
| Can I use Getty Images for free on WordPress? | Yes, Getty allows free embedding for certain images, primarily for editorial use. However, commercial use often requires a license. Always check the image’s licensing terms to confirm. |
| What’s the difference between embedding and downloading Getty Images? | Embedding means using Getty’s embed code, which keeps the image on Getty’s servers. Downloading requires a license and is usually for images you’ll host directly on your site. |
| Will embedding Getty Images slow down my site? | Embedded images generally have minimal impact on your site’s load time, as they’re hosted on Getty’s servers. To further optimize, you can enable lazy loading. |
| What should I do if an embedded image doesn’t show up? | First, check that the embed code was pasted correctly in the Text editor. Also, ensure no ad blockers or privacy settings are blocking it. Switching to a supported WordPress theme can help, too. |
Final Thoughts on Linking Getty Images to WordPress
Linking Getty Images to your WordPress site is a simple and effective way to access high-quality visuals. By understanding licensing, using embeds, and optimizing images for speed, you can make the most of Getty’s vast library without sacrificing site performance. Following these tips will help ensure that you use Getty Images legally, efficiently, and with professional results that enhance your content.








