If you’re anything like me you’ve probably spent hours on end trying to find the image for your project. That’s where iStockphoto comes into play. It’s a treasure trove of top notch images, illustrations and vectors. Now you might wonder why vectors? Well here’s the thing. Vectors are unique. Unlike standard images they can be resized without losing their sharpness. They’re ideal for a range of projects whether you’re crafting a business card, a website or even a billboard. I still remember the moment I stumbled upon graphics on iStock—it felt like uncovering a gem. The precision and adaptability of these visuals truly set them apart especially when you’re aiming for a design that exudes professionalism.
How to Find the Best Vector Graphics on iStockphoto

Read This: How to Create Compelling Thumbnails for iStockphoto
Step-by-Step Guide to Downloading iStockphoto’s Vector Graphics
Grabbing vectors from iStockphoto is simpler than it appears. If you’re a newbie to the platform I’ll guide you through the steps just like I did for a friend not too long ago.
- Create an Account: First, you need to sign up for an iStock account. It’s a quick process, and trust me, it's worth it.
- Search for Your Vector: Once logged in, use the search bar to find the vector you need. Make sure to apply filters for faster results.
- Check License and Pricing: Before downloading, always check the license type. iStock offers different licenses depending on how you plan to use the vector. I usually go for the standard license, but if it's for a big project, you might need to consider an extended one.
- Download the Vector: After making your choice, simply click the download button. You’ll get a zip file containing the vector file, usually in formats like AI or EPS, which you can open in any graphic design software.
- Edit and Use: Now, the fun part begins. Open the vector in your preferred design software, and start editing to suit your project.
By following these steps youll quickly get your vector prepared. Its a routine I have performed countless times before and with each iteration it becomes smoother and more instinctive.
Read This: The Value of iStockphoto: How Much Is It Worth?
How to Incorporate iStockphoto’s Vectors into Graphic Design Projects
When I began incorporating vectors into my design projects it felt like discovering a realm of endless opportunities. The vectors available on iStockphoto are incredibly adaptable making them suitable for nearly any undertaking. However the trick lies in mastering their usage. Be it for crafting a logo, designing a brochure or creating a social media post vectors have the power to enhance your visuals in a way that ordinary photos simply cannot match.
Here’s my usual approach to blending iStockphoto’s vector illustrations into my work.
- Choose Vectors that Align with Your Brand: This is crucial. The vectors you select should match the tone and style of the brand or project you're working on. I once made the mistake of choosing a fun, playful vector for a corporate client. It didn't go well! Always think about the message you're trying to convey.
- Use Vectors to Enhance, Not Overpower: The beauty of vectors is in their simplicity. You don't want to overuse them or make them the star of the show unless that’s your intent. I like to use them as subtle accents, guiding the viewer’s eye naturally through the design.
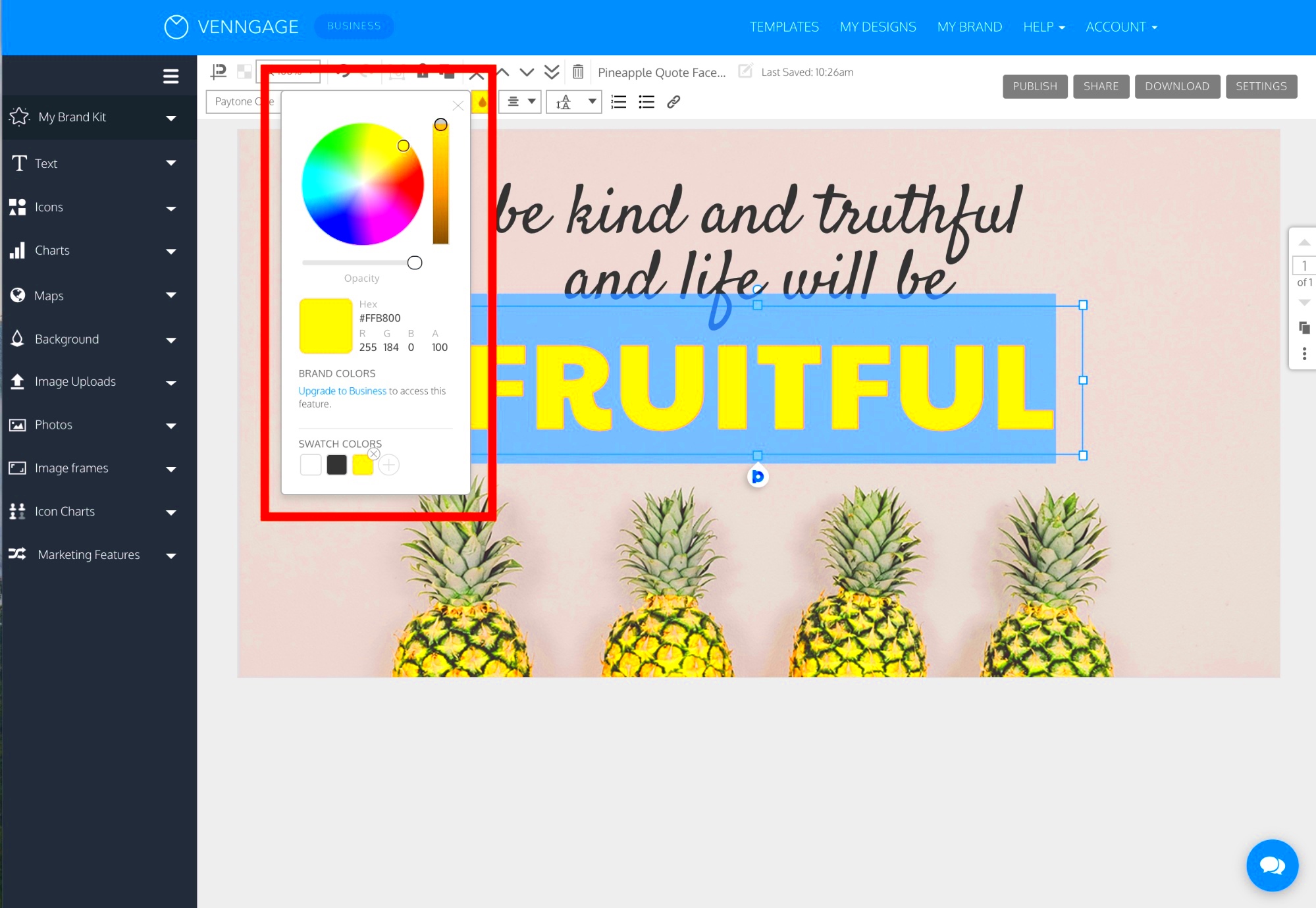
- Edit for Customization: Don’t be afraid to tweak the vector. Just because you download it doesn’t mean it has to stay in its original form. I love playing with colors, adding shadows, or even combining two vectors to create something unique.
The true enchantment of iStockphotos vectors lies in their versatility. Regardless of the design endeavor you have in mind you can always find a way to effortlessly blend them in and elevate your creations.
Read This: How to Create and Manage Your iStockphoto Lightbox
Benefits of Using Vector Graphics in Your Design Work
At first I was skeptical about the buzz surrounding graphics. However after incorporating them into some projects I quickly realized why they’re so beloved by designers. Vectors offer more than just a different style of image; they serve as a game changing resource for your design process.
Here are some advantages I’ve encountered while working with graphics
- Scalability Without Losing Quality: One of the biggest perks of vectors is that you can resize them endlessly without worrying about pixelation. I’ve used the same vector for both tiny business cards and massive billboards, and it looked perfect every time.
- Lightweight File Sizes: Unlike high-resolution images, vectors don’t take up much space. This is especially handy when working on websites where load time is important. I remember working on a client’s website where large image files slowed everything down—switching to vectors solved the problem instantly.
- Customizable Elements: Vectors are editable, which means you can change colors, shapes, and sizes easily. It’s like having a flexible building block for your design. Once, I found a vector I loved but the color wasn’t right for the project. A quick edit in Illustrator and it was perfect.
In general, incorporating graphics into my design process has enhanced efficiency, professionalism and versatility. The adaptability they provide makes them an essential asset, for every designer.
Read This: How to Find High-Impact Visuals on iStockphoto
Common Mistakes to Avoid When Using Vector Graphics
Throughout the years, I have gained insights on working with vectors mainly through experimentation. Although they are highly beneficial there are certain pitfalls that can catch you off guard if you are not cautious. Believe me, I have experienced it firsthand.
Here are a few errors I’ve encountered and gained insights from while working with graphics.
- Overcomplicating the Design: One of my earliest mistakes was adding too many vectors into a single design. The result? A cluttered and confusing layout. Less is more when it comes to vectors. They work best when they complement the design, not overwhelm it.
- Ignoring File Formats: Not all vector file formats are created equal. If you’re working with print, you’ll want to use AI or EPS formats for the best results. For web, SVG is a better choice. I once used the wrong file format, and the printed material came out blurry—never again!
- Forgetting to Check Licensing: This is a big one! It’s easy to forget about licensing, especially when you’re in a rush. But using vectors without the correct license can lead to legal trouble. I always double-check now, after a close call with a client’s project.
Steering clear of these blunders will help you leverage vector graphics to elevate your design projects instead of creating unnecessary challenges. Just like in any skill, honing your craft through practice makes it feel more instinctive over time.
Read This: Stunning Ama Dablam Photos Available on iStockphoto
Frequently Asked Questions About iStockphoto and Vector Graphics
When I began using iStockphoto for vectors I was bombarded with questions. However as time went by I gained knowledge through my own experiences. I believe it's crucial to address some of the common concerns and curiosities that many others share. My hope is that this FAQ will help clarify any uncertainties you may have as well.
- Are iStockphoto’s vectors free to download?No, iStockphoto operates on a subscription or credit-based system, but there are affordable plans depending on your needs. I remember hesitating at first because of the cost, but when I thought about the time saved and the quality I was getting, it felt like a smart investment.
- What file formats do vectors come in?Most vectors on iStockphoto are available in AI (Adobe Illustrator) or EPS formats. These are editable and compatible with most professional design software. It’s always a good idea to check the format before downloading, especially if you're using software that might not support a particular format.
- Can I use vectors for commercial purposes?Yes, but you need to make sure you’re using the appropriate license. iStock offers both standard and extended licenses. If you're creating something that will be mass-produced, like packaging or merchandise, the extended license is necessary. I learned this the hard way when a client asked for t-shirt designs, and I had to upgrade the license after downloading!
- How do I edit vector files?You’ll need design software like Adobe Illustrator or any other vector-compatible program. These tools allow you to change colors, resize, and even modify elements. Personally, I love how customizable vectors are—it’s like having a template you can tweak to perfection.
- What if I don’t have design software?If you don’t have access to software like Illustrator, don’t worry! There are online tools like Canva or Vectr that support basic vector editing. I often recommend these to friends who are just getting started in design. They're easy to use and accessible for beginners.
Read This: How to Access Premium Content on iStockphoto
Conclusion: Enhance Your Designs with iStockphoto’s Vector Graphics
Using vector graphics from iStockphoto can really change how you approach design in your projects. Their versatility, scalability and top notch quality make them a valuable asset for both experienced designers and newcomers alike. Personally I've found that these vectors save me time and add a sleek professional flair to my creations. I believe they can have the impact on your work too.