Have you ever searched for a picture that fits your projects color palette? I can relate and it can be quite challenging. Fortunately Depositphotos has a convenient feature that streamlines this process for you – color based searching. With this tool you can refine your search to discover images that align with specific colors you have in mind making your quest more focused and effective.
Why Search by Color?

When it comes to searching for images using color can be a real game changer. Think about it you're working on a website or a presentation and you want pictures that match a specific color scheme. With the color search option you can easily find visuals that blend perfectly with your design saving you the hassle of scrolling through a bunch of unrelated photos.
Here are some reasons why this feature is beneficial.
- Consistency: Maintain visual harmony across your project by ensuring all images share a common color scheme.
- Efficiency: Save time by filtering out images that don’t match your color requirements.
- Enhanced Creativity: Explore images that complement or enhance your chosen color palette, sparking new design ideas.
When I began utilizing this functionality I discovered it to be extremely beneficial in establishing a consistent appearance for a clients brand. It assisted me in aligning visuals with their brand hues flawlessly which was a significant achievement.
Read This: How to Find Design Elements on Depositphotos
How to Use the Color Filter Tool

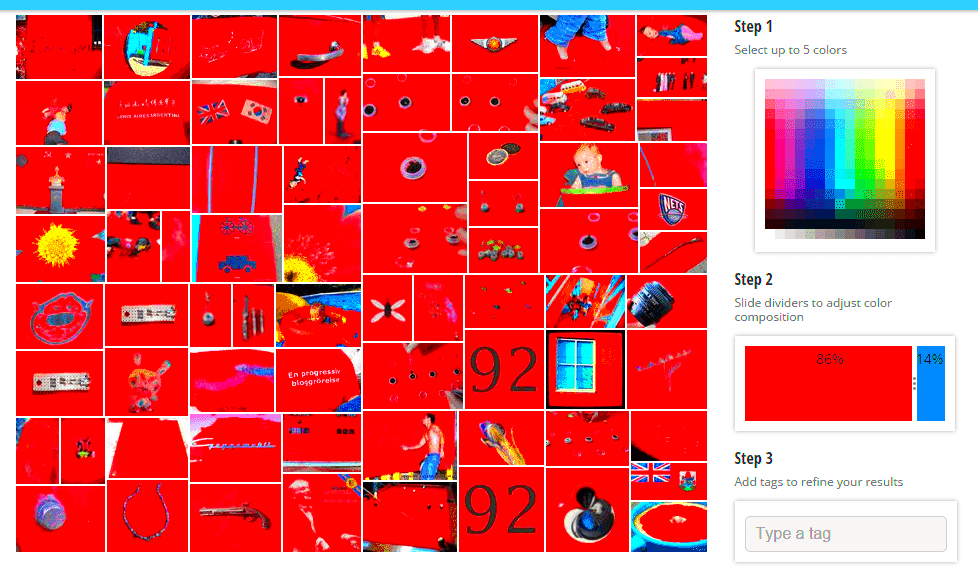
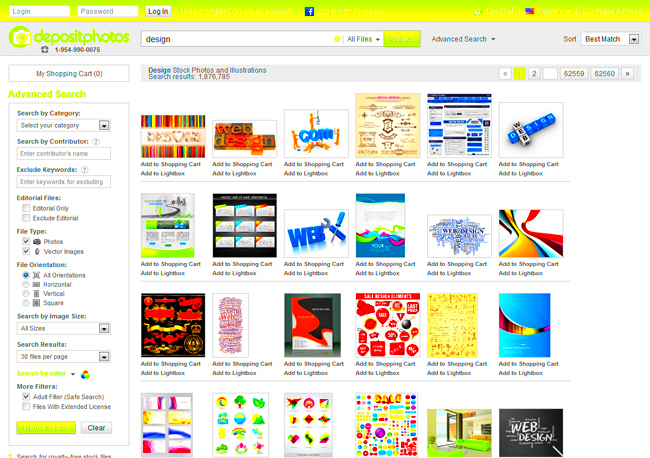
Applying the color filter on Depositphotos is a breeze once you get the hang of it. Follow this step by step guide to find your way around this feature
- Start Your Search: Begin by entering your keywords in the search bar as you normally would.
- Access Filters: After the search results load, look for the filter options on the sidebar. You’ll find the color filter under the ‘Filters’ section.
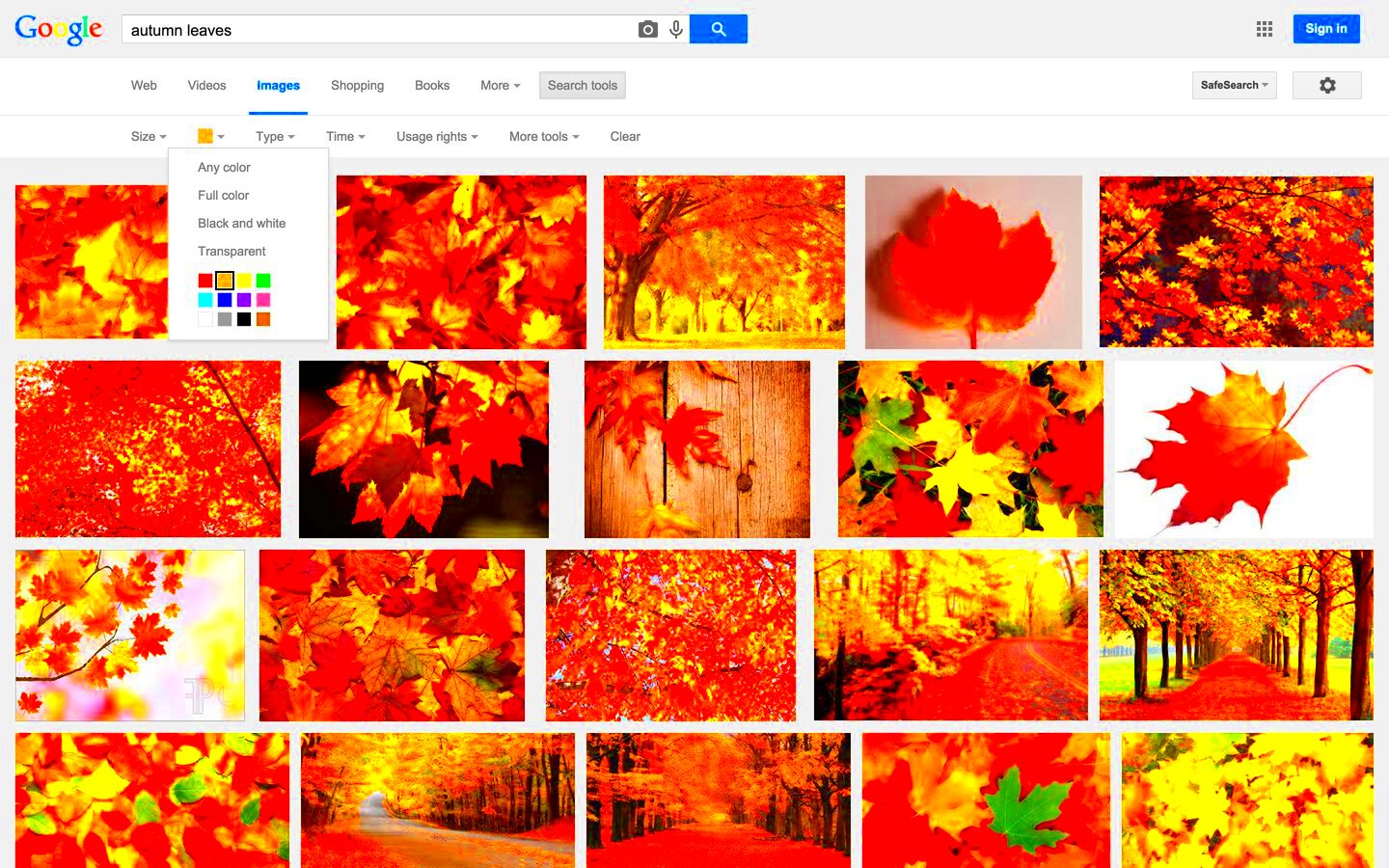
- Select a Color: Click on the color filter to open a color palette. You can either select a color from the palette or enter a specific color code if you have one.
- Apply the Filter: Once you’ve chosen your color, apply the filter. The results will update to show only images that match your selected color.
- Refine Your Search: If needed, adjust the filter settings or combine with other filters to further refine your search results.
While I was engaged in a project this tool proved to be invaluable in assisting me to swiftly locate images that perfectly matched the specific shade of blue my client desired. It significantly reduced the time and energy I had to invest!
Read This: How to Update Payment Settings on Depositphotos
Tips for Choosing the Right Color Filters

Picking the color filters can significantly impact how your pictures blend with your project. Its not merely about selecting an appealing hue; its about finding one that resonates with your broader concept. Here are a few suggestions to assist you in choosing the color filters.
- Understand Your Project's Color Scheme: Before you start filtering, have a clear idea of your project's color palette. Is it warm or cool? Does it include bold or subtle hues? Knowing this will guide your filter choices.
- Use Color Palettes for Inspiration: Tools like Adobe Color or Coolors can help you generate and explore color schemes. Once you have a palette, use it to filter images that match or complement these colors.
- Think About Emotional Impact: Colors can evoke emotions. For instance, blues and greens are calming, while reds and oranges are energetic. Choose colors that convey the right mood for your project.
- Test Different Shades: Sometimes, the exact color you want might not be available, but similar shades can work just as well. Experiment with lighter or darker tones to see what fits best.
Based on my own experience while designing a logo for a new company picking the right shade of green was essential. I experimented with different tones to see how they looked in situations and this greatly assisted me in finding the ideal one.
Read This: Reviewing Depositphotos Licensing Agreements
Combining Color Filters with Other Search Options
Using color filters alongside search criteria on Depositphotos can enhance your search efficiency. It’s akin to employing a versatile tool for a task, allowing you to achieve the accuracy you desire without sifting through unrelated outcomes.
Here’s a guide on how to maximize the effectiveness of using multiple filters together.
- Use Keywords with Color Filters: Start by entering specific keywords related to your project. Once you have your results, apply color filters to narrow down the options further.
- Combine with Style Filters: If you need images that match a certain style, like “vintage” or “minimalist,” combine this with your color filter. This will help you find images that fit both your color and style preferences.
- Filter by Orientation: Whether you need landscape or portrait images, use the orientation filter along with color filters to find images that fit the format you need.
- Adjust Filter Intensity: Some platforms allow you to adjust how strictly the color filter is applied. This can help you find images that are close to your chosen color but not exact matches.
During a project I needed to search for images that aligned with a particular color and featured a contemporary design. Through the use of color filters along with style and orientation filters I was able to discover the ideal images without having to scroll through an endless array of options.
Read This: Navigating the Waters of Downloading Depositphotos Without Watermark
Understanding Color Codes and Their Impact
Color codes go beyond being simply alphanumeric characters; they are essential for determining how colors are displayed across various devices and situations. Grasping their significance can assist you in ensuring that your visuals align perfectly with the specific needs of your project.
Let me explain the ins and outs of color codes and their significance, in a nutshell.
- Hex Codes: These are six-digit codes (e.g., #FF5733) used in web design to represent colors. They ensure consistency across digital platforms.
- RGB Values: This system uses three numbers (e.g., 255, 87, 51) to define colors based on their Red, Green, and Blue components. It’s useful for digital screens and software.
- CMYK Values: Used for print, this system uses four colors (Cyan, Magenta, Yellow, Black) to create the desired shade. Understanding this can help ensure your printed materials match your digital designs.
When I began creating designs for print, I quickly realized that colors can appear quite different on paper than they do on a screen. By familiarizing myself with the color codes I was able to prevent color discrepancies and maintain a cohesive appearance in both digital and print formats.
Read This: How to Find Depositphotos Resources for Mobile Apps
Common Issues and How to Resolve Them
Even with the tools searching for images based on color can be a bit challenging. You may come across some obstacles that could hinder your progress. However there's no need to fret as most problems have straightforward solutions. Let's take a look at some issues you might face and how to address them.
- Color Filter Not Working: Sometimes the color filter might not seem to work as expected. If images aren’t matching the selected color, check if the color code or palette is correct. You might also need to refresh your search or adjust the filter settings.
- Too Many Irrelevant Results: If you’re getting too many unrelated images, it might be because the filter isn’t precise enough. Try using more specific color codes or combining the color filter with additional search options like keywords or style filters.
- No Results for Specific Colors: If you’re looking for a very specific shade and can’t find it, consider expanding your search slightly to include similar shades. Sometimes, slight variations in color can still work well for your project.
- Inconsistent Color Appearance: Colors might look different on various devices. To avoid discrepancies, use standardized color codes and test your images on different screens to ensure consistency.
When I first started using filters I encountered some irrelevant results. However by fine tuning my search parameters and getting the hang of color codes I was able to quickly overcome these challenges and find what I was looking for.
Read This: A Step-by-Step Guide to Downloading Depositphotos Content without Watermarks
Examples of Effective Color-Based Searches
To maximize the effectiveness of searches, it's beneficial to explore various strategies that can lead to impressive outcomes. Here are some instances that could spark your creativity:
- Branding Projects: If you’re designing a logo for a brand with a specific color palette, use the exact color codes to find images that align with the brand’s identity. For instance, searching for images in Pantone 202 (a rich red) will help you find visuals that match the brand’s color scheme.
- Website Design: For a website redesign, use color filters to find images that complement the website’s theme. If your site has a calming blue theme, filter images with shades of blue to maintain visual harmony.
- Seasonal Campaigns: Seasonal campaigns often require color coordination. For a spring campaign, use pastel color filters to find images that reflect the season’s palette, such as soft pinks, blues, and greens.
- Personal Projects: When creating a personal project, like a scrapbook or blog, matching images with your chosen color theme can make it look cohesive. For instance, using a warm color filter like gold or orange can make your scrapbook pages pop.
There was an instance when I required visuals for a Diwali celebration. Through incorporating hues such as gold and rich red I managed to discover images that beautifully embodied the joyous essence of the occasion. This method truly added vibrancy to the project.
Read This: How to Find Image Trends on Depositphotos
FAQs
Q: Can I use multiple colors in a single search?
Absolutely, several platforms give you the option to pick different colors or tones to narrow down your search. This feature makes it easier to discover pictures that feature a variety of hues from your preferred color scheme.
Q: How precise are color filters?
Color filters are quite accurate but they might not always perfectly align with the specific hue you envision. It can be helpful to play around with shades or tweak the filter settings to move closer to the color you want.
Q: Can I save my color filter settings for future searches?
A: Certain platforms provide the feature to preserve your search preferences, such as color filters. Take a look at the platform's functionalities or settings to determine if this option is accessible.
Q: What if I can't find the right color filter option?
If the platform doesn have the specific color filter you require consider exploring general color categories or broader shades. Additionally you can enhance your search results by combining color filters with other search criteria.
If you have inquiries or require assistance regarding searches, dont hesitate to get in touch or check out the platforms support materials. Enjoy your search!
Read This: How to Find Illustrations by Style on Depositphotos
Conclusion
Looking for images in a specific color on Depositphotos can really speed up your creative process. It makes it simpler to discover visuals that match your projects color scheme just right. By mastering the use of the color filter tool, blending it with search features and knowing how to tackle common challenges you can improve your workflow and achieve impressive outcomes. Keep in mind that the color can significantly influence the overall mood and consistency of your project. Whether you're focusing on branding, website design or personal endeavors utilizing these suggestions and resources will assist you in finding the perfect images and effortlessly bringing your vision to life.