Getty Images is known for its visuals that freeze moments, narrate tales and enhance content. If you're venturing into professional photography or design Getty Images is a standout choice not only for its vast collection but also for the excellence and style of its images. Grasping these formats is essential, when it comes to determining the most effective ways to utilize these visuals across different applications. In this article we'll delve into the reasons behind Getty Images selection of color models and how this decision influences the end result.
Understanding RGB and CMYK Color Models

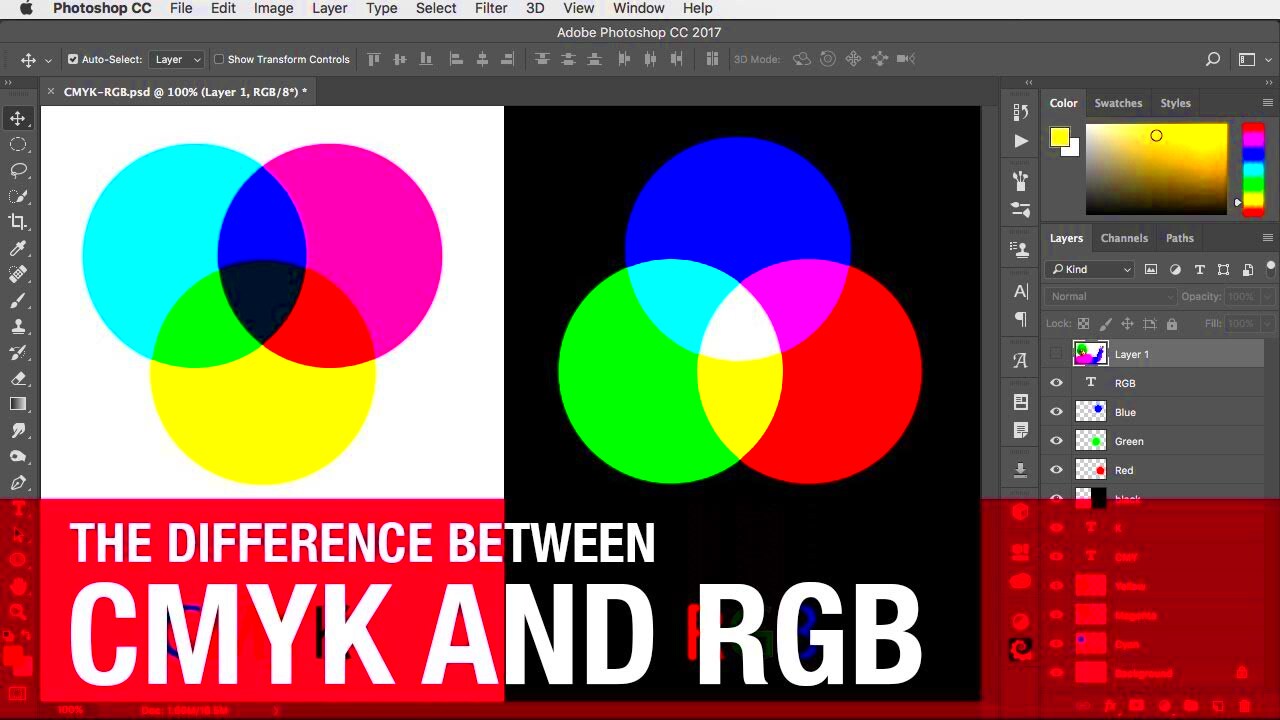
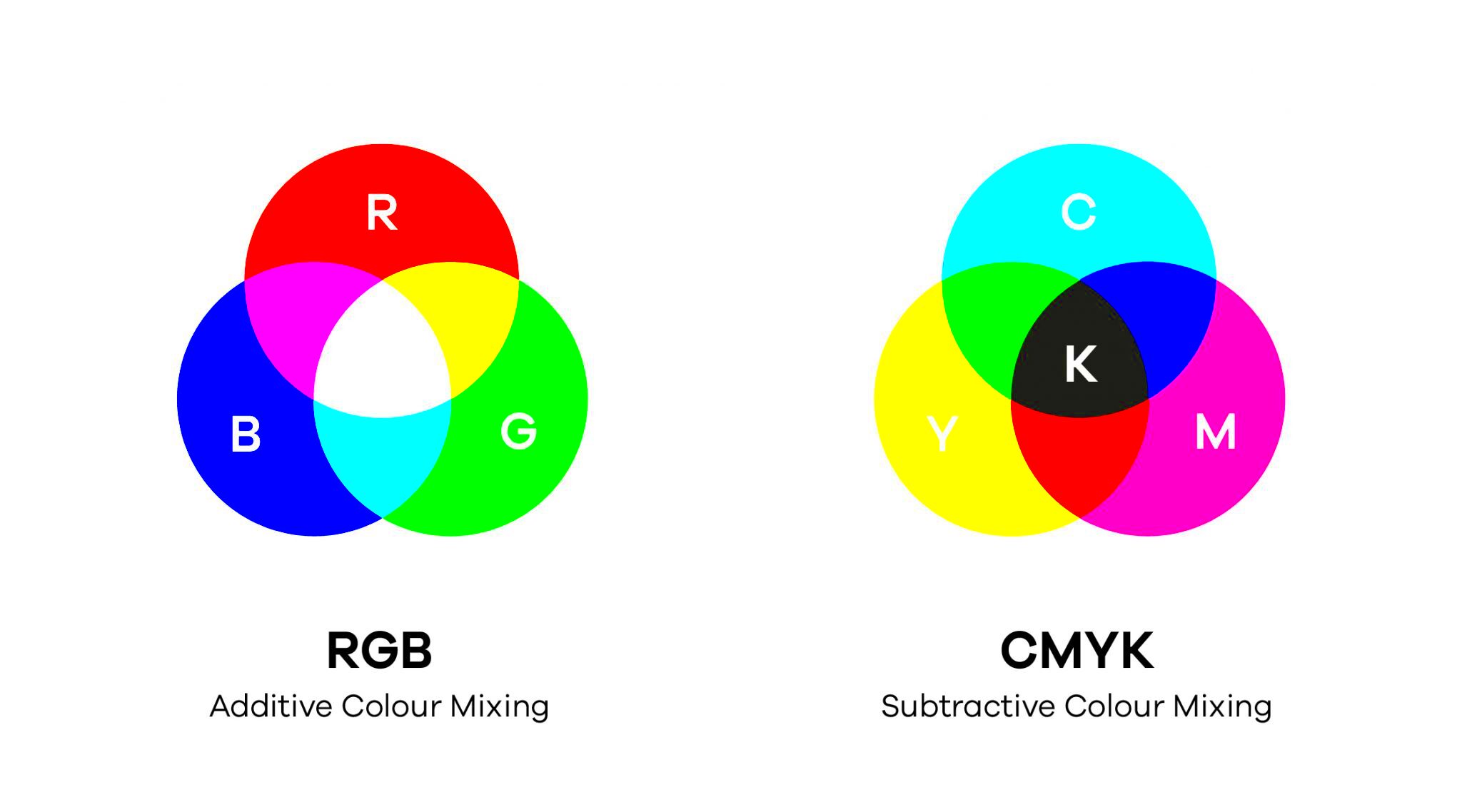
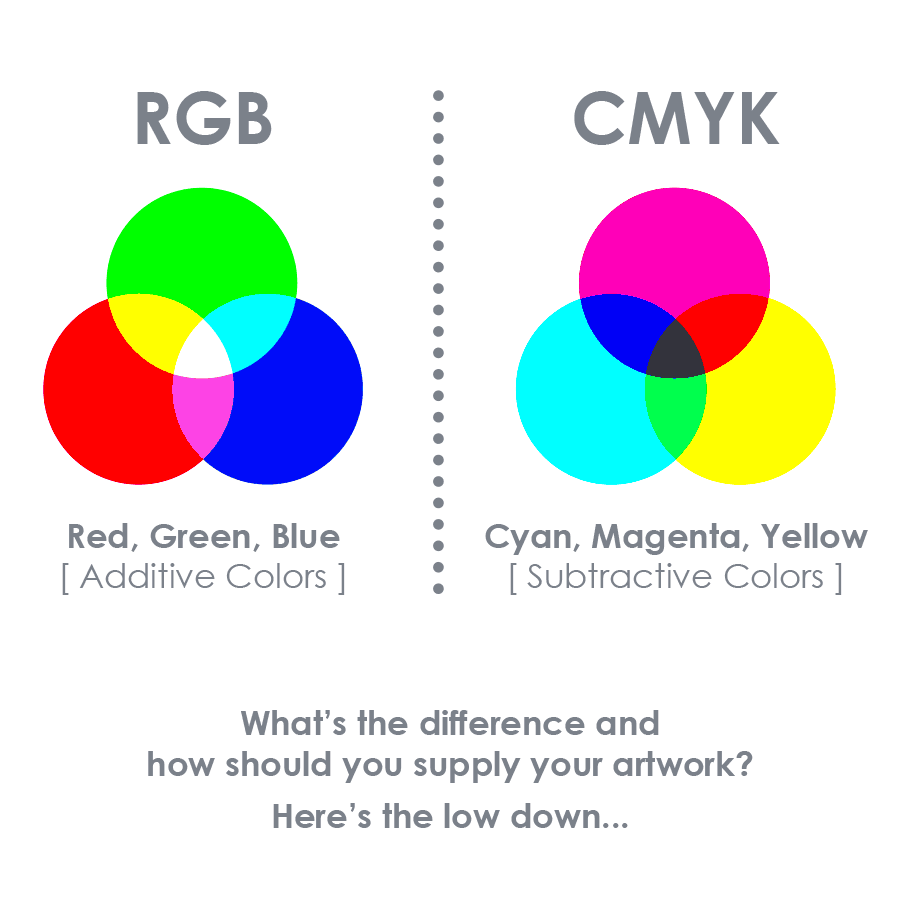
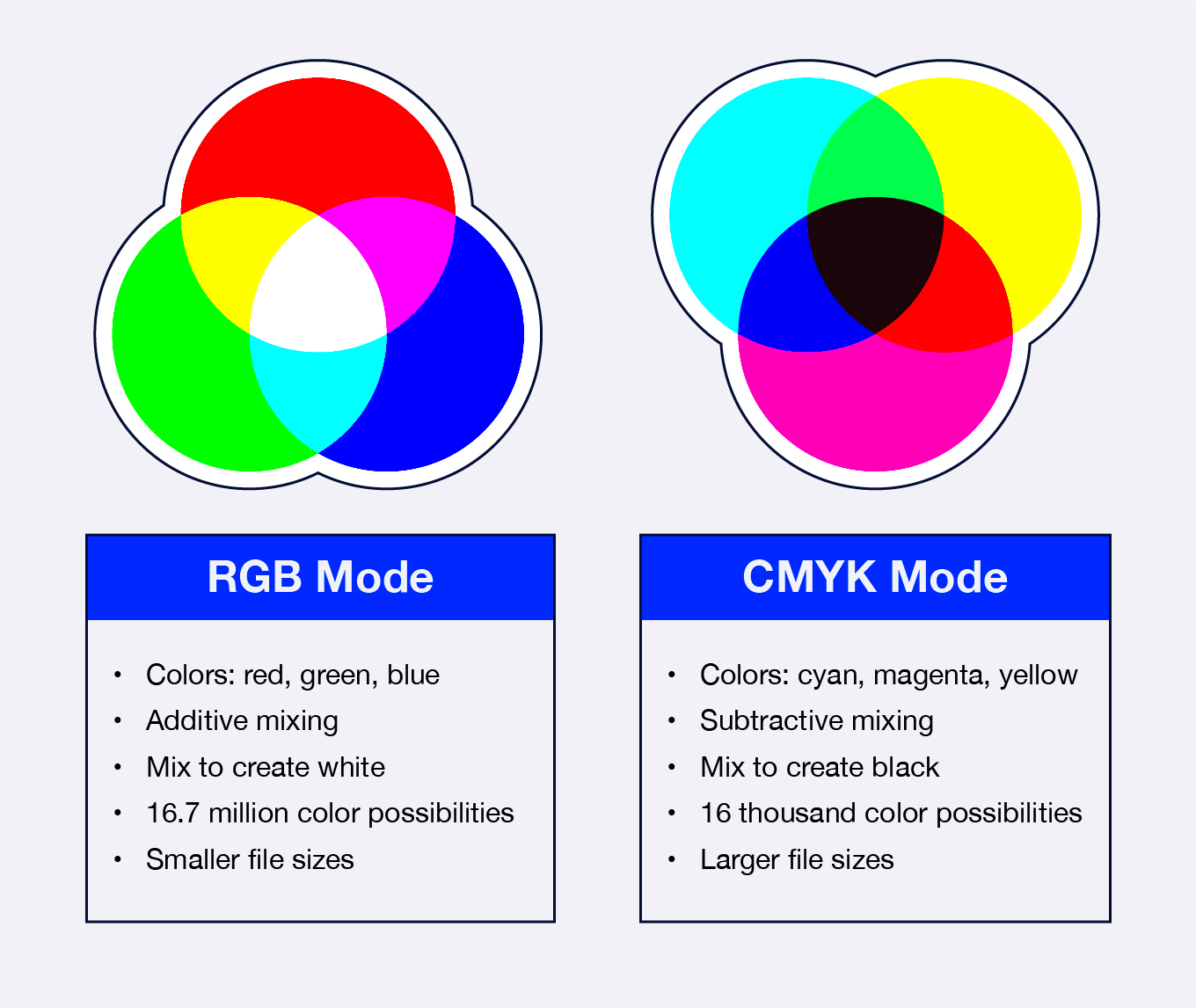
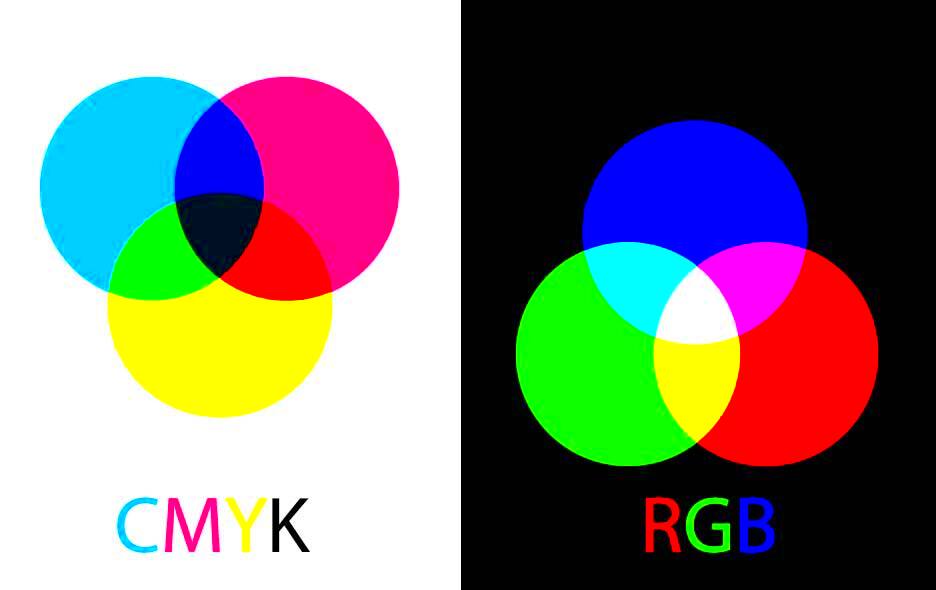
Let’s delve into the enigma of RGB and CMYK, two color models that can be quite puzzling to people. RGB, short for Red, Green and Blue, is the color model employed in screens. Picture your smartphone or computer monitor; these gadgets blend red, green and blue light in different ways to produce the wide range of colors you observe.
CMYK which stands for Cyan Magenta Yellow and Key black is the color model used in printing. Unlike the RGB model that adds colors together CMYK works by subtracting light. In this process colors are formed by inks absorbing certain wavelengths of light on paper. When you print an image the different colored inks blend to create the shades you see in the final print.
Here’s a quick comparison:
- RGB: Best for screens and digital displays.
- CMYK: Ideal for printing and physical media.
Each model boasts its own set of benefits tailored to specific use cases. RGB shines when it comes to delivering vivid visuals on screens, whereas CMYK guarantees that printed content maintains the exact color accuracy required for top notch outcomes.
Read This: Is Getty Allowed to Copyright Government Images
Why Getty Images Uses RGB for Digital Images

Getty Images, being a top player in the realm of content, chooses to go with the RGB color model for its visuals. The reason behind this choice lies in how digital screens work. When you check out Getty Images on your device the RGB model comes into play to make sure the colors are vivid and true to life. With its spectrum of colors the RGB system outshines CMYK especially when it comes to showcasing high resolution and intricate images.
Here’s my perspective I was involved in a project where an image from Getty was meant to be incorporated into a website design. The colors were incredibly vibrant and lifelike enhancing the overall look of the design. If the image had been in CMYK format the colors would have appeared less vibrant on the screen.
In addition RGB offers more freedom in tweaking and enhancing visuals. With Getty Images primarily being showcased on platforms this color scheme guarantees that pictures appear stunning whether seen on a computer, tablet or smartphone. This decision perfectly caters to the preferences of designers, marketers and content creators who depend on Getty's visuals to leave a lasting impression, in the digital realm.
Read This: Is the Music on Getty Images Free
The Role of CMYK in Print Media

In the world of media CMYK is like the quiet star making things happen behind the curtain. While RGB focuses on brightness and displays CMYK deals with actual inks and paper. What makes this model special is its capacity to bring a variety of colors to life on real world surfaces such as brochures, magazines and posters.
Drawing from my experience during a print campaign for a community event we leaned on the CMYK model. It was crucial to make the colors stand out on shiny flyers and CMYK did the job. Each color Cyan, Magenta, Yellow and Key (black) has its significance. Let me give you a brief overview of their roles.
- Cyan: Provides a cool, greenish-blue tint.
- Magenta: Adds a rich, pinkish-red hue.
- Yellow: Brings warmth and brightness.
- Key (Black): Adds depth and detail.
The beauty of CMYK lies in its accuracy. Each layer of ink adds to the previous one enabling intricate color transitions and bold contrasts. However it's important to mention that CMYK has a more limited color spectrum compared to RGB. While it suits most printing requirements certain vivid hues seen on screens may not be perfectly replicated on paper.
Read This: How to Filter by Agreement on Getty Images and Find What You Need
Common Misconceptions About RGB and CMYK

When it comes to RGB and CMYK color models misunderstandings can sometimes cloud our perception. Throughout the years I’ve come across various misconceptions that give these models an air of complexity. Lets dispel the myths and clarify things.
A misconception is that RGB and CMYK can be used interchangeably. However they each have their own function. RGB is meant for displays while CMYK is specifically for printing. You can't simply swap between them without making some modifications.
Another common misunderstanding is the belief that RGB always yields superior colors. While RGB can showcase hues on displays through its additive color blending, CMYK plays a crucial role in ensuring precise color representation in printed materials. The printed colors may appear less vivid compared to their screen counterparts but this is attributed to the inherent constraints of inks and paper.
Many folks think switching between RGB and CMYK is a breeze. However when you convert from RGB to CMYK you might notice changes in colors and some vividness. Its not as easy as hitting a button; it takes some fine tuning to keep the colors true to their original form.
Through my personal journey I have come to realize that overlooking these subtleties can result in unsatisfactory outcomes. Whether you work in design or simply deal with visuals grasping these concepts will empower you to make decisions and attain optimal results for your endeavors.
Read This: How to Purchase a Getty Image for Your Use
Tools and Software for Converting Between Color Models
Switching between RGB and CMYK might seem intimidating, but with the help of different tools and software it becomes much easier. Here are some of the options I've come across and would suggest.
- Adobe Photoshop: A go-to for many designers, Photoshop offers robust color management tools. You can easily switch between RGB and CMYK modes and adjust colors to ensure they print accurately.
- Adobe Illustrator: Perfect for vector-based graphics, Illustrator allows seamless color model conversions and offers detailed control over color profiles.
- CorelDRAW: Another excellent choice for vector graphics, CorelDRAW provides color management features that help in converting and adjusting colors between models.
- GIMP: For those seeking a free alternative, GIMP offers color conversion tools, though it might require a bit more manual adjustment compared to paid software.
In my personal work I’ve discovered that Adobe Photoshop is quite useful for converting colors. It’s not solely about switching the color model; it also involves adjusting the hues to make sure they appear equally vibrant in print and on digital displays. Each software comes with its own advantages so pick one that aligns with your requirements and level of expertise.
Read This: Easy Access Features of Getty Images
Frequently Asked Questions
1. Can I use RGB images for printing?
Yes, in theory but it’s not the best option. RGB images are meant for displays and their colors might not come out accurately in print unless you make some tweaks. For true to life color representation it’s advisable to switch to CMYK before printing.
2. Why do colors look different on screen compared to print?
The color ranges of RGB and CMYK are distinct. RGB can show a wider array of hues by blending light, whereas CMYK combines inks, restricting its spectrum. As a result colors may look different when printed.
3. How can I avoid color shifts during conversion?
To reduce changes in color when printing it's important to utilize profiles and conduct soft proofing. Programs such as Photoshop enable you to see a preview of how colors will appear in print before going ahead with the actual printing process.
4. What’s the best practice for choosing between RGB and CMYK?
When working on projects go with RGB for digital use and CMYK for print materials. Its essential to consider the final medium from the beginning to ensure your visuals appear their best.
Grasping these fundamentals will assist you in handling your visuals more efficiently, making sure they appear stunning whether seen on a display or in hard copy.
Read This: Who Getty Images Is Owned By
Conclusion
In the realm of media, grasping the subtleties between RGB and CMYK color models is crucial. Whether you're designing visuals for a website or prepping striking prints for a promotional campaign knowing which color model to employ can greatly impact the outcome. From my own experiences I've witnessed how the right selection can enhance the quality of a project while an incorrect one can lead to disappointing results. RGB works wonders for vivid on screen hues while CMYK ensures that your printed materials appear polished and faithful to your design. By keeping these color models in consideration and utilizing conversion tools you can consistently achieve stunning and precise outcomes. Embrace these perspectives and your creations will not stand out but also deeply connect with their target audience in an impactful manner.