In the present age visuals are essential in creating an engaging and informative website. Getty Images offers a diverse range of images that can greatly enhance the visual attractiveness of your Squarespace site. With its intuitive interface and customizable options Squarespace enables you to effortlessly incorporate these images into your web content.
Picture this youve put together a sleek Squarespace site but there seems to be a gap. Incorporating Getty Images could infuse a level of refinement and liveliness. With a diverse selection of visuals, spanning breathtaking sceneries to engaging business imagery Getty Images can seamlessly align with your websites aesthetic. By incorporating Getty Images into your design you not only enhance the visuals but also elevate your overall content with top notch imagery that strikes a chord, with your viewers.
Preparing Getty Images for Embedding on Squarespace

Before adding Getty Images to your Squarespace website it's important to get ready and pick the images. This helps make sure the pictures you select will improve the overall appearance of your site instead of making it look messy. Here's a guide on how to begin the process;
- Choose the Right Images: Look for images that align with your site’s theme and message. For example, if you run a travel blog, select vibrant and inspiring travel photos.
- Check Licensing: Ensure that the images you select come with the appropriate licenses. Getty Images offers various licenses, so make sure you understand which one fits your needs.
- Download and Organize: Download the images in the correct resolution for web use and organize them into folders for easy access when embedding them into Squarespace.
By organizing your Getty Images this way you can save time and ensure a consistent appearance across your website.
Read This: Free Getty Images for Websites
Steps to Embed Getty Images on Your Squarespace Site

Incorporating Getty Images into your Squarespace website is a simple task, but it's crucial to adhere to the instructions meticulously to achieve the desired appearance. Here is a detailed walkthrough to assist you in the process.
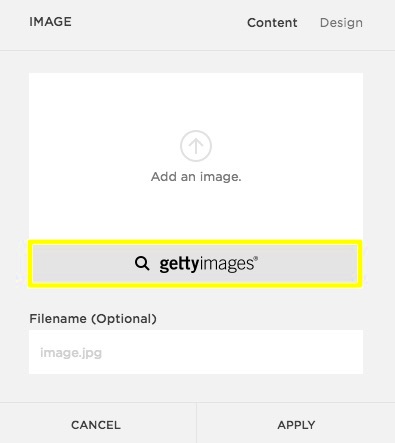
- Obtain the Embed Code: First, go to the Getty Images website, select the image you want, and click on the 'Embed' option. Copy the embed code provided.
- Access Squarespace Editor: Log in to your Squarespace account and navigate to the page or post where you want to add the image. Click on 'Edit' to enter the editing mode.
- Add a Code Block: In the editing menu, click on the '+' icon to add a new block, then select 'Code' from the block options. Paste the Getty Images embed code into the code block.
- Adjust Image Settings: You may need to adjust the image size or alignment using the code block’s settings. Ensure the image fits well within your page’s layout.
- Save and Preview: After making adjustments, save your changes and preview the page to see how the image looks. Make any necessary tweaks before publishing.
By following these steps you can smoothly incorporate Getty Images into your Squarespace website boosting its visual charm and giving it a polished appearance.
Read This: How to Navigate Getty Images with Ease
Customizing Embedded Getty Images on Squarespace

After you've seamlessly integrated Getty Images into your Squarespace website the next move is to tailor them to align with your sites unique style and visual appeal. This is the moment to truly let the images stand out and make sure they complement rather than clash with the overall appearance of your site.
I want to share a story from my experience. When I began using Squarespace I was excited to incorporate stunning Getty Images into my website. However the images didn't align perfectly with my design concept. After some experimentation I discovered some helpful techniques to enhance the appearance of the images. Here's a guide on how you can personalize your embedded Getty Images.
- Adjust Size and Alignment: Use the Squarespace editor to change the size and alignment of your images. You can make them fit the page layout perfectly or adjust their dimensions to better suit your design needs.
- Apply Custom CSS: For more advanced customization, you can use custom CSS. This allows you to modify the image's borders, shadows, and other stylistic elements to blend seamlessly with your site’s theme.
- Optimize for Mobile: Ensure your images look great on all devices by checking their appearance on mobile and tablet views. Adjust their size or position as needed to maintain a consistent look across different screen sizes.
Tailoring your Getty Images to fit your style can really impact how they elevate your website. The key is to ensure that every visual aspect adds to the overall look and feel and enhances the user journey.
Read This: The Truth About Getty Images’ Reliability and Safety
Managing Image Permissions and Licensing

Dealing with image rights and licenses might appear overwhelming at first but it's an essential part of using Getty Images in a way. I recall my initial encounter with this process; it was like maneuvering through a labyrinth of complex terms and details. However believe me when I say that getting it right is crucial to steer clear of any potential problems down the road.
Here’s a straightforward overview to assist you in handling image rights and licenses:
- Understand Licensing Types: Getty Images offers various types of licenses, including royalty-free and rights-managed. Make sure you choose the right license for your needs and understand the usage restrictions associated with it.
- Check Usage Rights: Verify that you have the correct rights for how you intend to use the image. Some licenses may restrict use in certain contexts or require additional fees for extended usage.
- Keep Records: Maintain records of your image licenses and permissions. This documentation can be invaluable if any questions or issues arise regarding your use of the images.
Dealing with permissions and licenses doesn’t have to be a daunting task. By taking the time to plan ahead and paying attention to the finer points you can make sure that your usage of Getty Images is not only lawful but also tailored to meet your specific requirements.
Read This: Does Getty Images Use RGB or CMYK for Applications
Troubleshooting Common Issues with Embedding Getty Images
No matter how well you plan things out, you may encounter some bumps along the way when trying to add Getty Images to your Squarespace website. I’ve had my fair share of challenges in this regard and although they can be annoying they are generally pretty easy to handle if you have some tips.
Here’s a quick overview of issues and their solutions.
- Image Not Displaying: If an image isn’t showing up on your site, first check the embed code. Ensure it’s correctly pasted into the Squarespace code block and that there are no extra characters or errors.
- Image Quality Issues: If the image appears blurry or pixelated, it might be due to incorrect sizing. Make sure you’re using the correct image resolution and dimensions for web display.
- Alignment Problems: If the image isn’t aligning properly with other content, adjust its alignment settings within Squarespace or tweak the CSS for better placement.
- Licensing Alerts: Occasionally, you might see a licensing error if there’s an issue with the image’s license. Double-check your license details and contact Getty Images support if necessary.
Keep in mind that there is always a way to solve every problem. By being patient and doing some problem solving you can work through these challenges and make sure your Getty Images are showcased seamlessly on your Squarespace website.
Read This: How to Contact a Getty Images Photographer for Collaboration
Optimizing Your Squarespace Site for Getty Images
When incorporating Getty Images into your Squarespace website it's not solely about embedding them; it's crucial to ensure they are fine tuned for optimal performance and visual impact. I recall the moment I added high resolution pictures to my site – they appeared stunning but also noticeably slowed down my page loading speed. That experience highlighted the significance of optimization and here are the key lessons I took away.
- Optimize Image Size: Large image files can slow down your site, affecting user experience and SEO. Use tools like Adobe Photoshop or online compressors to reduce image file sizes without losing quality.
- Use Correct File Formats: For web use, JPEGs and PNGs are common choices. JPEGs are great for photographs, while PNGs work well for images requiring transparency. Avoid formats like TIFFs that are too heavy for web use.
- Leverage Squarespace’s Built-In Features: Squarespace offers options for responsive images that automatically adjust based on the device viewing them. This ensures your Getty Images look great on all screen sizes.
- Implement Lazy Loading: This technique allows images to load only when they enter the viewport. It can greatly improve page load times and user experience, especially for image-heavy pages.
By fine tuning Getty Images you can make sure they boost the performance of your website instead of slowing it down. This leads to a smoother and more enjoyable experience for your visitors.
Read This: Is Getty Images an E-Commerce Company
Alternative Methods for Adding Getty Images to Squarespace
While the easiest way to include Getty Images is by embedding them directly there are also other options to incorporate these visuals into your Squarespace website. I remember considering these alternatives when I wanted to have a say in how the images were presented. Here are a few different approaches to consider:
- Using Getty Images as Backgrounds: You can use Getty Images as background images for sections or banners on your site. This can be done by uploading the images to Squarespace and setting them as backgrounds in the design settings.
- Adding Images through Galleries: If you want to showcase a collection of Getty Images, consider using Squarespace’s gallery blocks. You can create beautiful, interactive galleries to display multiple images in a grid or slideshow format.
- Incorporating Images via Code Injection: For more advanced customization, you can use Squarespace’s code injection feature to insert custom HTML or CSS. This method gives you greater control over the image placement and styling.
- Utilizing Squarespace’s Image Block: Simply upload Getty Images directly into Squarespace’s image blocks. This method is straightforward and effective for adding individual images to posts or pages.
By looking into these different approaches you can have greater freedom and creativity in showcasing Getty Images on your website improving both its functionality and aesthetics.
Read This: Exploring Free Alternatives to Getty Images
FAQ
Q: Can I use Getty Images for free on my Squarespace site?
Getty Images usually needs a license for using their pictures. Although there may be options for free trials or restricted access to certain images, the majority will necessitate buying or subscribing in order to use them lawfully on your website.
Q: What if I encounter a licensing issue with a Getty Image on my site?
In case you encounter any problems with licensing it’s advisable to reach out to Getty Images customer support for help. They can assist in clarifying any concerns regarding your image license and make sure you’re using the image appropriately.
Q: How can I ensure my Getty Images are optimized for mobile devices?
Squarespace has design elements that automatically resize images for mobile view. You also have the option to review and modify image sizes and positions manually to ensure they appear well across different screen dimensions.
Q: Can I customize Getty Images directly within Squarespace?
Although it’s not possible to edit Getty Images directly in Squarespace you do have the option to personalize how they look by using CSS or tweaking settings in the Squarespace editor. If you require changes you might want to consider utilizing software for those adjustments before uploading the images.
Read This: What to Know About Getty Images Free Downloads
Conclusion
Incorporating Getty Images into your Squarespace website can really take your content to the level making it visually stunning and captivating. Whether its preparing and personalizing images handling permissions or optimizing performance every step is vital for achieving the results. Personally I found that adding visuals not only improved the aesthetics of my site but also boosted user interaction. The key is to ensure that the images align with your design and effectively convey your message. By adhering to these tips you can build a website that is visually appealing and legally compliant leaving a lasting impression on your audience. So go ahead leverage those images and watch your Squarespace site come alive!